Correction status:qualified
Teacher's comments:



请移步至:https://blog.ours1984.top/posts/pseudo/ 可演示动态效果,欢迎大家访问
伪类和伪元素用于选中html源代码中没有写calss和tag的一些目标,使得css掌握了极大的灵活性.盒模型是理解css的关键,理解这些“盒子”的基本原理,才能使用 CSS 实现准确布局、处理元素排列。
伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。伪类就是开头为冒号的关键字
:伪类名
:nth-child(an+b) 这个 CSS 伪类首先找到所有当前元素的兄弟元素,然后按照位置先后顺序从 1 开始排序,选择的结果为 CSS 伪类:nth-child 括号中表达式(an+b)匹配到的元素集合(n=0,1,2,3…)。示例:
a 和 b 都必须为整数,并且元素的第一个子元素的下标为 1。换言之就是,该伪类匹配所有下标在集合 { an + b; n = 0, 1, 2, …} 中的子元素。另外需要特别注意的是,an 必须写在 b 的前面,不能写成 b+an 的形式。
| 选择器 | 描述 |
|---|---|
| :nth-child(n) | 匹配父元素中的第n个子元素,元素类型没有限制 |
| :nth-of-type(n) | 匹配同类型中的第n个同级兄弟元素 |
:nth-of-type 这个 CSS 伪类是针对具有一组兄弟节点的标签,用 n 来筛选出在一组兄弟节点的位置。
nth-child和nth-of-type的不同之处就是查找元素的方式不同。前者是查找兄弟元素中某个绝对位置的元素,后者是查找同类型元素中某个绝对位置的元素。相同之处是,两者都是找到元素之后再与前面的选择符进行匹配,这里的匹配方式是一样的。
<div class="testNth"><div><span class="c2">星期一</span><span class="c1">星期二</span><span class="c1">星期三</span><span class="c1">星期四</span><span class="c1">星期五</span></div><div><p class="c3">段落一</p><span class="c2">段落二</span><span class="c3">段落三</span><span class="c3">段落四</span><span class="c3">段落五</span></div><style type="text/css">.testNth .c1:nth-child(2) {background-color: red;}.testNth .c3:nth-of-type(2) {background-color: blue;}</style></div>
结果可以看到nth-child选中了所在父节点的第二个子节点,nth-of-type选中了第三个子节点
| 选择器 | 描述 |
|---|---|
:invalid |
表示任意内容未通过验证的<input>或其他<form>元素 |
:hover |
只会在用户将指针挪到元素上的时候才会激活,一般就是链接元素 |
:focus |
只会在用户使用键盘控制,选定元素的时候激活 |
:disabled |
获取被禁用的元素 |
:checked |
获取被选择中的单选/多选按钮 |
:visited |
表示用户已访问过的链接 |
:link |
所有尚未访问的链接 |
:active |
当用鼠标交互时,它代表的是用户按下按键和松开按键之间的时间。 |
<div class="testHover"><div class="testHover"><p><a href="">放在我上面</a></p><form action=""><fieldset><legend>用户注册</legend><label>用户名:<input type="text" /></label><br /><label for="tips">警告:</label><input type="text" id="uname" value="一旦注册禁止注销" disabled style="border: none" /><div class="gender"><label for="m">性别:</label><input type="radio" name="sex" id="m" value="0" checked /><label for="m">男</label><input type="radio" name="sex" id="f" value="1" /><label for="f">女</label></div><button>提交</button></fieldset></form><style>.testHover input:disabled {color: red;background-color: yellow;}.testHover input:checked + label {color: red;}.testHover a:visited {color: rgb(107, 86, 128);font-weight: bold;}.testHover input:focus {background-color: cyan;}.testHover button {height: 30px;border: none;outline: none;background-color: seagreen;color: white;}.testHover button:hover {cursor: pointer;background-color: coral;}.testHover a:active{font-weight: lighter;}.testHover a:link {color: rebeccapurple;font-weight: bold;}.testHover a:hover {color:hotpink;}</style></div>
