Correction status:qualified
Teacher's comments:



伪类选择器分为“结构伪类和状态伪类,常用的选择器我们一般在html元素里面直接选中相对应的元素进行描述:
结构伪类
一般常用方法
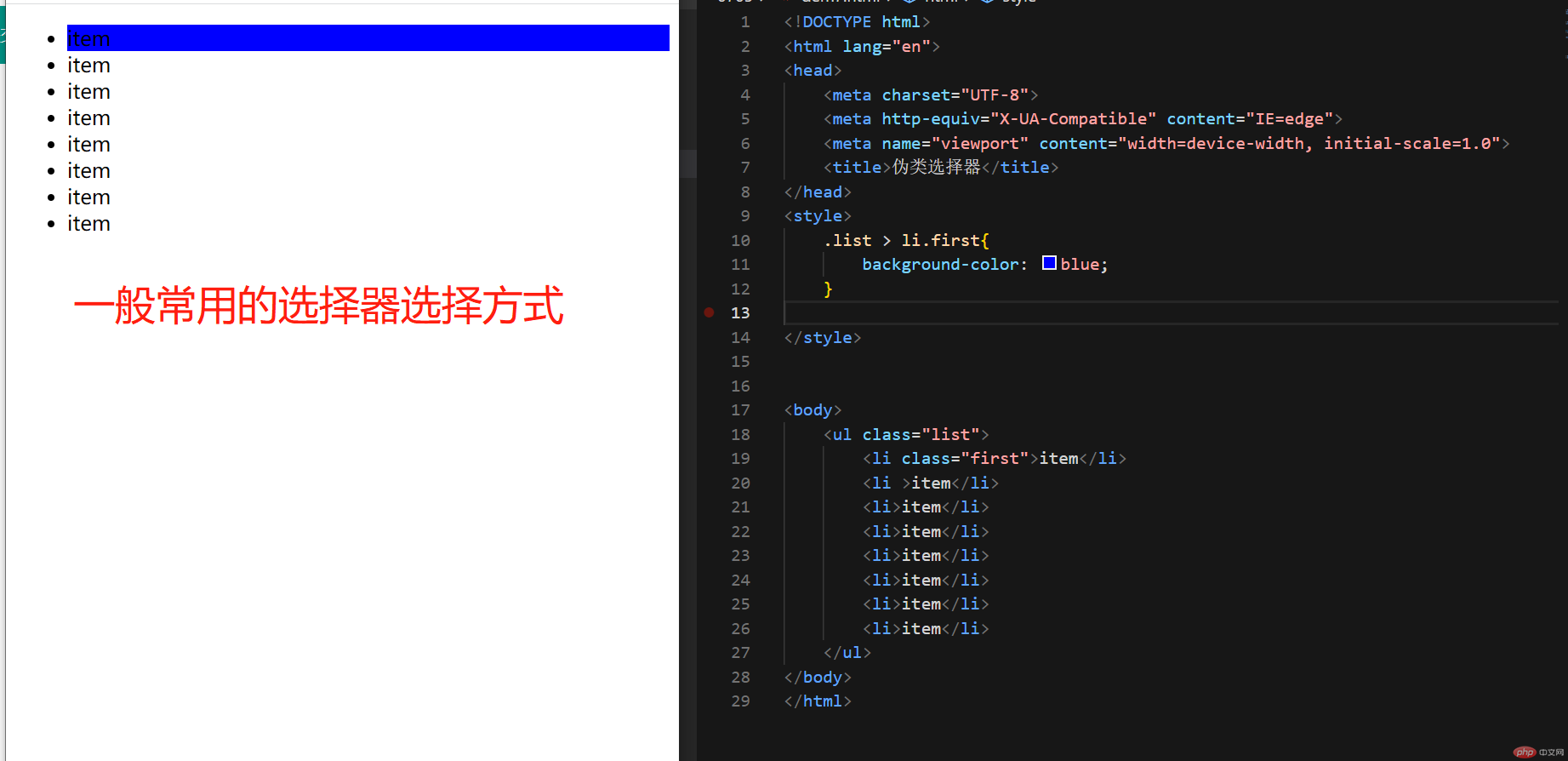
1.常用方法在item1标签中添加属性first取其属性值使用
<style>.list > li.first{background-color: blue;}</style><body><ul