Correction status:qualified
Teacher's comments:



1.1 nth-of-type():正向读取选择
1.2 nth-last-of-type():反向读取选择
1.3 first-of-type:第一个
1.4 last-of-type:最后一个
1.5 nth-of-type(even):偶数
1.6 nth-of-type(odd):奇数
1.7 实际nth-of-type():为 an+b a:系数(默认为1,n为参数(从0开始) b:为偏移量(从第几个开始)
1.8 a=1时,从上往下选择,a=-1时,从下往上选择
1.9 2n+1=odd表示奇数项选择,2n=even为偶数项选择
2.1 根据类的状态进行选择
2.2 表单伪类根据标签状态选择
3.1 margin:外边距,不可见,无法设置样式,只能设置宽度,高度
3.2 padding:内边距,不可见,无法设置样式,只能设置宽度,高度
3.3 border:边框,可见属性,颜色,样式,宽度均可设置
3.4 content:内容区,可见属性,颜色,样式,宽度均可设置
3.5 样式box-sizing:content-box -w3c的标准盒子,大小为:实际设置盒子大小+padding以及border的四边大小,marging不算在内
3.6 样式box-sizing:border-box,实际盒子大小为实际设置值
源码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title><link rel="stylesheet" href="demo1.css"></head><body><ul class="biaoge1"><li>item1</li><ul class="biaoge2"><li>案例1</li><li>案例2</li><li>案例3</li><li>案例4</li><li>案例5</li><li>案例6</li></ul><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><br><form action=""><!-- 表单分组 --><fieldset><legend>用户注册</legend><label for="uname">用户名</label><input type="text" id="uname"><br><!-- 提示 --><label for="tips" class="alarm">警告:</label><input type="text" id="uname" value="注册禁止注销" disabled><div><label for="">兄弟姐妹中最高的学历:</label><select name="edu" id=""><option value="0" selected disabled>--请选择--</option><option value="1">研究生</option><option value="2">博士</option><option value="3" >博士后</option></select></div><ol class="nav"><li><a href="../0705/demo1.html" target="content">页面1</a></li><li><a href="../0705/demo2.html" target="content">页面2</a></li><li><a href="../0705/demo3.html" target="content">页面3</a></li></ol></fieldset><div class="box"><a href="../0705/demo1.html" target="content">页面3</a></div></form></body></html>
css代码
.biaoge1 > .biaoge2 > li:nth-of-type(n+3){background-color: yellow;}.biaoge1 > li:nth-of-type(2n){background-color:red;}/* 状态伪类 */option:disabled{color: red;}select:hover{cursor: pointer;background-color: blue;}.alarm{color: seagreen;background-color: black;}ol > li >a {color: red;border-bottom: none;}.box{width: 40px;height: 40px;margin: 10px 20px 30px 40px;border:1px solid;padding: 30px 30px ;background-color: yellow;}
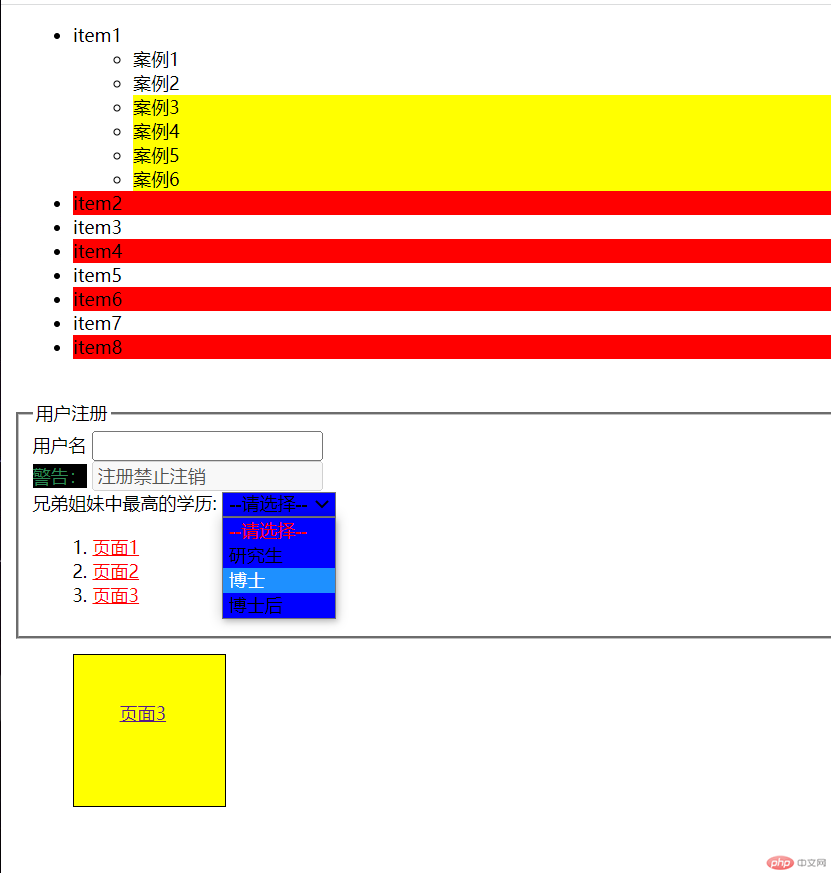
效果