Correction status:qualified
Teacher's comments:盒模型分为两种,加个效果图更容易区分



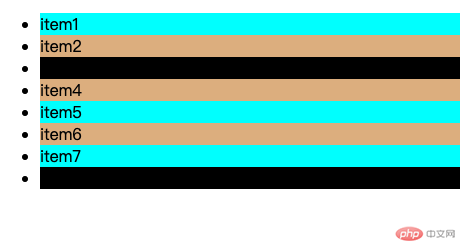
<ul class="list"><li class="first">item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul>
css内容/**全部变成统一背影色*/.list >li:nth-of-type(n){background-color: brown;}/**奇数变成某一个颜色*/.list >li:nth-of-type(2n + 1){background-color: aqua;}/**偶数变成某一个颜色*/.list >li:nth-of-type(2n + 2){background-color: burlywood;}/**第三个 变成 黑色,然后到第五个变成 黑色*/.list >li:nth-of-type(5n + 3){background-color: black;}

<div class="box"></div><style>.box{background-color: aqua;background-clip: content-box;height: 150px;width: 150px;box-sizing: border-box;padding: 10px;margin: 30px;border: 1px solid red;}</style>
盒子模型学习使用margin/padding