Correction status:qualified
Teacher's comments:更加推荐选择器+效果图,更加醒目









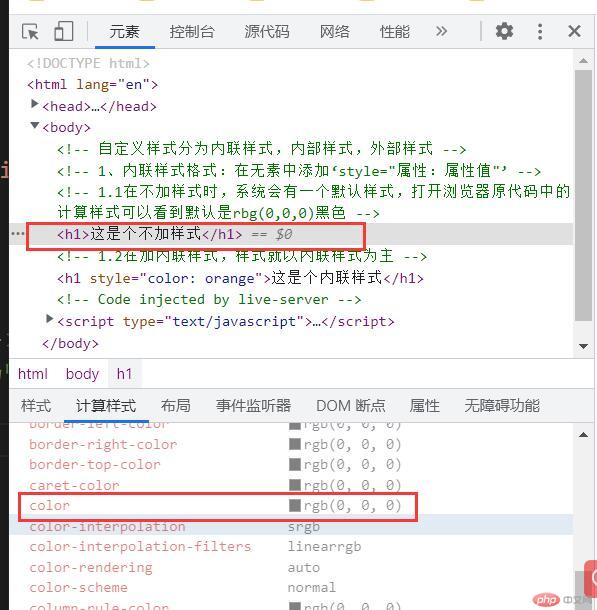
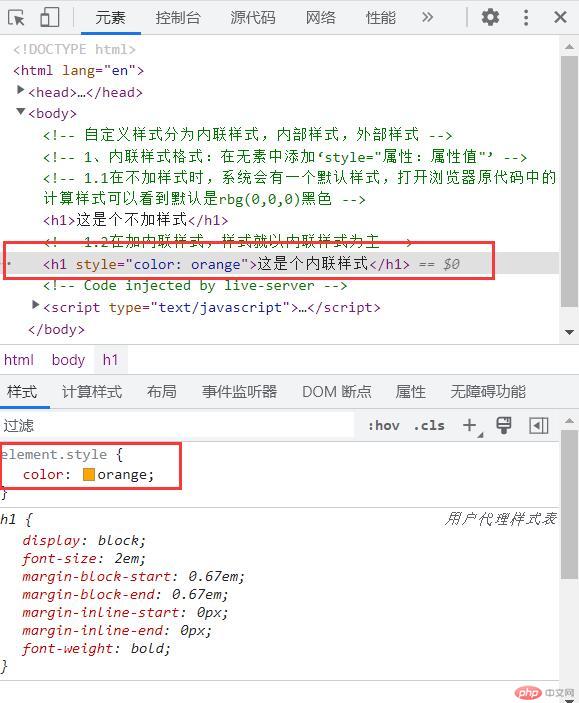
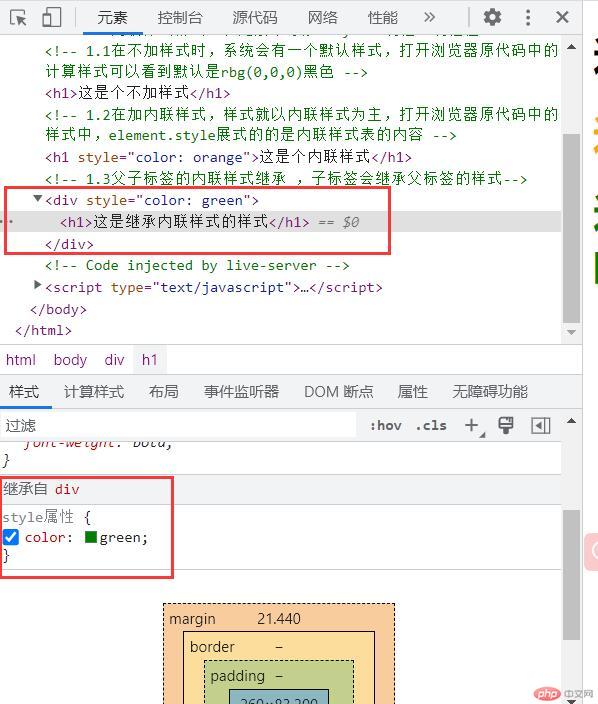
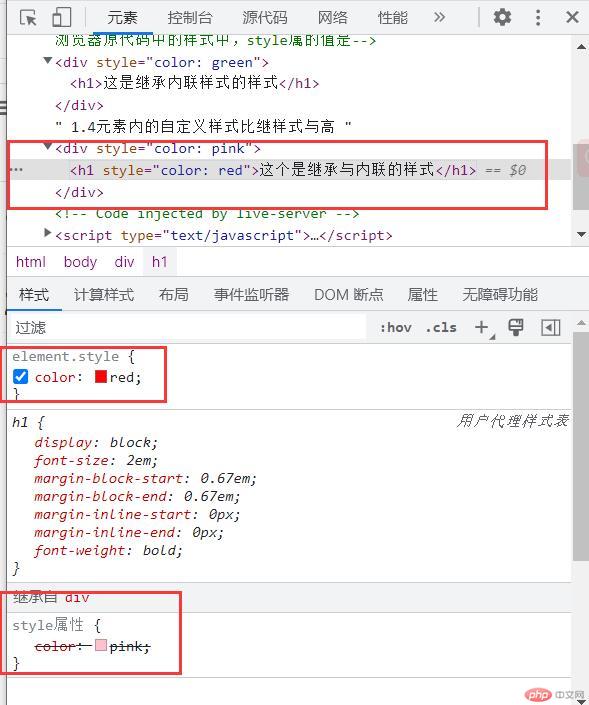
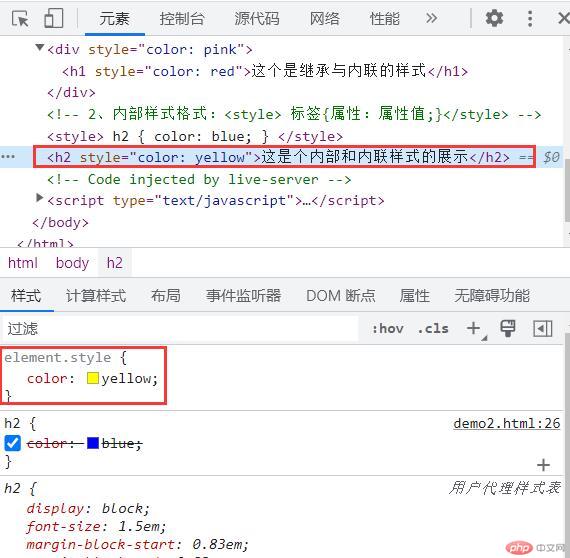
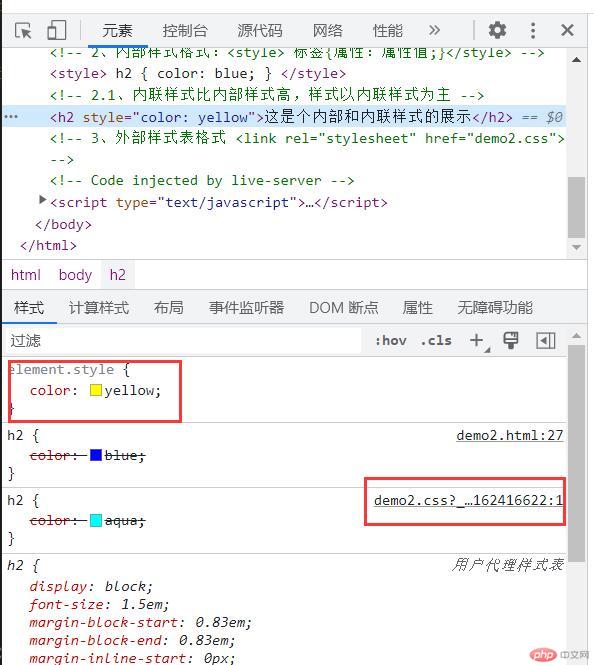
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示自定义样式的来源与优先级</title><link rel="stylesheet" href="demo2.css" /></head><body><!-- 自定义样式分为内联样式,内部样式,外部样式 --><!-- 1、内联样式格式:在无素中添加‘style="属性:属性值"’ --><!-- 1.1在不加样式时,系统会有一个默认样式,打开浏览器原代码中的计算样式可以看到默认是rbg(0,0,0)黑色 --><h1>这是个不加样式</h1><!-- 1.2在加内联样式,样式就以内联样式为主,打开浏览器原代码中的样式中,element.style展式的的是内联样式表的内容 --><h1 style="color: orange">这是个内联样式</h1><!-- 1.3父子标签的内联样式继承 ,子标签会继承父标签的样式,打开浏览器原代码中的样式中,style属的值是--><div style="color: green"><h1>这是继承内联样式的样式</h1></div><!-- 1.4元素内的自定义样式比继样式高,样式以元素的样式为主 --><div style="color: pink"><h1 style="color: red">这个是继承与内联的样式</h1></div><!-- 2、内部样式格式:<style> 标签{属性:属性值;}</style> --><style>h2 {color: blue;}</style><!-- 2.1、内联样式比内部样式高,样式以内联样式为主 --><h2 style="color: yellow">这是个内部和内联样式的展示</h2><!-- 3、外部样式表格式 <link rel="stylesheet" href="demo2.css"> --><!-- 如图可以看到外部样式表的样式等级最低 --></body></html>
