Correction status:qualified
Teacher's comments:



CSS样式有三种来源:创作人员、读者和用户代理,来源的不同会影响到样式的层叠方式。
一、CSS样式的权重:!important > 内联样式 > ID选择器 > Class类选择器 > 标签选择器 > 默认样式。
二、常用的样式顺序:内联样式表 > ID选择器 > Class类选择器 > HTML标签选择器。
三、说明:
1、选择器的权值越大越优先,!important的优先级最大;
2、当权值相等时,后设置的样式会覆盖先设置的样式;
3、自定义的css样式的优先权高于浏览器设置的样式;
4、后指定的css样式优先于继承的css样式;
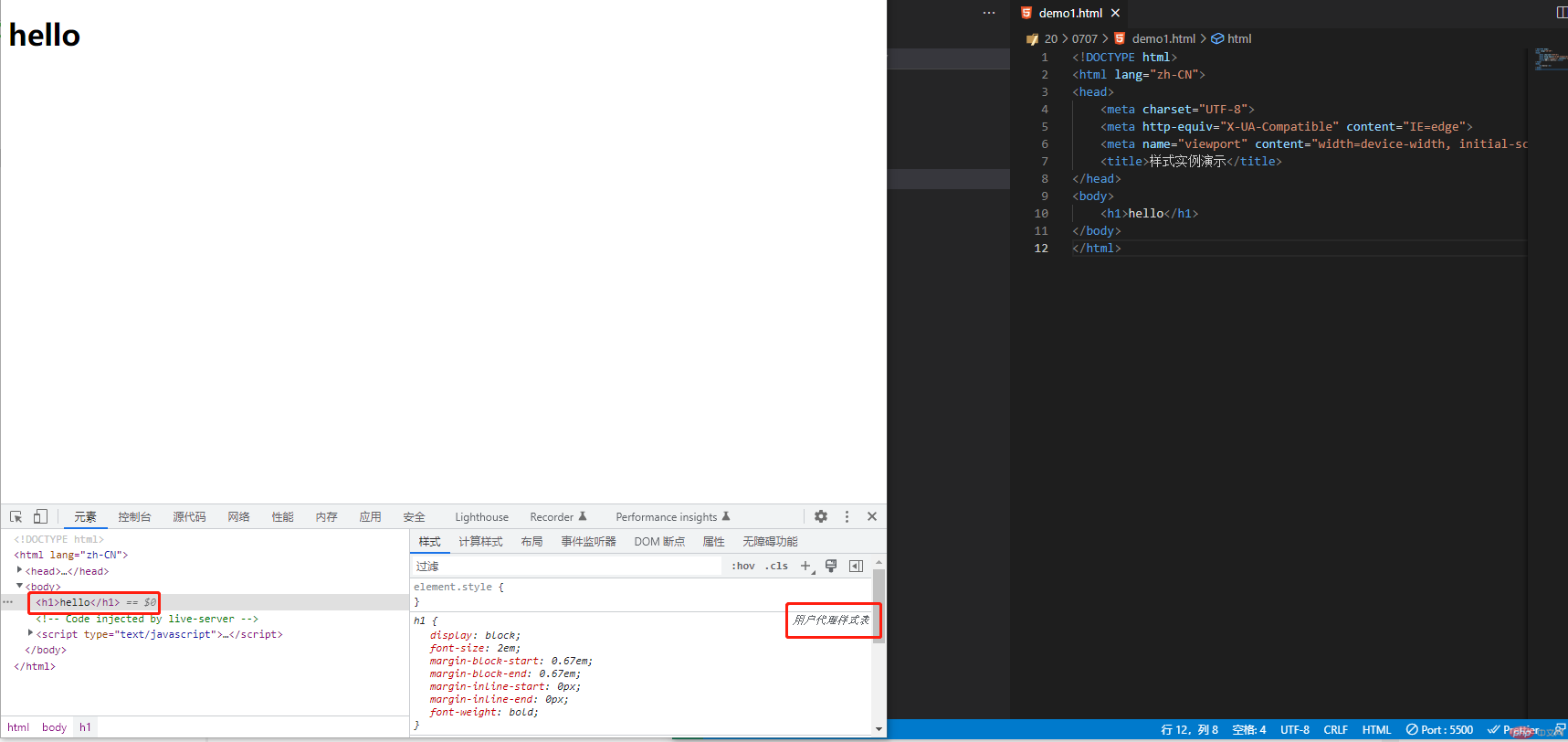
一、默认样式:浏览器自带样式,也叫用户代理样式。
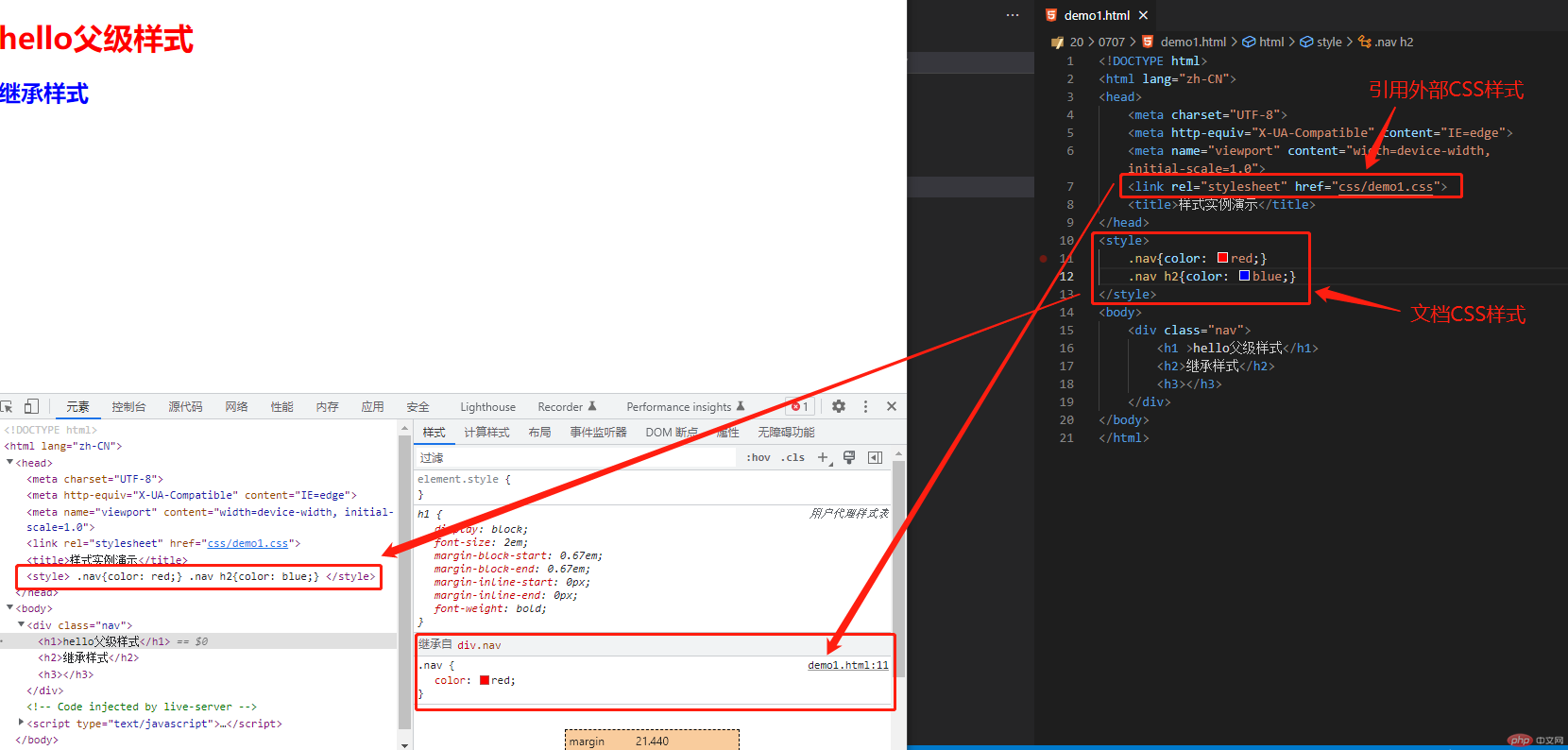
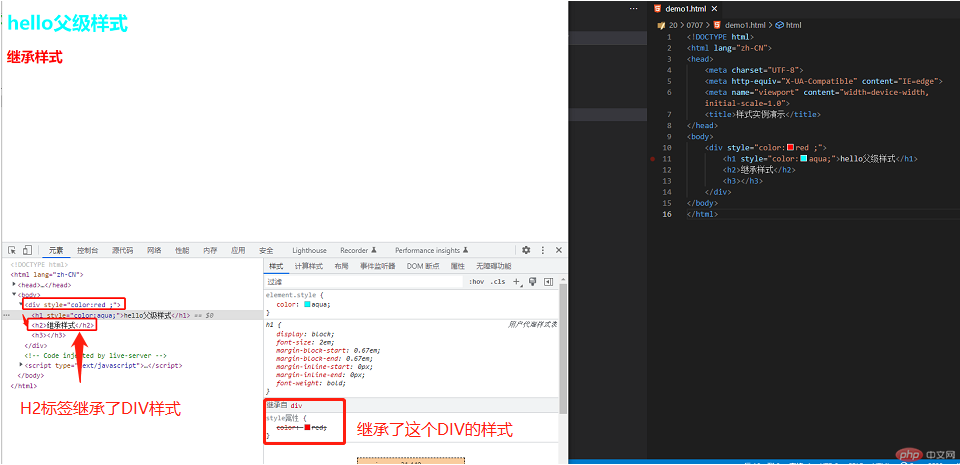
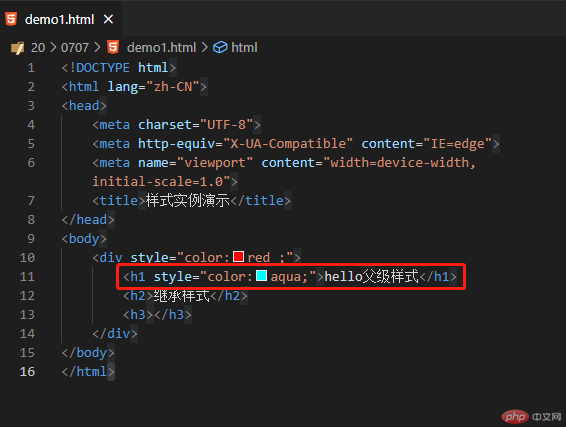
二、继承样式:在指定的元素属性,如颜色、字体可以在父级进行设置,达到简化目标,可以避免CSS样式冗余。
三、内联样式:在元素中添加style属性,只适用于当前元素。

四、文档样式:在当前HTML文档添加style标签,适用于当前HTML文件。
外部样式:将多个HTML页面共用的样式,单独写一个CSS文档,再引用到对应的页面使用。