Correction status:qualified
Teacher's comments:



(id class style 也是预置属性,只不过几乎所有元素都会有)
效果图:
<a href="https://www.php.cn/">php中文网</a>其中 href 就是预置属性,href 中应放网址,站点链接

<img src="" alt="">
<img src="" alt="这是一张失传已久的图片">img 标签中也有两个自由属性,src"" 指明这里放的是什么图片alt"" 是在图片失效或不能正常显示的情况下显示的文字效果在 <img src="" alt="这是一张失传已久的图片"> 中也能有id 有class 有style<img src="" alt="这是一张失传已久的图片"id=" " class=" ">
效果图:
例如,通过一个按钮,或者点击某样东西,触发的一个行为,或者事件,这样一个这种行为,我们就把它定义为事件属性,就用事件属性
例如:<button onclick="alert('上传成功')">上传</button>注意:事件属性,有一个通用前缀:on+事件名称 这样总体就叫事件属性
效果图:

跟事件属性一样,都有一个通用前缀:”data-“
朱老师举的案例:<div data-user-email="1548660787@qq.com">我的邮箱是</div><button onclick="this.nextElementSibling.textContent = this.previousElementSibling.dataset.userEmail">获取邮箱</button><p></p>
案例图:
图片是外部资源,是通过标签引入到当前html中的, 通常使用”单标签”
img标签<img src="" alt="">
src 里面放图片,链接,地址
alt 是在图片失效或不能正常显示的情况下显示的文字效果
width 图片宽度缩放
示例:
<img src="https://img.php.cn/upload/course/000/000/001/5d24230536122573.jpg" alt="天龙八部" width="200">
示例效果图:
a 标签
<a href=""></a>
href 里放网址,站点
例如:
<a href="https://www.php.cn/">php.cn</a>20期开班啦
示例图:
页面打开方式的不同:默认情况下是在当前页面打开,target 属性 是指在哪里打开,例如:target="_blank" 在新页面打开 示例代码:<a href="https://www.php.cn/" target="_blank">php.cn</a>20期开班啦target="self" 默认窗口打开
1.无序列表
<ul></ul>示例代码:<ul><li><a href="">今天1</a></li><li><a href="">明天2</a></li><li><a href="">后天3</a></li></ul>
示例效果图:
2.有序列表
<ol></ol>示例代码:<ol><li><a href="">今天1</a></li><li><a href="">明天2</a></li><li><a herf="">后天3</a></li></ol>
示例效果图:
示例代码:<dl><dt>地址</dt><dd>湖北省武汉市</dd><dt>邮箱地址</dt><dd>1548660787@qq.com</dd></dl>
示例效果图:
ul>li>img<ul><li><img src="images/1.jpg" alt=""></li></ul>当前图片不可点击,如想图片能够点击,或点击跳转到,则需在<li> </li>里面加一个 a 标签 如下:<ul><li><a href="sss"><img src="images/1.jpg" alt="图片" width="100"></a></li>注:width是设置的图片大小,等比缩放</ul>
效果图如下:
表格跟列表一样是用组合元素来表示,但列表是多行单列,表格可以是多行多列。
标题:<caption>标题内容</caption>