class="list"><li class="first">item1</li><li >item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul></body>

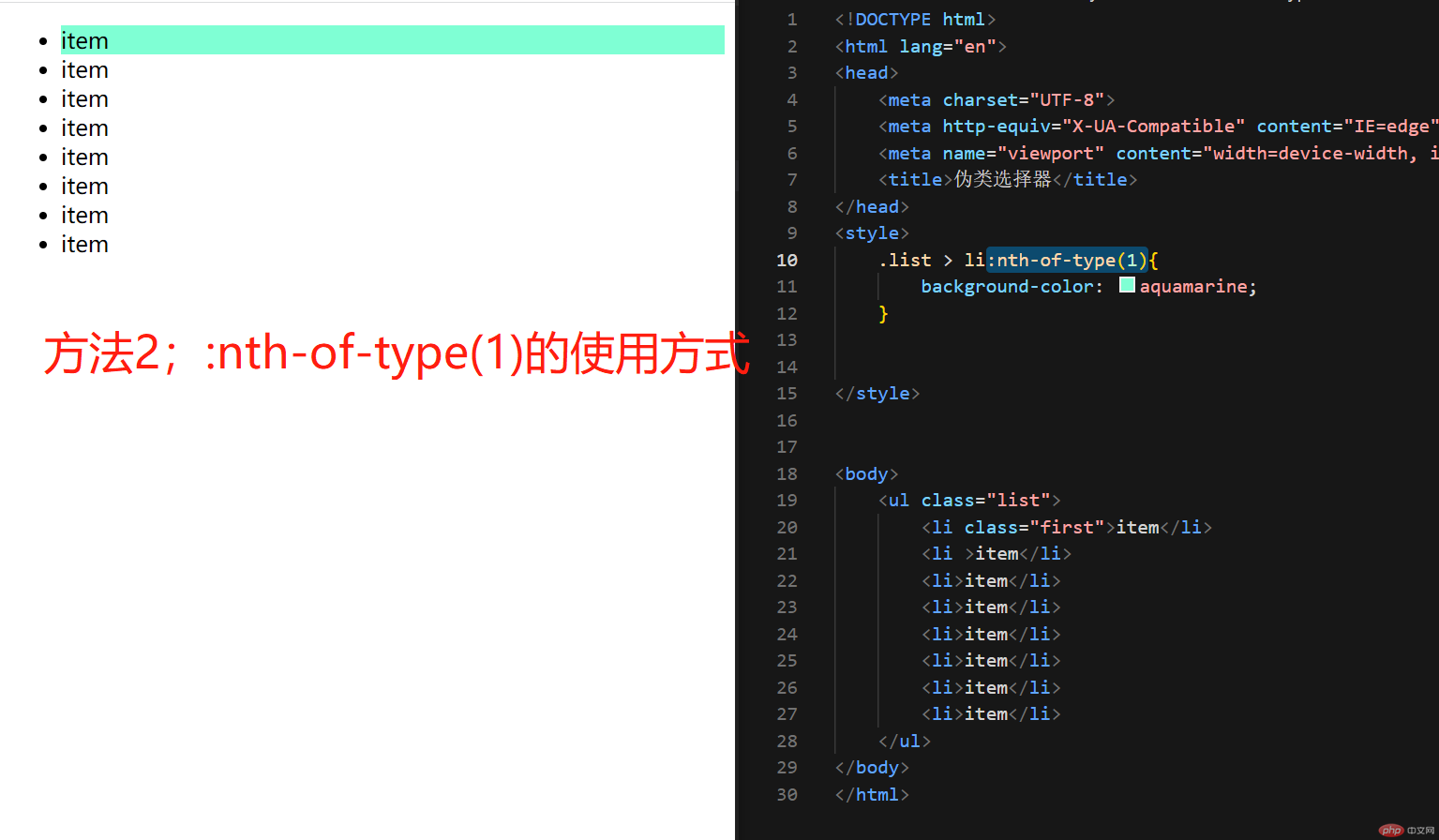
方法2.使用伪类选择器属性标签:nth-of-type(1)选中你想要的标签这里选择的是1,nth-of-type(1)标签的前面需要加上li里面的父级
