Correction status:qualified
Teacher's comments:写的很详细,an+b = m ,其中m就是我们设想要定义样式的行数,n属于一个非负整数([0,1,...]),我们能定义的就是a、b的值



nth-of-type(an+b) 多用于奇、偶分类或头、尾部的选择!(an+b)公式:只有在结果大于"0"时,才是有效值!a:为设定的规则系数n:为从"0"开始递增,进行 + "1" 运算的数列b:为偏移量,可为任意整数
————————————————————————————下面我们用实例子展示这几种情况————————————————————————————

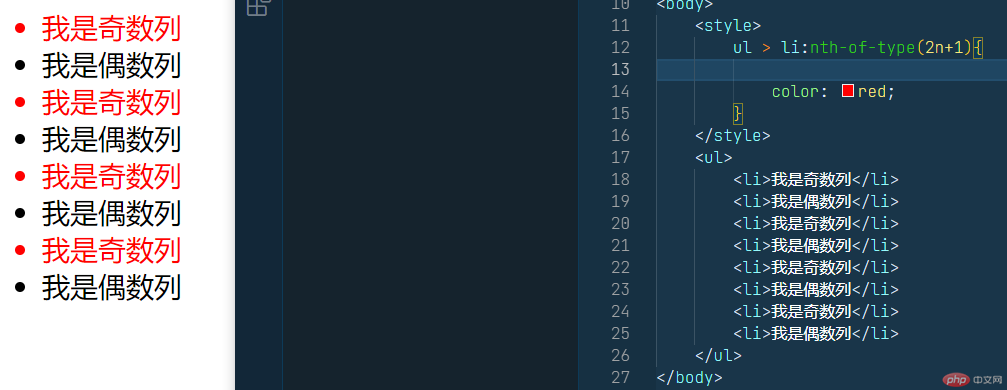
选择奇数时我们把(an+b)换成了(2n+1) 实际运用可以奇数也可以用"odd"那么它的计算结果就是:当 "n=0"时,"2n+1=1"当 "n=1"时,"2n+1=3"当 "n=2"时,"2n+1=5"当 "n=3"时,"2n+1=7"...再向后计算超出了我们示例的标签数。

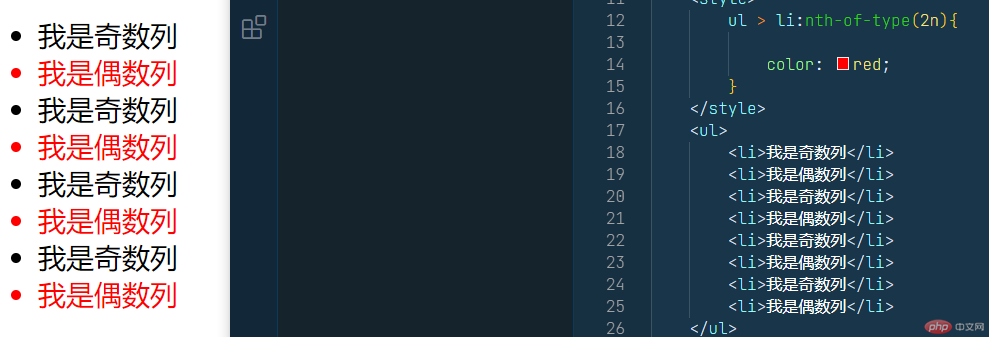
选择偶数时我们把(an+b)换成了(2n+0),代码中我们把"0"省略了,也就是(2n) 实际运用可以偶even数也可以用""那么它的计算结果就是:当 "n=0"时,"2n=0" (an+b)的计算结果只有大于"0"时,才生效当 "n=1"时,"2n=2"当 "n=2"时,"2n=4"当 "n=3"时,"2n=6"当 "n=4"时,"2n=8"...再向后计算超出了我们示例的标签数。