h2 {color: aqua;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示常用选择器与权重分析方法</title><style>/* class选择器 *//* 权重0,1,0 */.item-class {color: red;}/* id选择器 *//* 权重1,0,0 */#item-id {color: orange;}/* 属性选择器 *//* 权重0,1,1 */li[title="item3"] {color: green;}/* 标签选择器 */p {color: blue;}/* 三层标签,权重是0,0,3 */div > ol > li {color: pink;}/* 二个class,权重0,2,0 */.item-class3.item-class2 {color: brown;}/* 二个id,权重2,0,0 */#item-id#item-id2 {color: greenyellow;}.item6-class + li {color: antiquewhite;}.div1 {color: aqua;}.li2 ~ * {color: beige;}</style></head><body><!-- 1、常用的选择器有:标签选择器、属性选择器(id选择器、class选择器、其他选择器) --><!-- 权重左边第一位代表id选择器,第二位代表class选择器,第三位代表标签选择器,第二位也可以代表属性选择器的数量 --><div><ul><li class="item-class">item1</li><li id="item-id">item2</li><li title="item3">item3</li></ul><p>这是一个p标签</p></div><div><ol><li class="item-class item-class2 item-class3">item4</li><li id="item-id item-id2 item-id2">item5</li><li class="item6-class">item6</li><li>item7</li></ol></div><div class="div1"><ul><li class="li2"><a href=""></a>1233</li><li><a href=""></a>1233</li><li><a href=""></a>1233</li><li><a href=""></a>1233</li></ul></div></body></html>