Correction status:qualified
Teacher's comments:



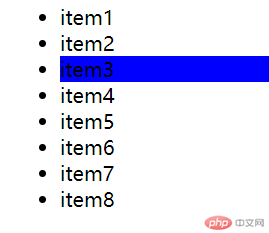
/* an+b */.item li:nth-of-type(3){background-color: blue;}/* 倒数 *//* .item li:nth-last-of-type(-1n+3){background-color: chartreuse;} *//* 偶数.item >:nth-of-type(even):hover{background-color: brown;} *//* 奇数.item >:nth-of-type(odd):hover{background-color: aqua;} */

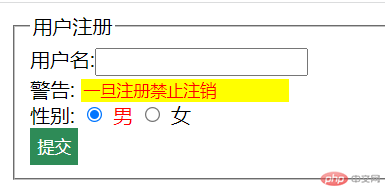
<style>/* 获取被禁用的元素 */input:disabled {color: red;background-color: yellow;}/* 获取被默认选择中的单选按钮 */input:checked + label {color: red;}button {height: 30px;border: none;outline: none;background-color: seagreen;color: white;}/* 鼠标移入的状态变化 */button:hover {/* 光标 */cursor: pointer;background-color: coral;}/* 获得焦点时变化 */input:focus {background-color: cyan;}</style>

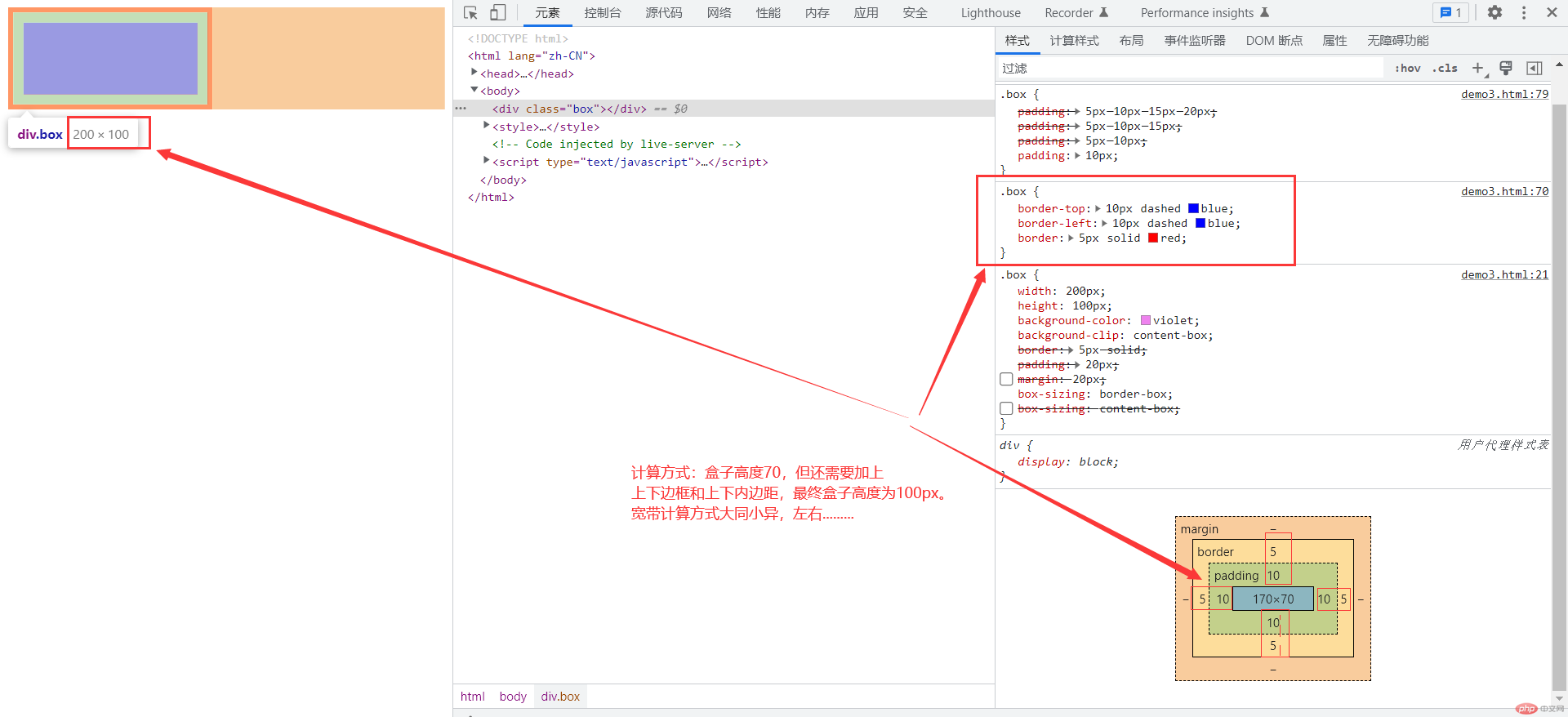
盒模型简化方案:四值、三值、双值、单值
单值, 四个方向全相同:padding: 10px;
<div class="box"></div><style>/*1. width2. height3. padding4. border5. margin*/.box {/* 宽度 */width: 200px;/* 高度 */height: 100px;/* 不可见,是因为没有设置:可见属性 *//* 可见属性: 背景, 边框 */background-color: violet;/* 背景裁切,只覆盖到内容区, 不包括padding */background-clip: content-box;border: 5px solid;/* 可见属性: 宽度, 样式, 颜色 *//* padding: 内边距,是内容区与边框之间的填充物 *//* margin: 外边距, 控制当前盒子与其它元素之间的空隙 *//* 不可见属性: margin, padding */padding: 20px;/* margin: 20px; *//* 不可见的属性,只能设置宽度, 不能设置特征(颜色,样式) *//* padding,margin: 就像空间,无色无味 *//* 当前的盒子在页面中实际占据的空间大小是: 250 * 150 *//* 我当前设置的盒子大小应该是: 200 * 100 *//* 宽,度各相差了 50px *//* 页面中计算盒子的实际宽高, 不包括 外边距: margin *//* 总宽度: *//* border-left-width + padding-left + width + padding-right + border-right-width *//* 5 + 20 + 200 + 20 + 5 = 250px *//* 总高度: *//* border-top-width + padding-top + height + padding-bottom + border-bottom-width *//* 5 + 20 + 100 + 20 + 5 = 150px *//*我们的本意是: 我设置的宽高就应该是盒子的最终大小,而不是浏览器添加上内边距和边框后的计算大小*//* 推荐的盒子大小计算方式,可以简化页面布局 */box-sizing: border-box;/* 还原到w3c默认标准盒子计算方式 *//* box-sizing: content-box; */}.box {/* border-top: 宽度 样式 前景色 */border-top: 10px dashed blue;border-left: 10px dashed blue;/* 四条边一样的时候,可以只写border */border: 5px solid red;}.box {/* padding-left: 10px;padding-top: 5px;padding-right: 20px; *//* 简化方案: 顺时针方向 *//* 1. 四值: 顺时针, 上, 右,下,左 */padding: 5px 10px 15px 20px;/* 2. 三值, 中间永远表示左/右 */padding: 5px 10px 15px;/* 3. 双值, 第1个上下,第2个左右 */padding: 5px 10px;/* 三值,二值记忆方法: 第2个值永远表示左右 *//* 4. 单值, 四个方向全相同 */padding: 10px;}/* margin 的规则与padding完全一样, 大家自己练习 */</style>