<style>.list > li:nth-of-type(1){background-color: aquamarine;}</style><body><ul class="list"><li class="first">item1</li><li >item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul></body>

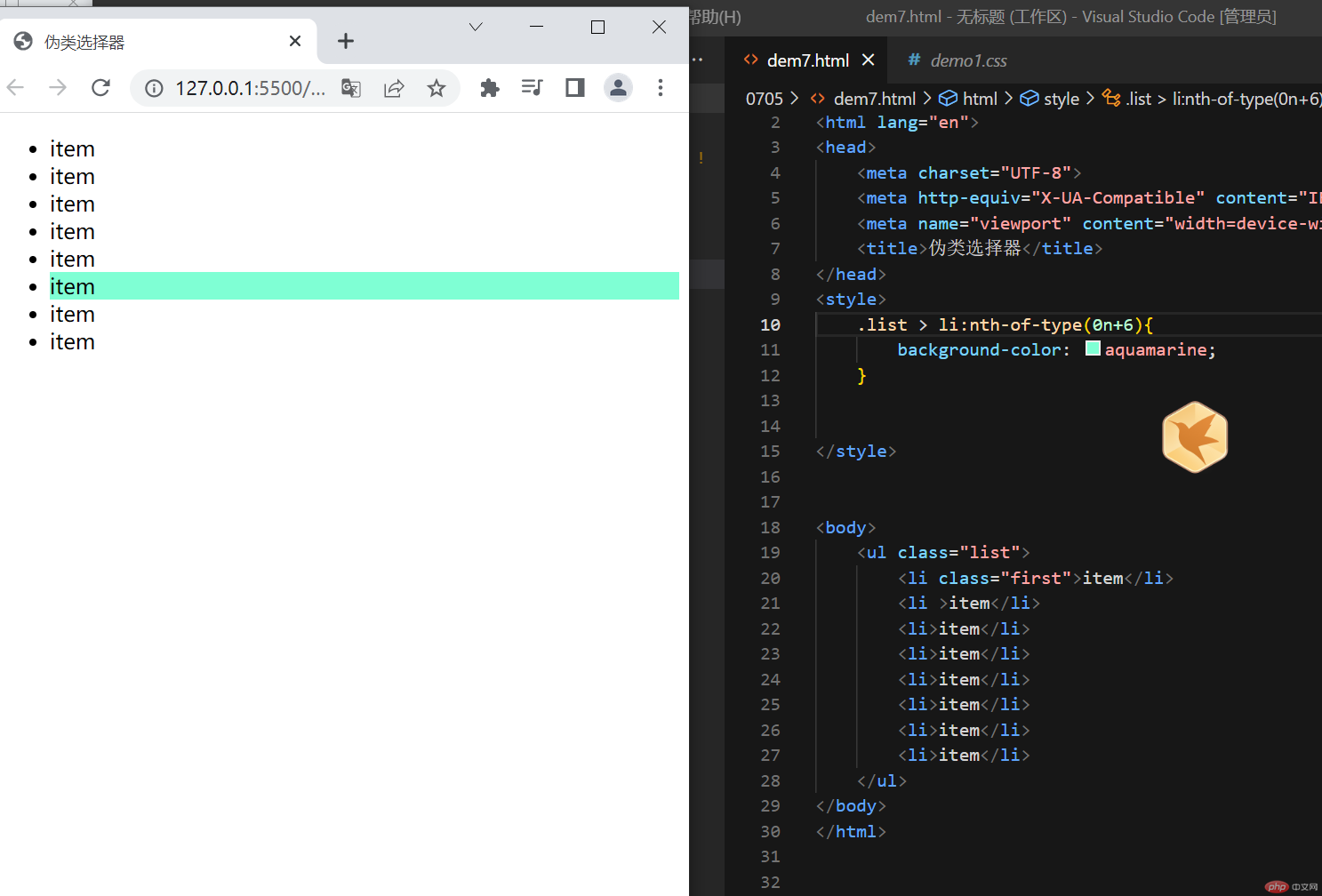
3指定顺序选择是由一组公式计算结果进行选择,公式方式:a:代表系数(0.1.2.3….)n:代表参数(0.1.2.3…)b代表偏移量也是从0开始算,假如我们需要拿到下面item6标签 