Correction status:qualified
Teacher's comments:



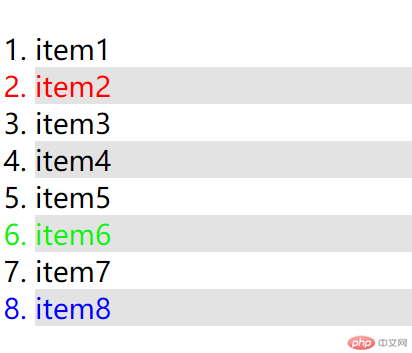
<style>.catelist{margin: 20px;}/* 结构伪类选择器 */.item:nth-of-type(2){color: red;}.item:nth-of-type(2n){background-color: rgb(227, 227, 227);}.item:nth-last-of-type(1){color: blue;}.item:nth-last-of-type(3){color: rgb(15, 241, 15);}</style><ol class="catelist"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ol>

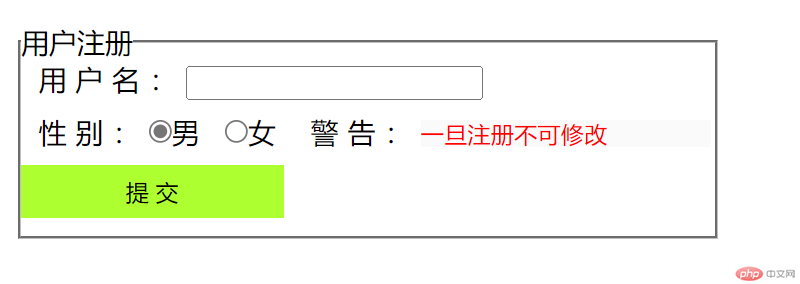
<style>/* 状态伪类选择器 */input:focus{background-color: aquamarine;border: 1px dashed gray;}input:disabled{color: red;border: none;}button{width: 150px;height: 30px;border: none;margin-bottom: 10px;background-color: greenyellow;}button:hover{background-color: red;cursor: pointer;color: #fff;;}</style><div class="regist"><form action="check.php" method="post"><fieldset><legend>用户注册</legend><label>用户名:<input type="text" /></label><label>性别:<input type="radio" name="sex" value="1" checked />男<input type="radio" name="sex" value="0" />女</label><label>警告:<input type="text" value="一旦注册不可修改" disabled /></label><button>提 交</button></fieldset></form></div>