| 选择器 | 描述 |
|---|---|
| :active | 在用户激活(例如点击)元素的时候匹配。 |
| :any-link | 匹配一个链接的:link和:visited状态。 |
| :blank | 匹配空输入值的<input>元素。 |
| :checked | 匹配处于选中状态的单选或者复选框。 |
| :current | (en-US) 匹配正在展示的元素,或者其上级元素。 |
| :default | 匹配一组相似的元素中默认的一个或者更多的 UI 元素。 |
| :dir | 基于其方向性(HTMLdir属性或者 CSSdirection属性的值)匹配一个元素。 |
| :disabled | 匹配处于关闭状态的用户界面元素 |
| :empty | 匹配除了可能存在的空格外,没有子元素的元素。 |
| :enabled | 匹配处于开启状态的用户界面元素。 |
| :first | 匹配分页媒体的第一页。 |
| :first-child | 匹配兄弟元素中的第一个元素。 |
| :first-of-type | 匹配兄弟元素中第一个某种类型的元素。 |
| :focus | 当一个元素有焦点的时候匹配。 |
| :focus-visible | 当元素有焦点,且焦点对用户可见的时候匹配。 |
| :focus-within | 匹配有焦点的元素,以及子代元素有焦点的元素。 |
| :future | (en-US) 匹配当前元素之后的元素。 |
| :hover | 当用户悬浮到一个元素之上的时候匹配。 |
| :indeterminate | 匹配未定态值的 UI 元素,通常为复选框。 |
| :in-range | 用一个区间匹配元素,当值处于区间之内时匹配。 |
| :invalid | 匹配诸如<input>的位于不可用状态的元素。 |
| :lang | 基于语言(HTMLlang属性的值)匹配元素。 |
| :last-child | 匹配兄弟元素中最末的那个元素。 |
| :last-of-type | 匹配兄弟元素中最后一个某种类型的元素。 |
| :left | 在分页媒体 (en-US)中,匹配左手边的页。 |
| :link | 匹配未曾访问的链接。 |
| :local-link | (en-US) 匹配指向和当前文档同一网站页面的链接。 |
| :is() | 匹配传入的选择器列表中的任何选择器。 |
| :not | 匹配作为值传入自身的选择器未匹配的物件。 |
| :nth-child | 匹配一列兄弟元素中的元素——兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配元素 1、3、5、7 等。即所有的奇数个)。 |
| :nth-of-type | 匹配某种类型的一列兄弟元素(比如,<p>元素)——兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配元素 1、3、5、7 等。即所有的奇数个)。 |
| :nth-last-child | 匹配一列兄弟元素,从后往前倒数。兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配按照顺序来的最后一个元素,然后往前两个,再往前两个,诸如此类。从后往前数的所有奇数个)。 |
| :nth-last-of-type | 匹配某种类型的一列兄弟元素(比如,<p>元素),从后往前倒数。兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配按照顺序来的最后一个元素,然后往前两个,再往前两个,诸如此类。从后往前数的所有奇数个)。 |
| :only-child | 匹配没有兄弟元素的元素。 |
| :only-of-type | 匹配兄弟元素中某类型仅有的元素。 |
| :optional | 匹配不是必填的 form 元素。 |
| :out-of-range | 按区间匹配元素,当值不在区间内的的时候匹配。 |
| :past | (en-US) 匹配当前元素之前的元素。 |
| :placeholder-shown | 匹配显示占位文字的 input 元素。 |
| :playing | (en-US) 匹配代表音频、视频或者相似的能“播放”或者“暂停”的资源的,且正在“播放”的元素。 |
| :paused | (en-US) 匹配代表音频、视频或者相似的能“播放”或者“暂停”的资源的,且正在“暂停”的元素。 |
| :read-only | 匹配用户不可更改的元素。 |
| :read-write | 匹配用户可更改的元素。 |
| :required | 匹配必填的 form 元素。 |
| :right | 在分页媒体 (en-US)中,匹配右手边的页。 |
| :root | 匹配文档的根元素。 |
| :scope | 匹配任何为参考点元素的的元素。 |
| :valid | 匹配诸如<input>元素的处于可用状态的元素。 |
| :target | 匹配当前 URL 目标的元素(例如如果它有一个匹配当前URL 分段的元素)。 |
| :visited | 匹配已访问链接。 |
伪元素以类似方式表现,不过表现得是像你往标记文本中加入全新的 HTML 元素一样,而不是向现有的元素上应用类。伪元素开头为双冒号开头的关键字
::伪元素标记
| 选择器 | 描述 |
|---|---|
| ::after | 匹配出现在原有元素的实际内容之后的一个可样式化元素。 |
| ::before | 匹配出现在原有元素的实际内容之前的一个可样式化元素。 |
| ::first-letter | 匹配元素的第一个字母。 |
| ::first-line | 匹配包含此伪元素的元素的第一行。 |