需要使用的方式是(0n+6),a=0.n=0 b=3 计算结果0*0+6=6
<style>..list > li:nth-of-type(0n+3){background-color: aquamarine;}</style><body><ul class="list"><li class="first">item1</li><li >item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul></body>

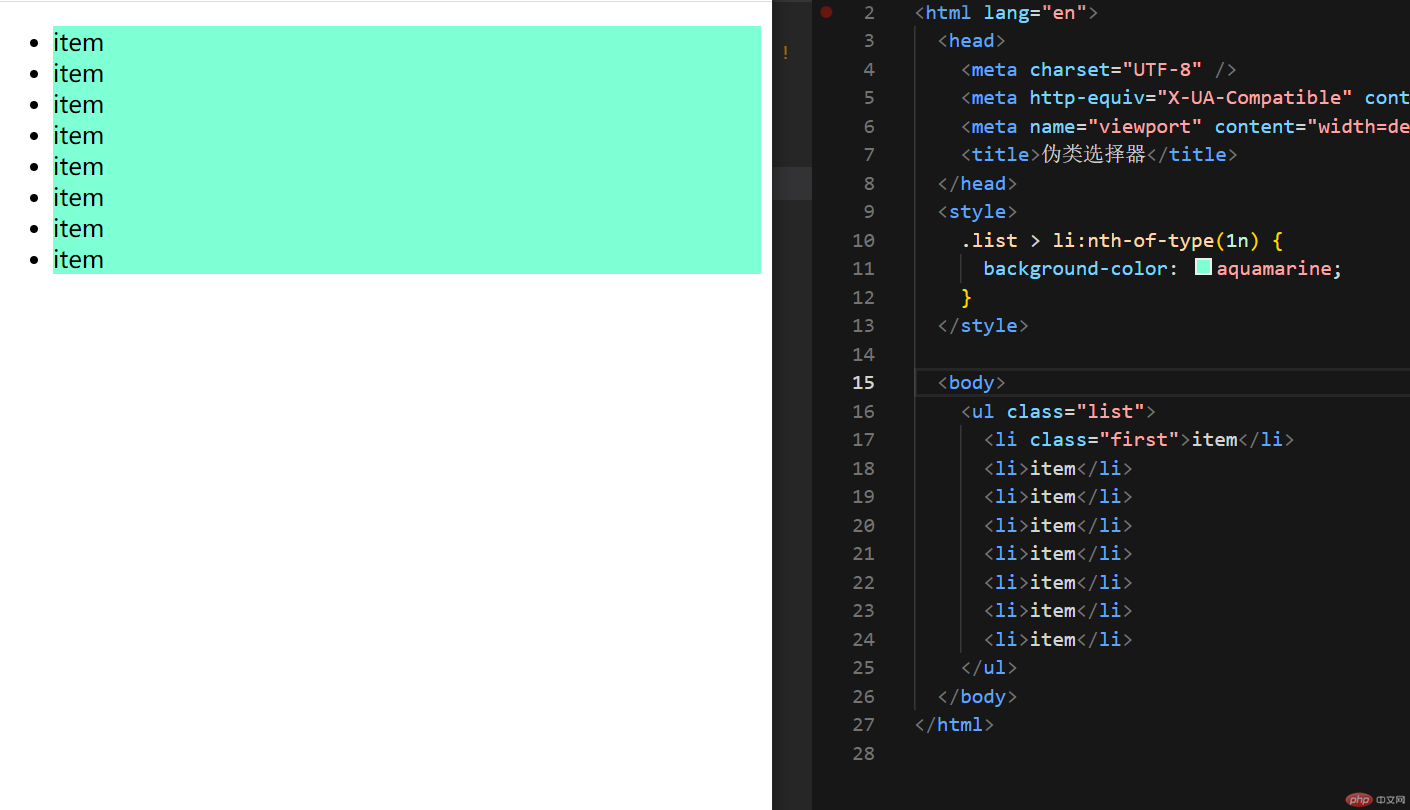
如果需要选择一整组使用的公式,我们把A代表1,n代表0计算公式就是1*0=1,从1开始递增就会选择所有的元素
<style>.list > li:nth-of-type(1n) {background-color: aquamarine;}</style><body><ul class="list"><li class="first">item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