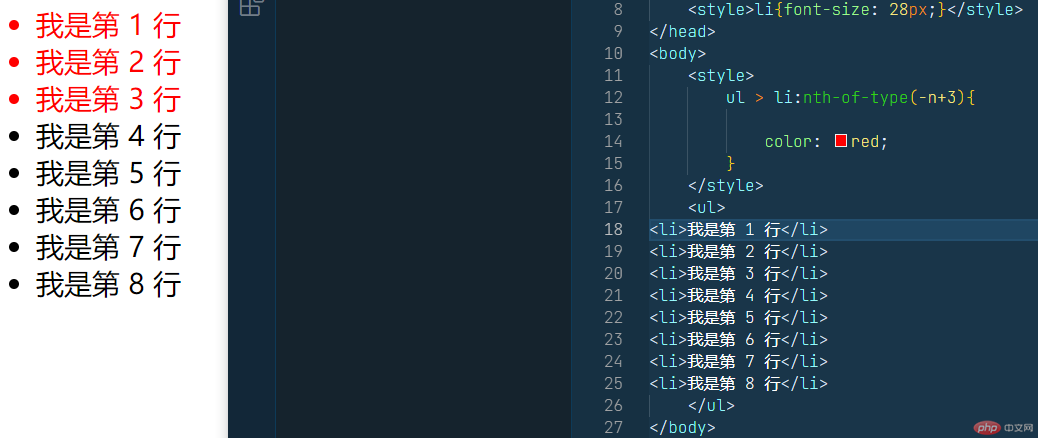
选择前三行时我们把(an+b)换成了(-n+3),这里的完整写法是(-1n+3),我们把"1"省去,不影响计算结果。那么它的计算结果就是:当 "n=0"时,"-n+3=3"当 "n=1"时,"-n+3=2"当 "n=2"时,"-n+3=1"...再向后计算结果小于等于"0"了,不是有效值。

选择后三行时我们把nth-of-type(-n+3)的中间添加了"last",变成了"nth-last-of-type(-n+3)","last"的英文意思是"末尾",整个代码的意思就是末尾处向上反着开始。那么它的计算结果就是:当 "n=0"时,"-n+3=3"当 "n=1"时,"-n+3=2"当 "n=2"时,"-n+3=1"...再向后计算结果小于等于"0"了,不是有效值。
———————————————————————————————————————————————————————下面我们接着介绍几种 "nth-of-type(an+b)" 的延伸伪类选择器———————————————————————————————————————————————————————

从上图中我们发现::first-of-type选中了第一行:first-of-type选中了最后一行那么"first-of-type"等效于"nth-of-type(1)""last-of-type"等效于"nth-last-of-type(1)"

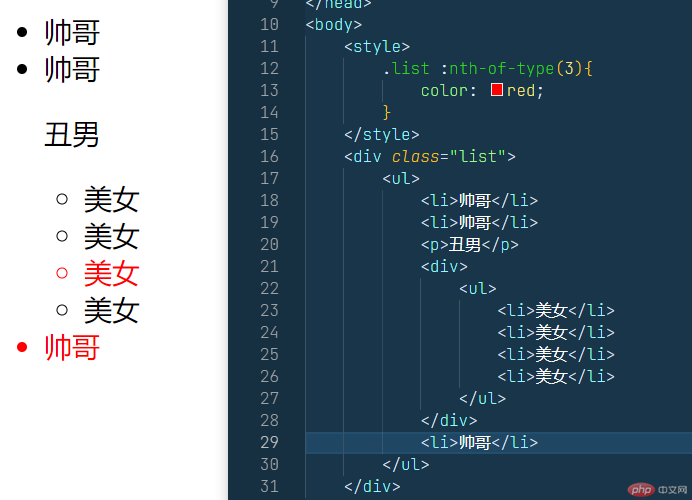
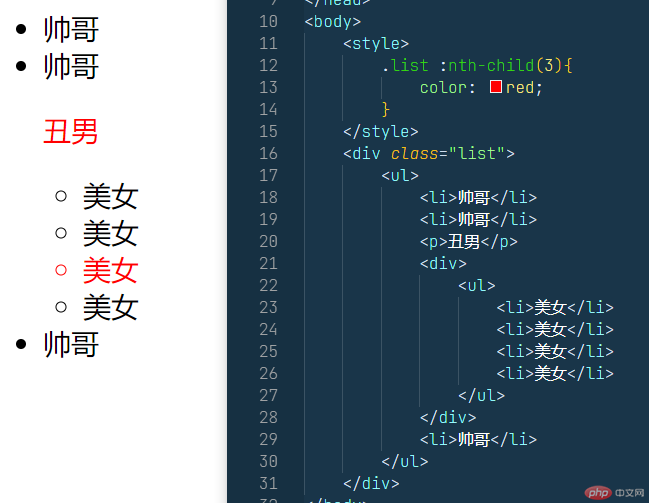
从上图我们可以看出"nth-of-type(3)"选中的是每个盒子内的第三个"<li>"元素标签

