Correction status:qualified
Teacher's comments:



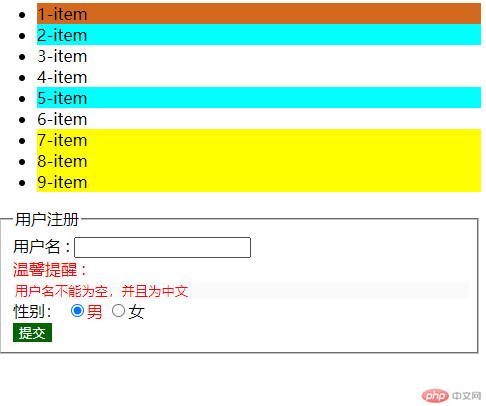
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/zuoye.css"></head><body><ul id="listone"><li>1-item</li><li>2-item</li><li>3-item</li><li>4-item</li><li>5-item</li><li>6-item</li><li>7-item</li><li>8-item</li><li>9-item</li></ul><form action="" class="biaodan"><fieldset><legend>用户注册</legend><label>用户名 :<input type="text" name="name"/></label><br><label class="tip">温馨提醒 :<input type="text" disabled name="name" value="用户名不能为空,并且为中文"/></label><br/><div class="xingbie"><label for="box">性别:</label><input type="radio" name="sex" id="box" value="0" checked /><label for="box">男</label><input type="radio" name="sex" id="girl" value="1" /><label for="girl">女</label></div><button>提交</button></fieldset></form></body></html>
<!--zuoye.css-->/* 结构伪类 *//* 获取第一个元素 */#listone>li:nth-of-type(1){background-color: chocolate;}/*获取2和5元素*/#listone>li:nth-of-type(-3n+5){background-color: aqua;}/*获取最后3个元素*/#listone>li:nth-last-of-type(-n+3){background-color: yellow;}/* 状态伪类 */input:disabled,.tip{color: red;border: none;outline: none;width: 100%;}input:checked+label{color: red;}button,button:hover{border: none;outline: none;}button{background-color: darkgreen;color: white;}button:hover{color: red;}

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型</title></head><body><div class="box"></div><p>宽度尺寸计算:padding-left-width+padding-right-width+border-left-width+border-right-width+width</p><p>宽度总尺寸332px</p><p>高度尺寸计算:padding-top-height+padding-botton-width+border--top-height+border-botton-width+height</p><p>高度总尺寸332px</p><style>.box{width: 300px;background-color: yellowgreen;border: 1px solid;height: 300px;padding: 15px;margin: 15px;}</style></body></html>