Correction status:qualified
Teacher's comments:条理清晰



| 名称 | 描述 |
|---|---|
| 默认样式 | 我们把浏览器自带的样式叫做默认样式,也叫作代理样式 |
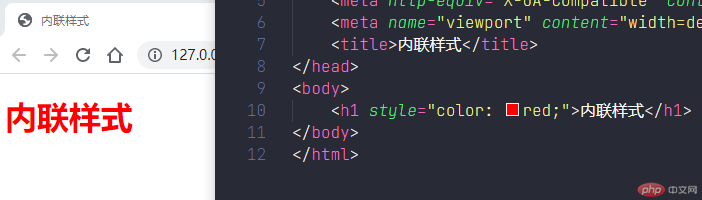
| 内联样式 | 写在元素标签内的样式,称作内联样式 |
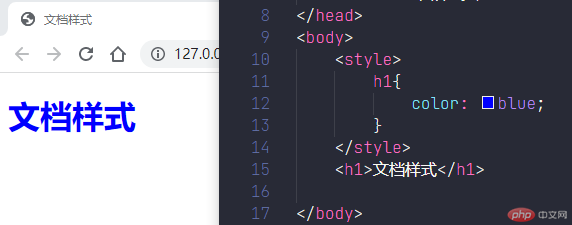
| 文档样式 | 写在元素标签外,标签所在html文档内的CSS样式称作文档样式 |
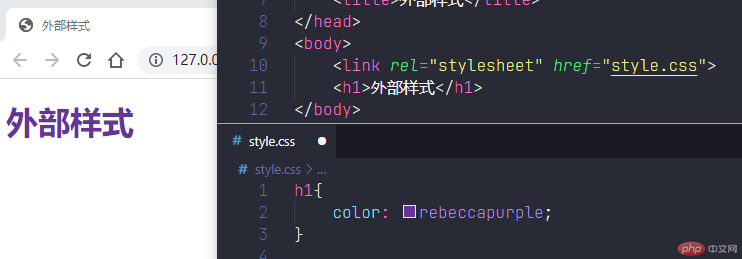
| 外部样式 | 写在通过link等元素标签引用的外部文件内的CSS样式,称作外部样式 |
注:通常情况我们把内联样式、文档样式、外部样式统称为自定义样式
<h1 style="color: red;">内联样式</h1>

<style>h1{color: blue;}</style><h1>文档样式</h1>

<link rel="stylesheet" href="style.css"> <--引用外部style.css文件--><h1>外部样式</h1>
h1{color: rebeccapurple;}

写在style.css文件内的CSS样式规则,不需要用<style>元素标签包裹.

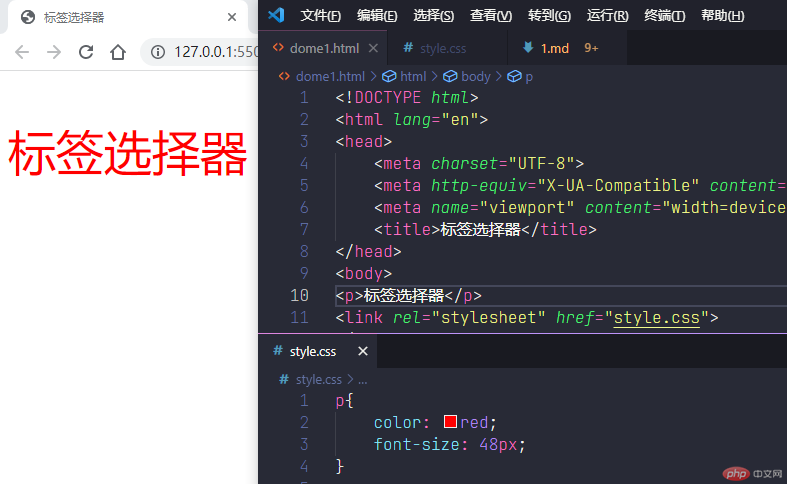
我们可以直接使用元素标签作为选择器,来为元素标签添加样式。

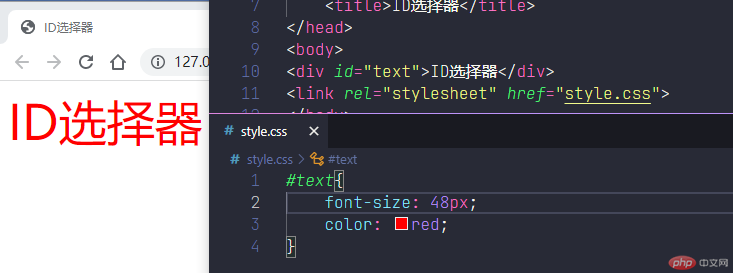
我们可以使用元素标签的id属性,来选择特定的id属性的元素标签。例子:#text (#号加上ID属性的“值”)