标头:为了表头的管理和样式的统一,专门划分了一个区块<thead></thead>
<thead><tr bgcolor="red"><th>111</th><th>111</th><th>111</th><th>111</th></tr></thead>(th,预置了text-align:center;font-weight:bold 的td标签)表尾:tfoot<tfoot><tr><td> 内容 </td></tr></tfoot>
代码示例:<table width="500" border="2"><caption>表格标签</caption><!--<thead><tr bgcolor="red"><td style="text-align:center;font-weight:bold ;">111</td><td>111</td><td>111</td><td>111</td></tr></thead> --><thead><tr bgcolor="red"><th>111</th><th>111</th><th>111</th><th>111</th></tr></thead><tbody><tr><td>111</td><td>111</td><td>111</td><td>111</td></tr><tr><td>111</td><td>111</td><td>111</td><td>111</td></tr><tr><td>111</td><td>111</td><td>111</td><td>111</td></tr></tbody></table></body></html>
示例效果图:
1.行的合并: colspan
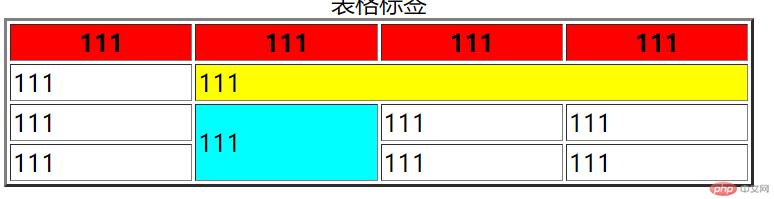
在表头下的第一行,,就是二行的 <td > </td> 中添加一个属性:colsapn ,如:<td colspan="3" bgcolor="yellow">111</td>colspan="3" 是水平合并三行的意思,但:合并之后,表格外会多出两行,单元格,因为,向水平合并了三行,剩下的两行就会被挤出去了,多余出去了,因此,要删除剩下的两行,如下:<tr><td>111</td><td colspan="3" bgcolor="yellow">111</td></tr>
示例效果图:
2.列的合并: rowspan (也可以说是垂直合并/列合并)
从第三行第二列,开始,向下,垂直合并三行/单元格注意:不管是垂直方向还是水平方向,都只能在单元格合并,属性加在单元格内,,不能加在 <hr> </hr> 内例如:正确示范:<tr><td>111</td><td rowspan="3" bgcolor="cyan">111</td><td>111</td><td>111</td></tr>错误示范:<tr rowspan="3" bgcolor="cyan"><td>111</td><td>111</td><td>111</td><td>111</td></tr>注意:跟列的合并一样,剩下多余的表格/单元格,就会被挤出表格外,因此要在下面的每行中删除,每行的第二列。就是删除相应的列。代码示例:<thead><tr bgcolor="red"><th>111</th><th>111</th><th>111</th><th>111</th></tr></thead><tbody><tr><td>111</td><td colspan="3" bgcolor="yellow">111</td></tr><tr><td>111</td><td rowspan="3" bgcolor="cyan">111</td><td>111</td><td>111</td></tr><tr><td>111</td>(此处就是被删除的相应的列)<td>111</td><td>111</td></tr></tbody>
示例效果图:
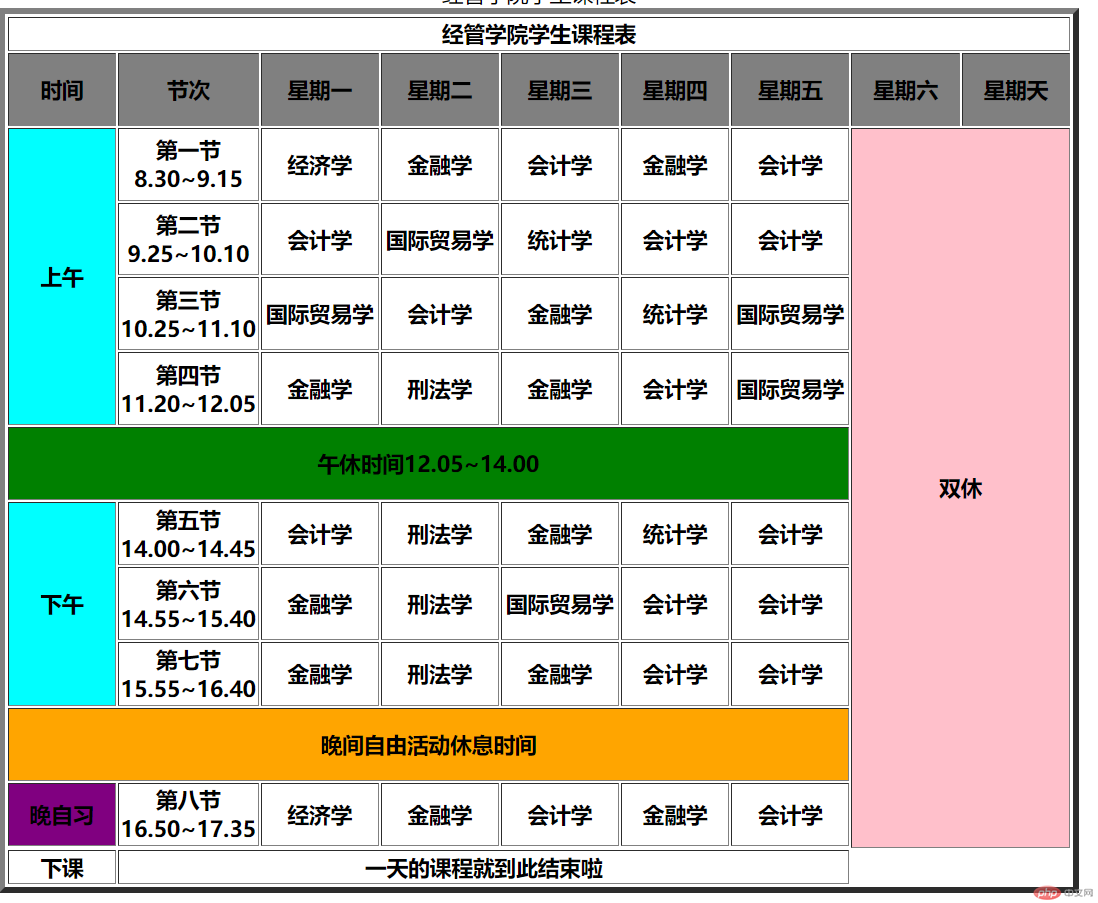
作业:
