Correction status:qualified
Teacher's comments:




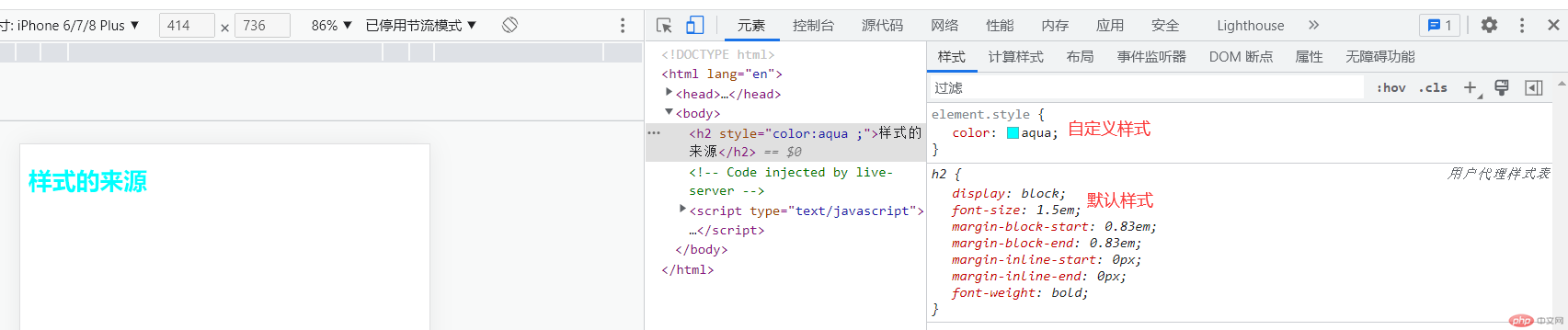
<h2 style="color:aqua ;">行内样式</h2>
<style>h2 {background-color: blue;}</style>
- 元素样式优先级:1.行内样式>2.文档样式>3.默认样式
<link rel="stylesheet" href="style.css">
p {}p[title="title"] {}p[title="title"],.one {}.b:nth-of-type(3) + * {}