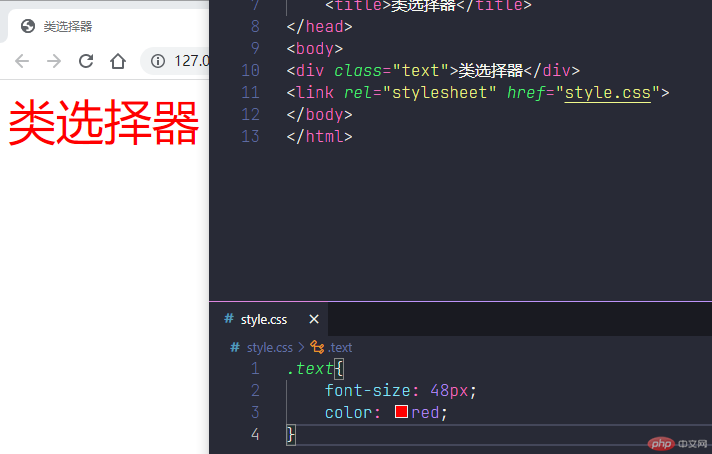
我们可以使用元素标签的class属性,来选择特定的class属性的元素标签。例子:.text (圆点加上class的“值”)

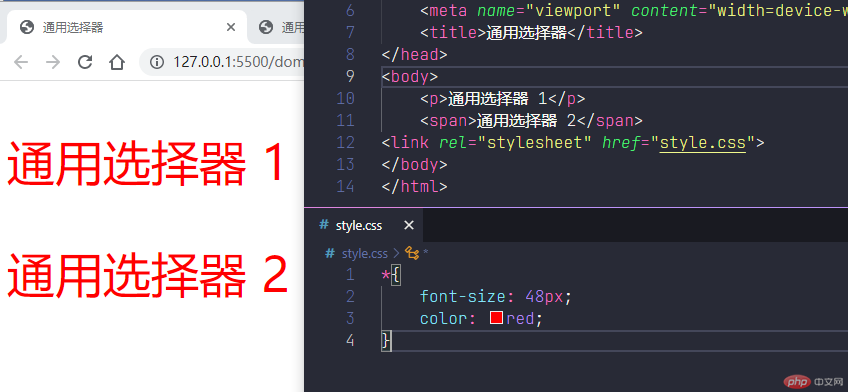
通用选择器我们用一个 * 来表示,它表示选择整个html页面上的所有元素,我们可以在 * 前面加上其他类型的选择器来控制 * (通用)选择器的作用范围。例子:*{color:red;} 表示为整个html页面的所有元素都添加上红色字体;.text * {color:red;} 表示只为设置了class="text"属性的元素标签内的所有子元素,添加上红色字体。

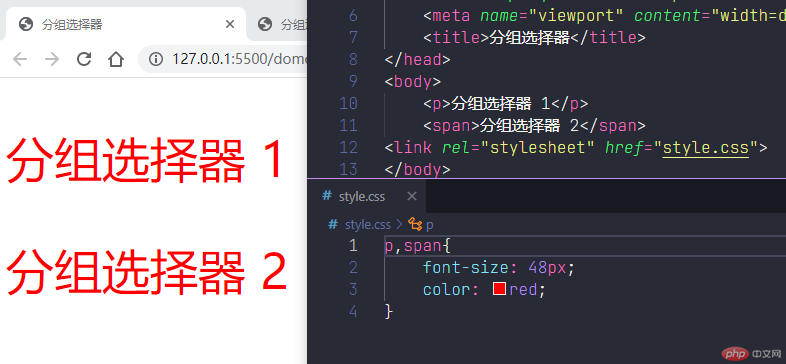
当我们需要为多组标签或多个类,添加同一样式的时候,我们可以用","逗号把标签或类名分隔开,同时添加css样式.例子:p,span{color: red;} 或 .text1,.text2{color: red;}