从上图我们可以看出"nth-child(3)"选中的是每个盒子内的第三个元素标签,这里我们大家应该注意:使用"nth-child"的时候是只要包裹在这个元素标签内的所有标签(元素标签名不需要相同),去选中第几个,而使用"nth-of-type"时,选择的是,标签名相同的第几个!
状态伪类,我们可以从字面意思上去理解,就是一个元素标签处于什么样的状态?被选中、被禁用、这些是种状态,被鼠标滑过、被鼠标点击这些也是状态,
——————————————————————下面我们展示一个状态伪类——————————————————————

从上图中我们可以看出,带有选中"checked"属性的男前面的圆圈明显要比不带有选中"checked"属性的女大很多,我们就是通过"checked"这个属性选中了男这个"input"元素标签。
————————————————附上CSS全部伪类表————————————————
—————————————————————————————————————————————————————————————————————————下载地址:https://img.php.cn/upload/image/163/169/949/1657266183876549.png—————————————————————————————————————————————————————————————————————————


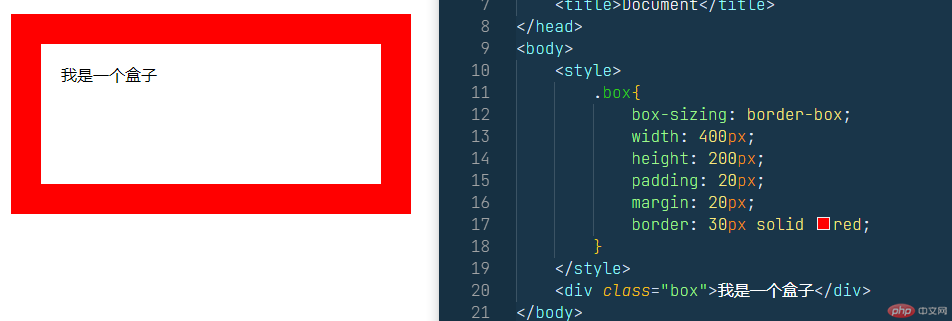
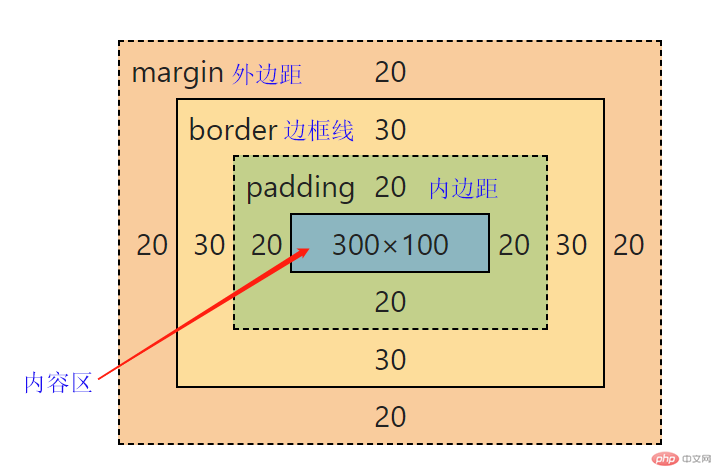
通常情况:盒子模型有下面几条属性width: 宽度height: 高度padding: 内边距margin: 外边距border: 边框线box-sizing: 统一盒子模型在各浏览器中的样式
| 属性 | 说明 |
|---|---|
| width | width 属性定义盒子模型的宽度 例:width: 400px; |
| height | height 属性定义盒子模型的高度 例:height: 200px; |
| padding | padding 属性定义盒子模型的内边距 例:padding: 40px; |
| margin | margin 属性定义盒子模型的外边距 例:margin: 10px 10px; |
| border | border 属性定义盒子模型的外边距 例:border: 5px solid red; |
| box-sizing | box-sizing 属性它的功能是让盒子模型在各个浏览器中采用同样的规则 例:box-sizing: border-box; |
| 示例 | 说明 |
|---|---|
| padding: 20px; | 表示上、下、左、右四个方向的内边距一样,都是20像素 |
| padding: 20px 10px; | 表示上、下内边距一样是20像素,左、右内边距一样是10像素 |
| padding: 20px 10px 30px; | 表示上内边距是20像素,左、右内边距一样为10像素,下内边距为30像素 |
| padding: 10px 20px 30px 40px; | 表示上、下、左、右的内边距各不相同,它们分别是10像素、20像素、30像素、40像素 |