Correction status:qualified
Teacher's comments:写的很不错,可以加一行间隔,这样排版就很舒适





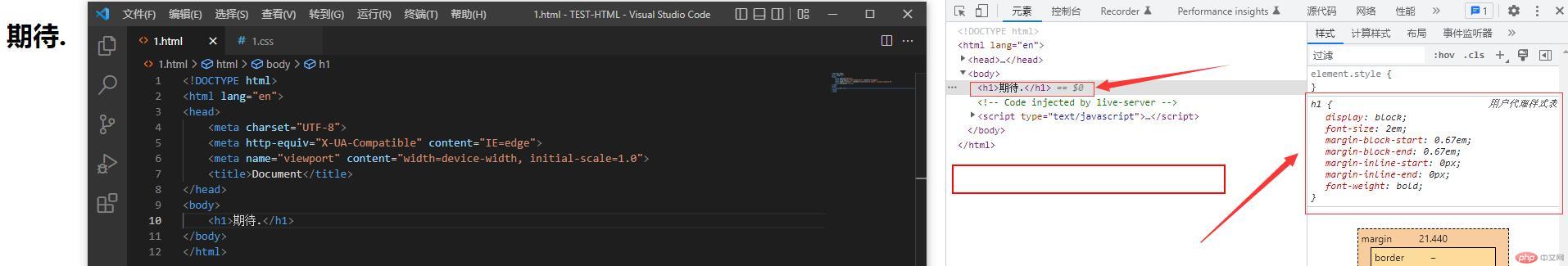
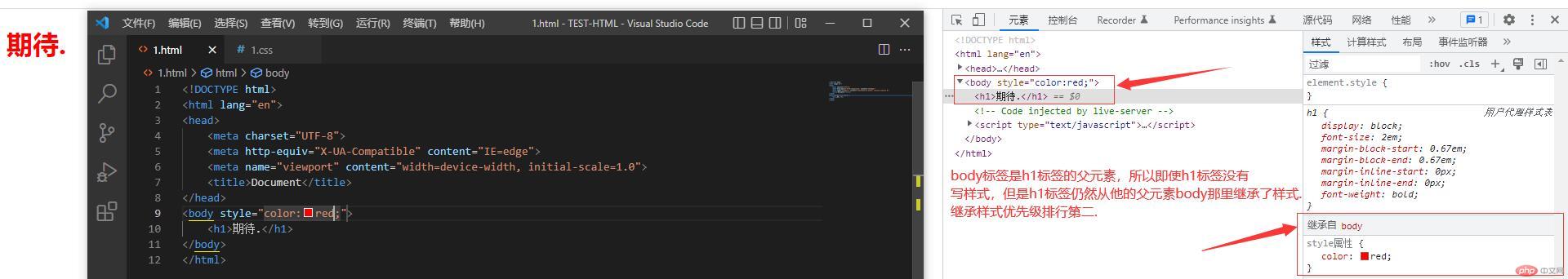
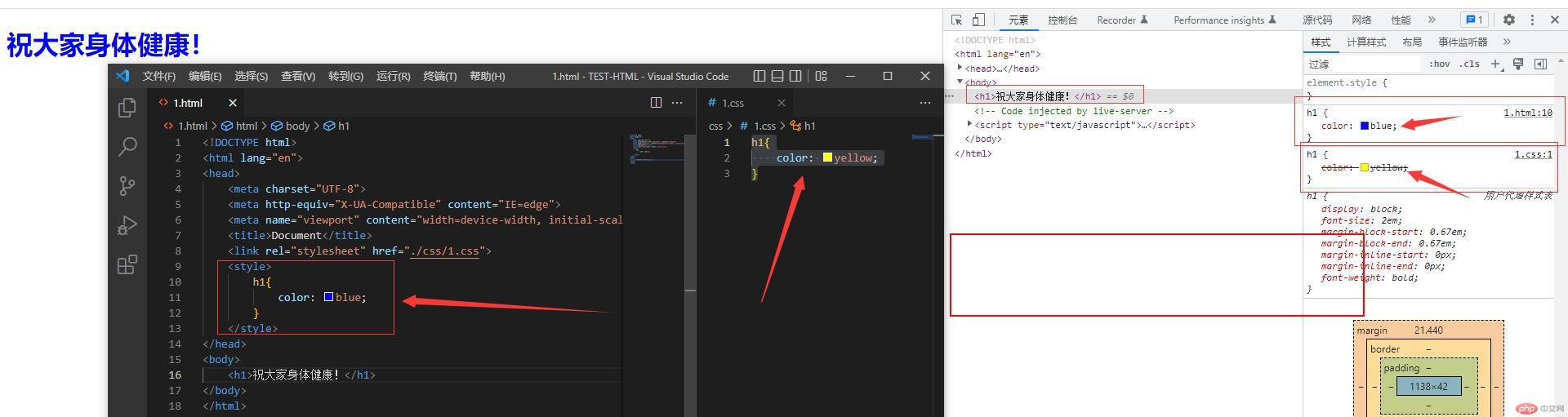
style属性,会发现即使H1标签没有添加任何样式,但是仍然变色.
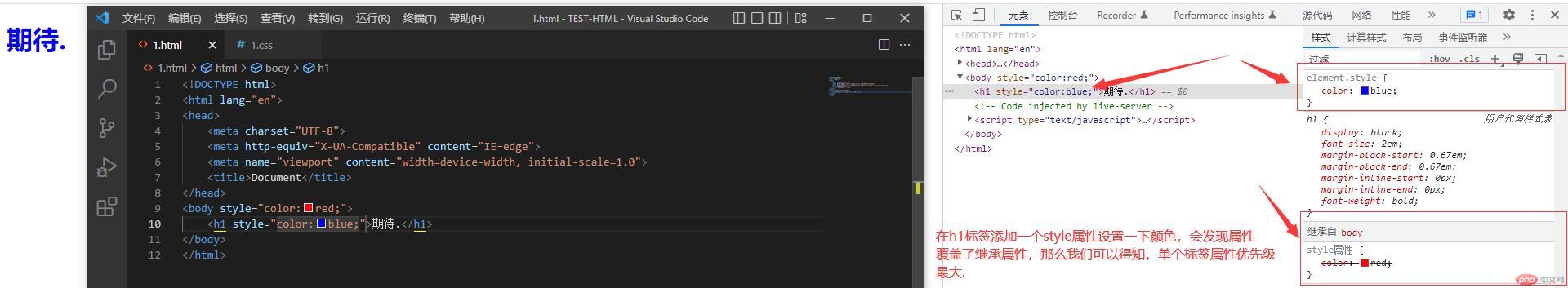
style属性仍然存在,但是我们在H1标签中也添加了一个style属性.style属性颜色为蓝色,而效果确实是蓝色.


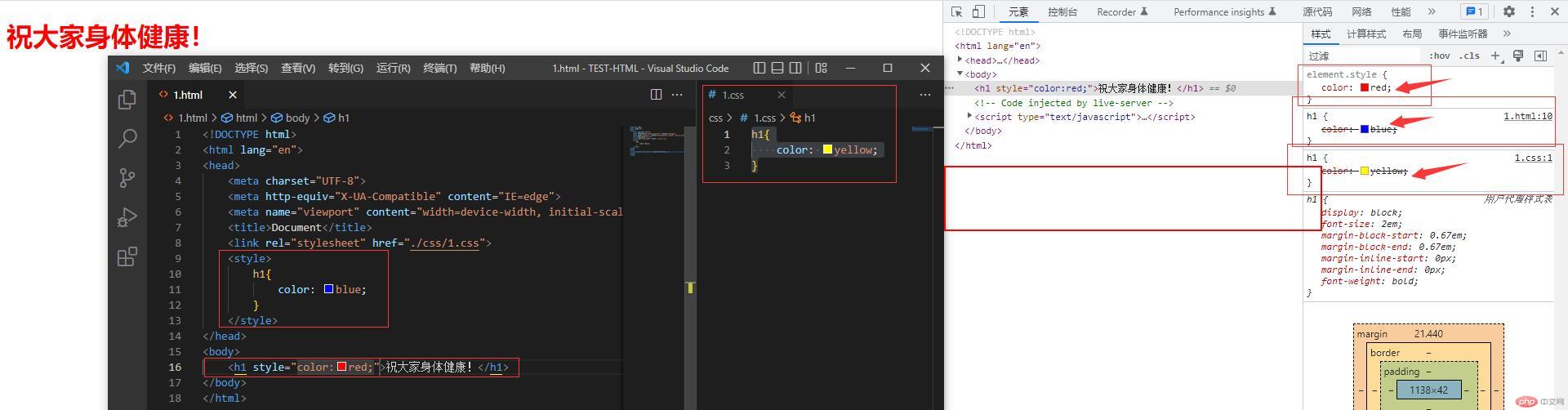
style属性,并且更改一下颜色.