::before和::after伪元素与content属性的共同使用,在 CSS 中被叫做“生成内容”,而且你会见到这种技术被用于完成各种任务。
CSS 的 content CSS 属性用于在元素的::before和::after伪元素中插入内容。使用content 属性插入的内容都是匿名的可替换元素。
这些伪元素的更推荐的用法是插入一个图标,例如下面的示例加入的一个小箭头,作为一个视觉性的提示,而且我们并不希望屏幕阅读器读出它。
<div class="testArrow"><p class="box">css在我前面加了一个箭头</p><p class="arrow_box">来一个酷炫的</p><style>.testArrow .box::before {content: "➥"}.testArrow .box::after {content: "?"}.arrow_box {position: relative;background: #88b7d5;border: 5px solid #c2e1f5;}.arrow_box::after, .arrow_box::before {right: 100%;top: 50%;border: solid transparent;content: "";height: 0;width: 0;position: absolute;pointer-events: none;}.arrow_box::after {border-color: rgba(136, 183, 213, 0);border-right-color: #88b7d5;border-width: 30px;margin-top: -30px;}.arrow_box::before {border-color: rgba(194, 225, 245, 0);border-right-color: #c2e1f5;border-width: 37px;margin-top: -37px;}</style></div>
<div class="testSelect">选我选我选我选我选我选我选我试试看.<p>试试就逝世逝世逝世逝世逝世逝世逝世</p><style>/* 选中的文本是红色背景,金黄色的字体 */.testSelect::selection {color: gold;background-color: red;}/*选中的是蓝色背景,白色的字体的段落*/.testSelect p::selection {color: white;background-color: blue;}</style></div>
| 选择器 | 描述 |
|---|---|
| ::after | 匹配出现在原有元素的实际内容之后的一个可样式化元素。 |
| ::before | 匹配出现在原有元素的实际内容之前的一个可样式化元素。 |
| ::first-letter | 匹配元素的第一个字母。 |
| ::first-line | 匹配包含此伪元素的元素的第一行。 |
| ::grammar-error | 匹配文档中包含了浏览器标记的语法错误的那部分。 |
| ::selection | 匹配文档中被选择的那部分。 |
| ::spelling-error | 匹配文档中包含了浏览器标记的拼写错误的那部分。 |
如果你想让第一段的第一行加粗,你需要把:first-child和::first-line选择器放到一起。试着编辑前面的实时示例,让它使用下面的 CSS。这里的意思是,我们想选择一个<article>元素里面的第一个<p>元素的第一行。
<div class="testCombo"><article><p>Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion daikon amaranth tatsoi tomatillo melon azuki bean garlic.</p><p> Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p></article><style>.testCombo p:first-child::first-line {font-size: 120%;font-weight: bold;}</style></div>
在 CSS 中我们广泛地使用两种“盒子” —— 块级盒子 (block box) 和 内联盒子 (inline box)。这两种盒子会在页面流(page flow)和元素之间的关系方面表现出不同的行为
一个被定义成块级的(block)盒子会表现出以下行为:
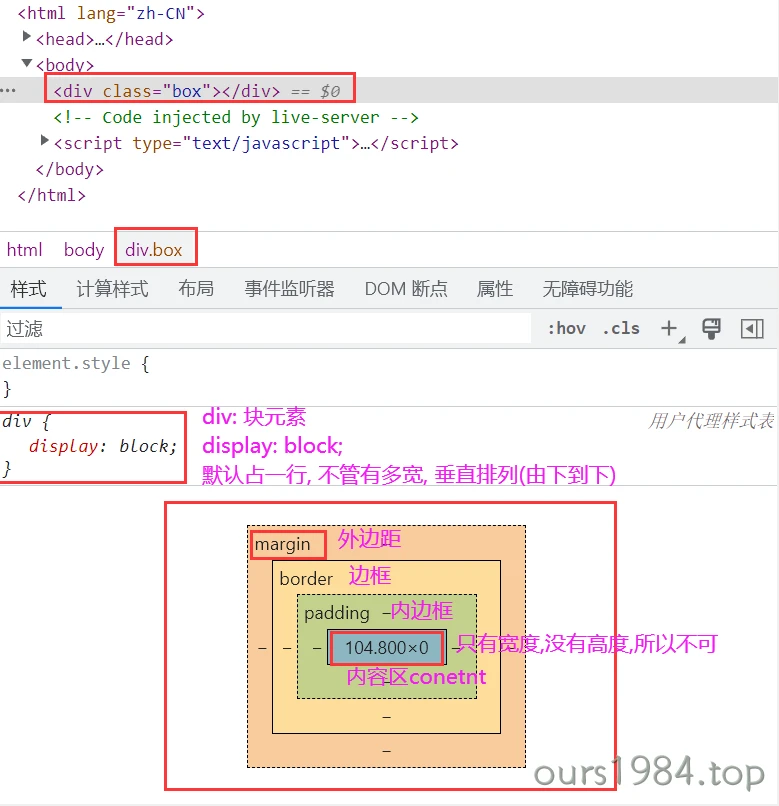
除非特殊指定,诸如标题 (<h1>等) 和段落 (<p>) 默认情况下都是块级的盒子。
如果一个盒子对外显示为 inline,那么他的行为如下:
用做链接的 <a> 元素、 <span>、 <em> 以及 <strong> 都是默认处于 inline 状态的。
我们通过对盒子display 属性的设置,比如 inline 或者 block ,来控制盒子的外部显示类型。
完整的 CSS 盒模型应用于块级盒子,内联盒子只使用盒模型中定义的部分内容。模型定义了盒的每个部分 —— margin, border, padding, and content —— 合在一起就可以创建我们在页面上看到的内容。为了增加一些额外的复杂性,有一个标准的和替代(IE)的盒模型。

默认浏览器会使用标准模型。如果需要使用替代模型,可以通过为其设置 box-sizing: border-box 来实现。 这样就可以告诉浏览器使用 border-box 来定义区域,从而设定您想要的大小。
如果希望所有元素都使用替代模式,而且确实很常用,设置 box-sizing 在 <html> 元素上,然后设置所有元素继承该属性
html {box-sizing: border-box;}*, *::before, *::after {box-sizing: inherit;}