代码:</head><body><table width="800" height="400" border="5"><caption>经管学院学生课程表</caption><thead><tr><th colspan="10">经管学院学生课程表</th></tr></thead><tbody><tr><th width="100" bgcolor="grey"> 时间 </th><th width="100" bgcolor="grey">节次</th><th width="110" height="50" bgcolor="grey">星期一</th><th width="100" bgcolor="grey">星期二</th><th width="100" bgcolor="grey">星期三</th><th width="100" bgcolor="grey">星期四</th><th width="100" bgcolor="grey">星期五</th><th width="100" bgcolor="grey">星期六</th><th width="100" bgcolor="grey">星期天</th></tr><tr><th rowspan="4" bgcolor="cyan">上午</th><th width="100" height="50">第一节8.30~9.15</th><th>经济学</th><th>金融学</th><th>会计学</th><th>金融学</th><th>会计学</th><th width="100" bgcolor="pink" colspan="2" rowspan="12">双休</th></tr><tr><th width="100" height="50">第二节9.25~10.10</th><th>会计学</th><th width="110" height="50">国际贸易学</th><th>统计学</th><th>会计学</th><th>会计学</th></tr><tr><th width="100" height="50">第三节10.25~11.10</th><th width="100">国际贸易学</th><th>会计学</th><th>金融学</th><th>统计学</th><th width="110" height="50">国际贸易学</th></tr><tr><th>第四节11.20~12.05</th><th>金融学</th><th>刑法学</th><th>金融学</th><th>会计学</th><th width="110" height="50">国际贸易学</th></tr><tr><th colspan="7" bgcolor="green" width="100" height="50">午休时间12.05~14.00</th></tr><tr><th rowspan="3" bgcolor="cyan">下午</th><th>第五节14.00~14.45</th><th>会计学</th><th>刑法学</th><th>金融学</th><th>统计学</th><th>会计学</th></tr><tr><th>第六节14.55~15.40</th><th>金融学</th><th>刑法学</th><th width="110" height="50">国际贸易学</th><th>会计学</th><th>会计学</th></tr><tr><th>第七节 15.55~16.40</th><th>金融学</th><th>刑法学</th><th>金融学</th><th>会计学</th><th>会计学</th></tr><tr><th colspan="7" bgcolor="orange" width="100" height="50">晚间自由活动休息时间</th></tr><tr><th bgcolor="purple">晚自习</th><th>第八节16.50~17.35</th><th>经济学</th><th>金融学</th><th>会计学</th><th>金融学</th><th>会计学</th><tr></tr></tbody><tfoot><tr><th>下课</th><th colspan="6">一天的课程就到此结束啦</th></tr></tfoot></table></body></html>
效果图: