Correction status:qualified
Teacher's comments:



nth-of-type(an+b)
a:表示系数,计算方法(0..1..2..3…..)
n:参数,计算方法(0..1..2..3…..)
b:偏移量,从0开始计算,计算的索引必须有效,并且是从1开始的
1.全选:
<style>/*.list > .lime:nth-of-type(1n) {由于1*n等于n所以可以简写成n*/.list > .lime:nth-of-type(n) {color: blue;font-size: 20px;}</style><ul class="list"><li class="lime">你好css1</li><li class="lime">你好css2</li><li class="lime">你好css3</li><li class="lime">你好css4</li><li class="lime">你好css5</li><li class="lime">你好css6</li><li class="lime">你好css7</li><li class="lime">你好css8</li></ul>

2.选择某一个
.list > .lime:nth-of-type(5){color: rgb(134, 243, 10);font-size: 20px;}

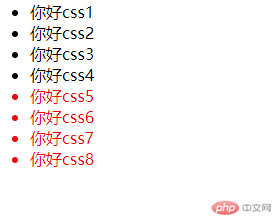
3.从第几行开始选择
.list > .lime:nth-of-type(n+5){color: #000;}
实例图:
4.选择偶数行
.list > .lime:nth-of-type(2n+2){color: rgb(100, 8, 248);}/*简化写法*/.list > .lime:nth-of-type(even){color: rgb(100, 8, 248);}

5.选择奇数行
.list > .lime:nth-of-type(2n11){color: rgb(100, 8, 248);}/*简化写法*/.list > .lime:nth-of-type(odd){color: rgb(100, 8, 248);}

6.获取最后一个
.list > .lime:last-of-type {background-color: yellow;font-size: 30px;}

7.倒序选择
.list > .lime:nth-last-of-type(-n+3){color:rgb(100, 8, 248);font-size: 50;

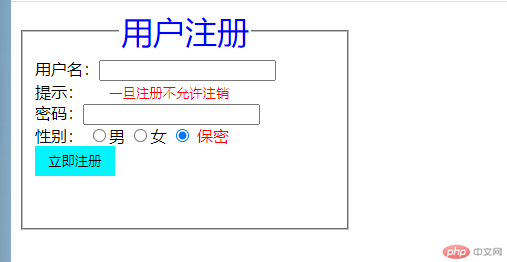
鼠标悬停
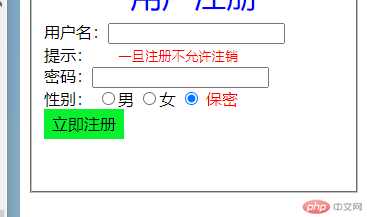
<form action=""><fieldset class="use"><legend>用户注册</legend><label>用户名:<input type="text"></label><br>提示:<input type="text" class="tinps" value="一旦注册不允许注销"><br><label>密码:<input type="password"></label><br><label>性别:</label><label for="nan"></label><input type="radio" name="sex" value="0">男<label for="nv"></label><input type="radio" name="sex" value="1" id="nv">女<input type="radio" name="sex" value="3" id="bm" checked><label for="bm">保密</label><br><button >立即注册</button></fieldset></form><style>button:hover {background-color: rgb(8, 241, 47);font-size: 1em;}</style>
实例:
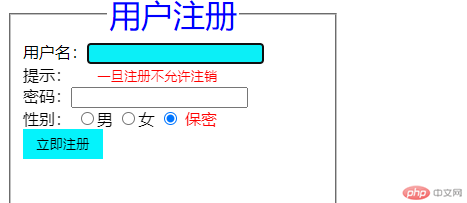
获取焦点:
input:focus {background-color: rgb(11, 239, 247);}

更改默认选择的文字颜色
input:checked + label {color: red;}

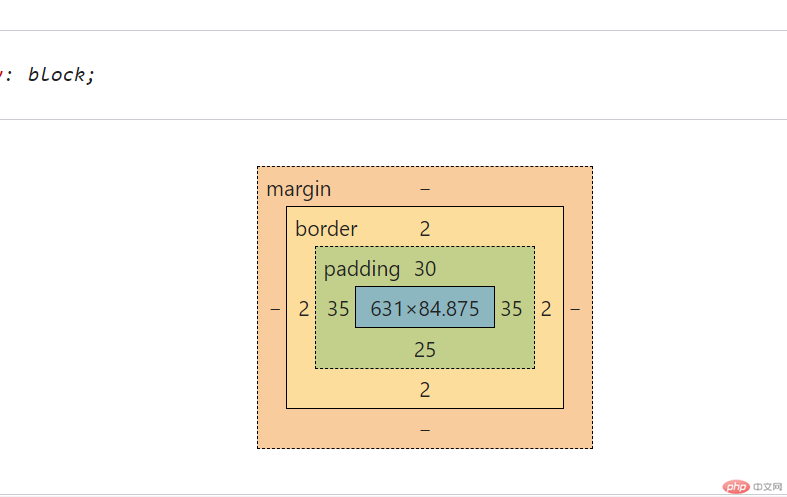
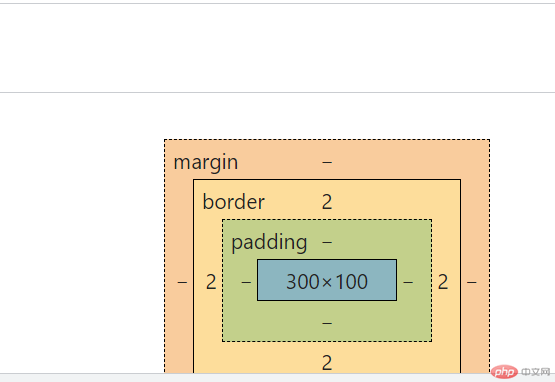
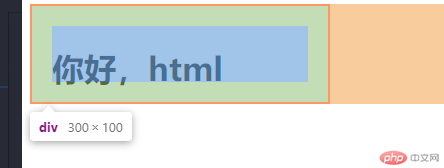
div {width: 300px;height: 100px;}

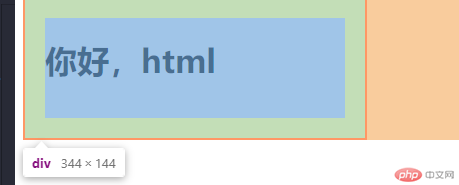
计算公式:宽:宽300+左内边距20+左边框线2+右内边距20+右边框线2 = 344
高:高100+上内边距20+上边框线2+下内边距20+下内边距2 =144
box-sizing: border-box;不计算
box-sizing: content-box;计算
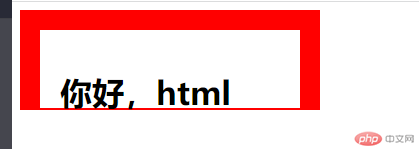
border-top: 20px solid red;/* 设置左边框线 */border-left: 20px solid red;/* 设置有边框线 */border-right: 20px solid red;

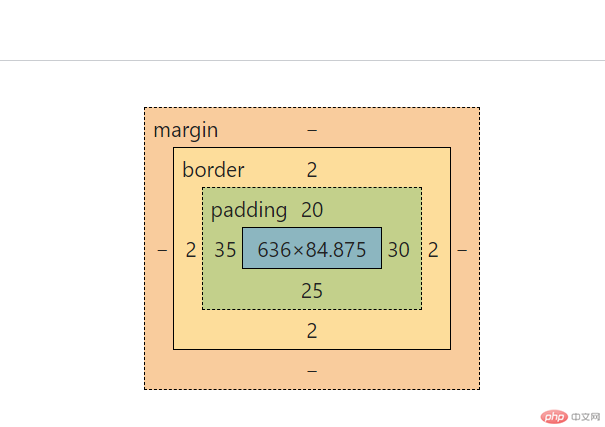
/* 四个值计算方法 顺时针 *//* padding: 20px 30px 25px 35px; *//* 三个值计算方法 顺时针 *//* padding: 30px 35px 25px; *//* 两个值计算 *//* padding: 20px 30px; *//* 技巧第二个值始终是左右计算 */
四值计算
三值计算