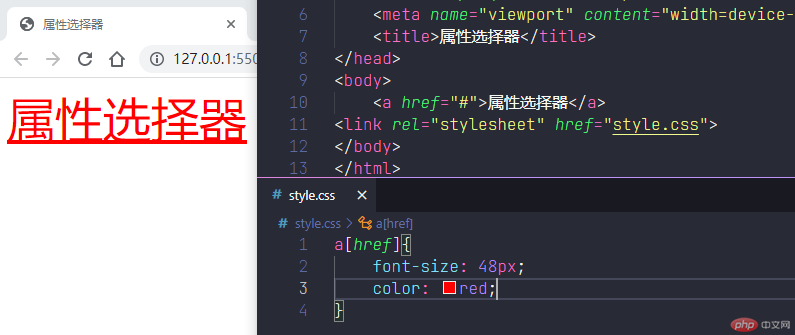
当外面为html页面中,所有包含某个特定属性的元素标签添加CSS样式时,我们可以选择使用属性标签,方法是:标签名+[属性名](属性名需用中括号括起来)例子:a[href]{color: red;},多个属性可以链接起来:a[href][title]{color:red;}

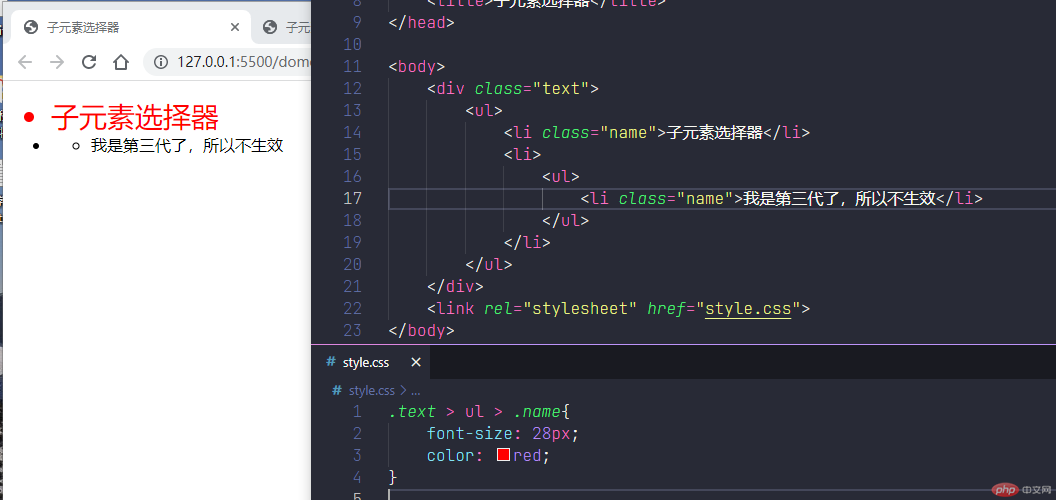
子元素选择器我们用“>” 大于号表示,示例中虽然虽然两行li元素标签都包含 class="name" 但是只对第一个生效,> 子元素选择器 不可以越代选择。例子:ul > p{color: red;}

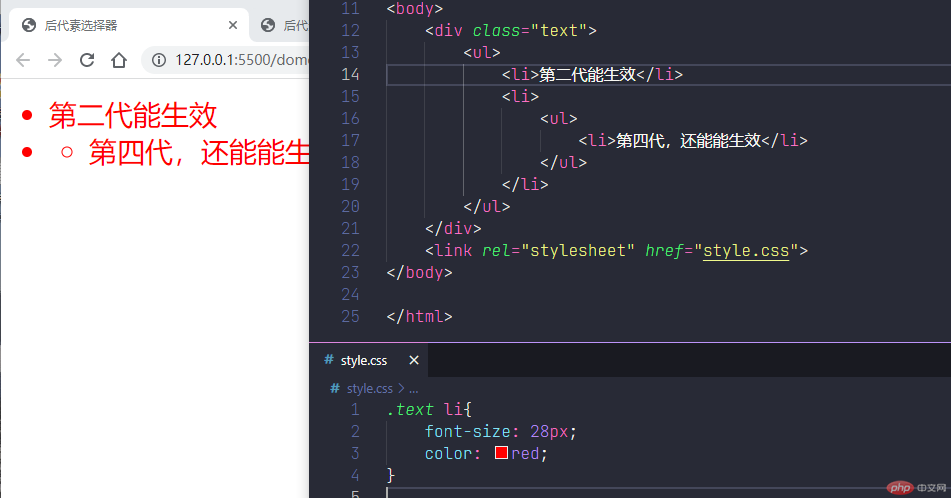
后代选择器用 “空格” 表示,它所选择的是标签内的所有符合条件的元素,不看几代关系;例子:ul li{color:red;}

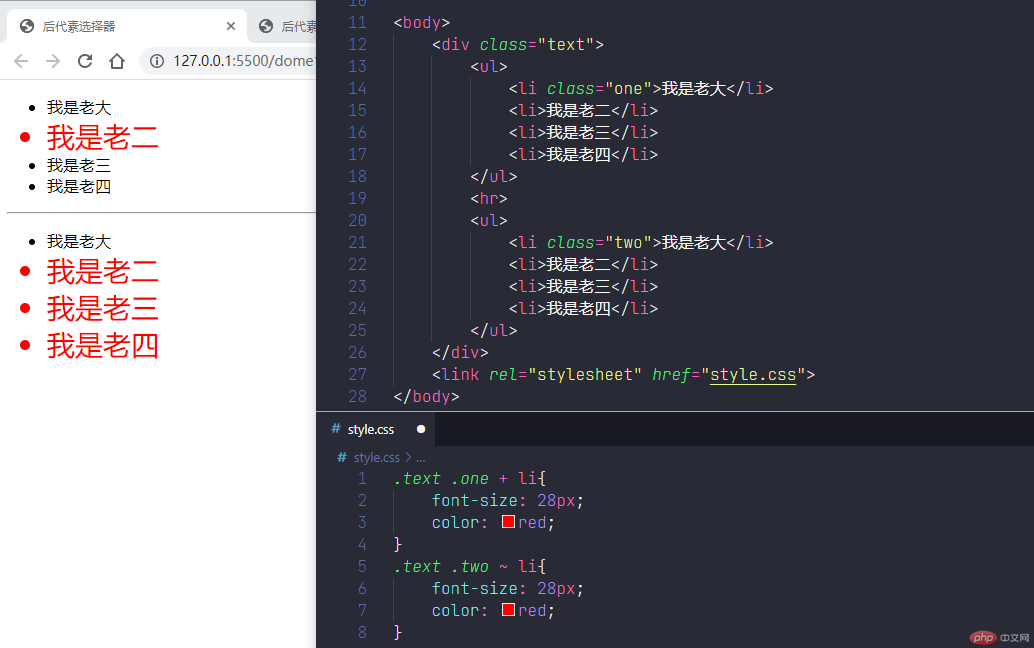
看上图我们发现相邻兄弟选择器,有两种形式,一种是 “+” 另一种 “~” ,用 “+” 时,选择的是紧跟着的一个元素标签;用 “~” 时,选择的是后面的所有元素标签;例子:.text + li{color:red;} 只选紧跟着的一个.text ~ li{color:red;} 选择的是后面所有
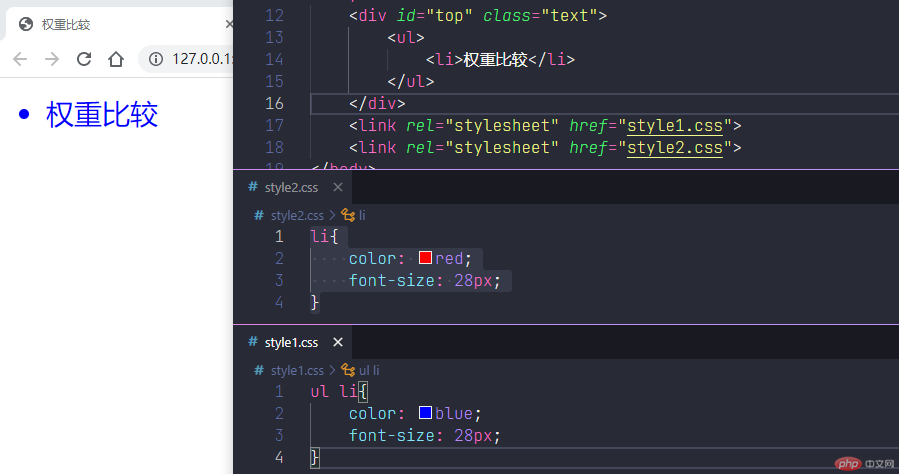
因为css样式,在html文档中,不受位置的影响;因此我们就通过引用多个css样式表来进行比较

通过上图的代码我们发现ul li{color:red;}权重 > li{color:red;}权重

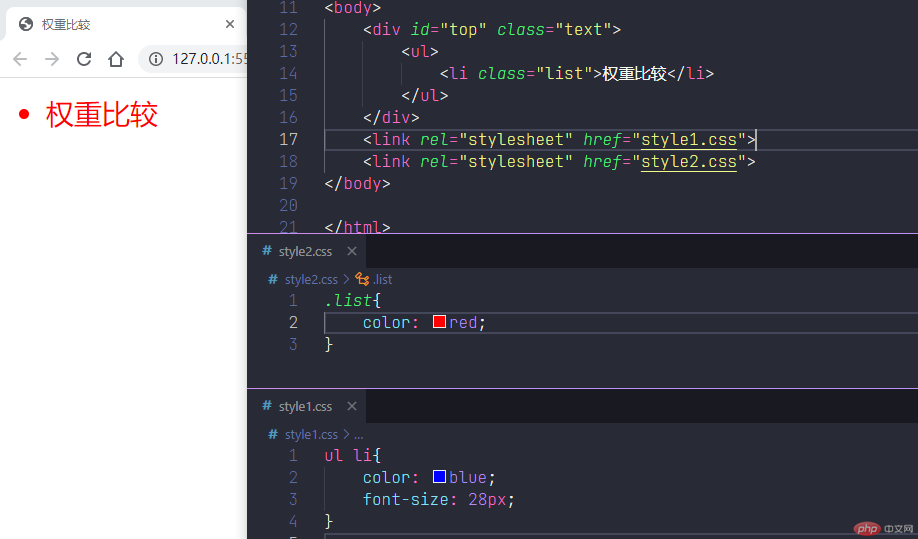
通过上图的代码我们发现.list{color:red;}权重 > 大于ul li{color:red;}权重

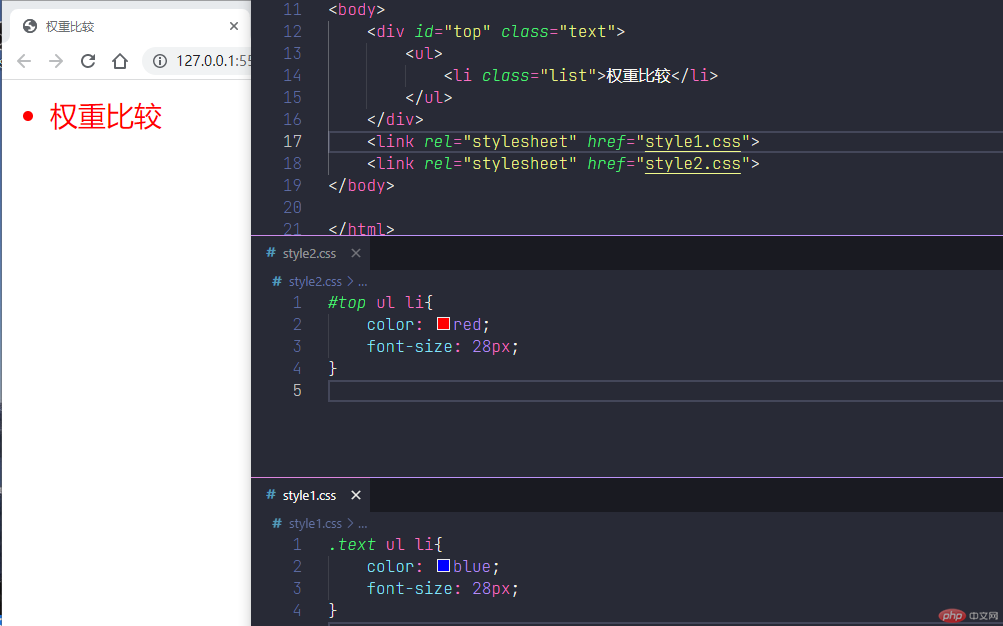
通过上图的代码我们发现#top ul li{color:red;}权重 > 大于.text ul li{color:red;}权重
最终我们得出,权重关系是,id选择器 > 类选择器 > 元素选择器