li></ul></body>

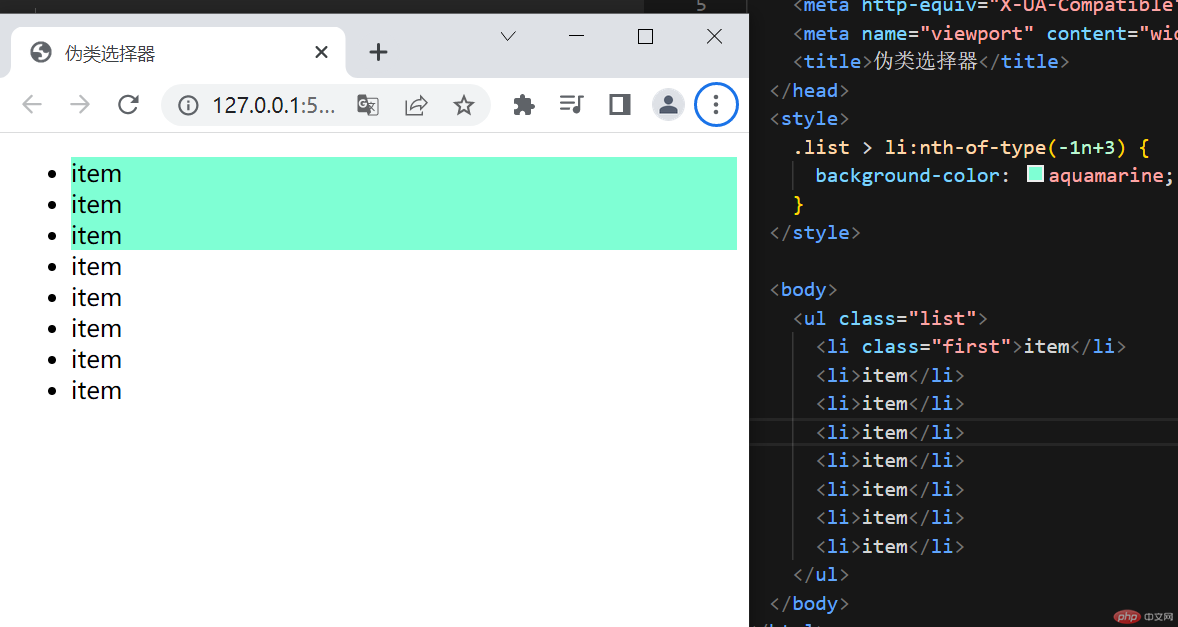
反向匹配公式(-1n+3)
<style>.list > li:nth-of-type(-1n+3) {background-color: aquamarine;}</style>

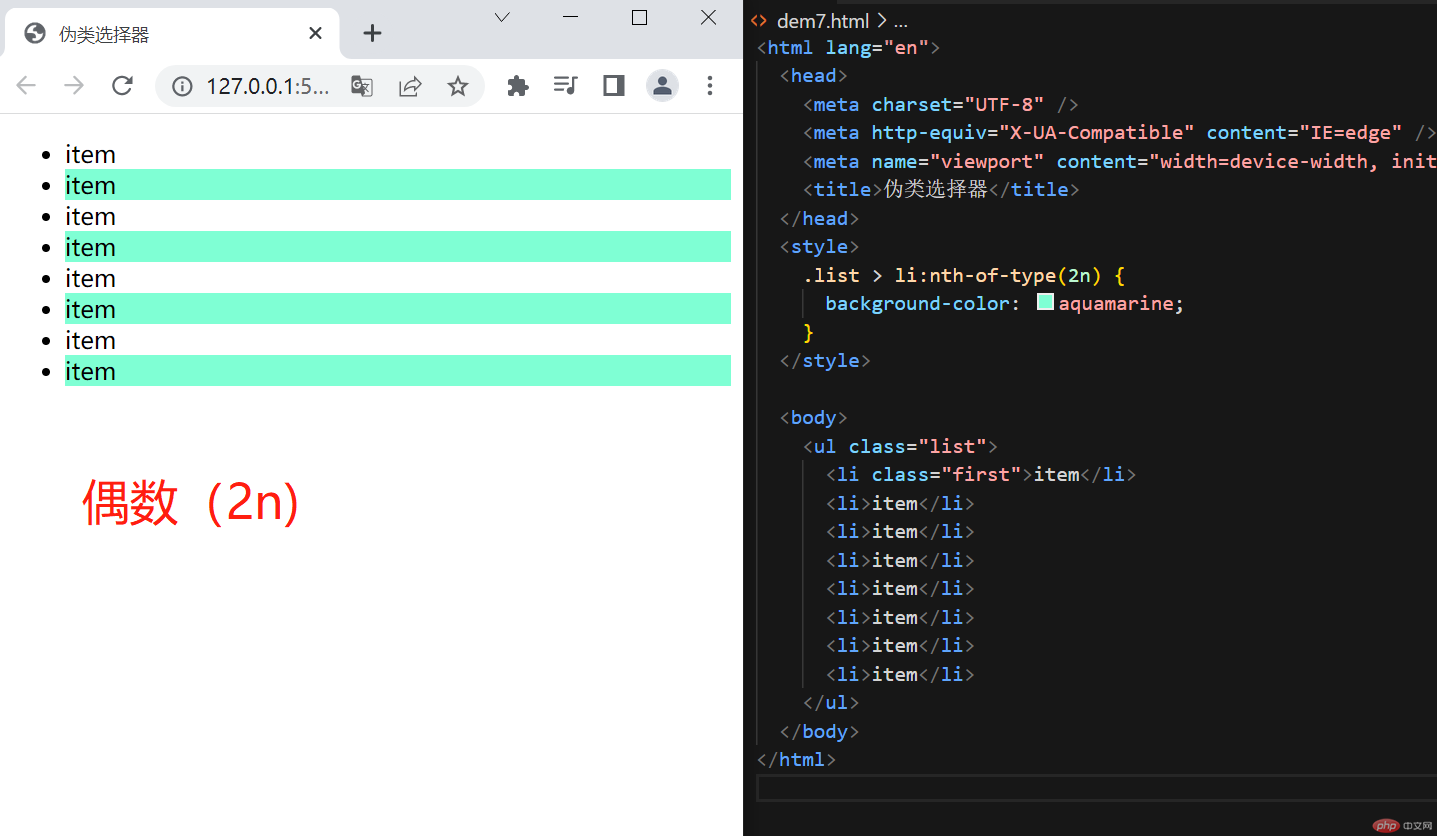
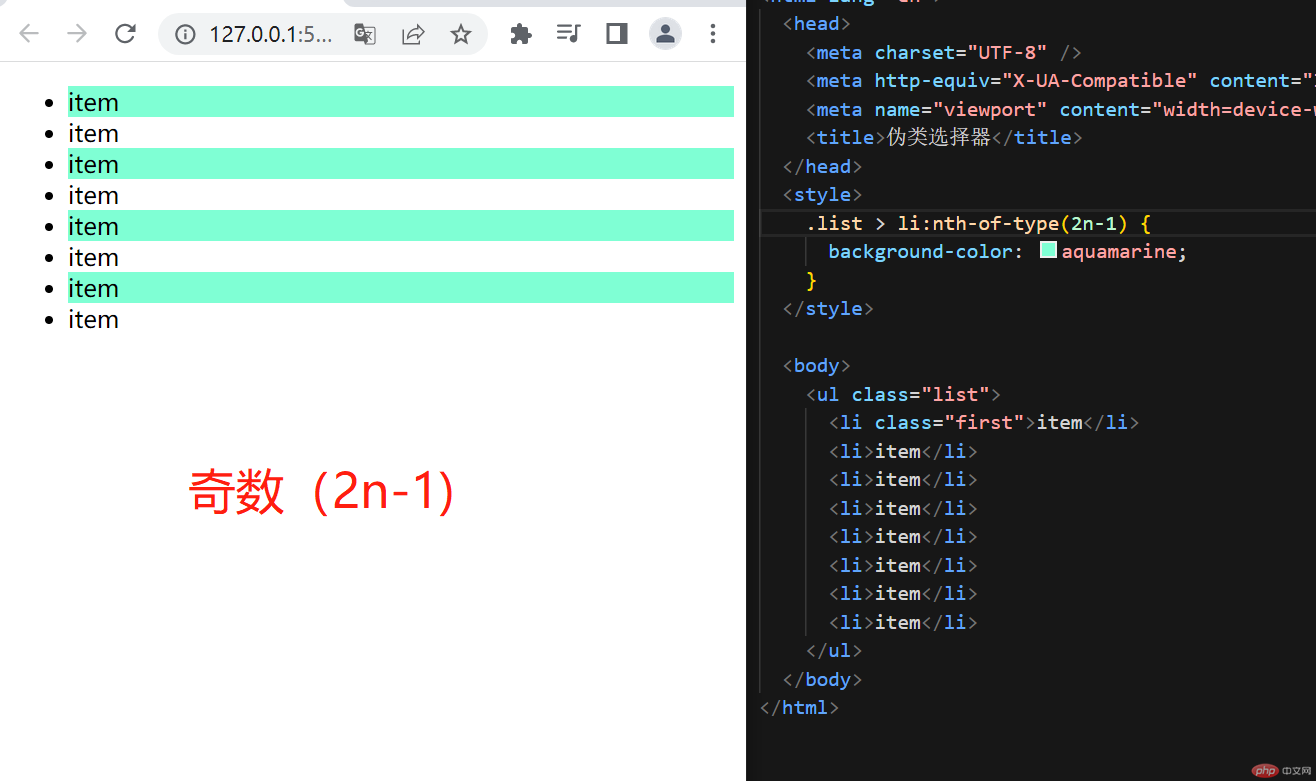
奇偶公式计算:偶数(2n)20=2 代表的是偶数选中,(2n-1) 这里的计算是20-1=1 得到的是基数
偶数
<style>.list > li:nth-of-type(2n) {background-color: aquamarine;}</style>
奇数
<style>.list > li:nth-of-type(2n) {background-color: aquamarine;}</style>


前三个和后三个都有对应的属性标签 前三个”nth-of-type”后三个”nth-last-of-type”
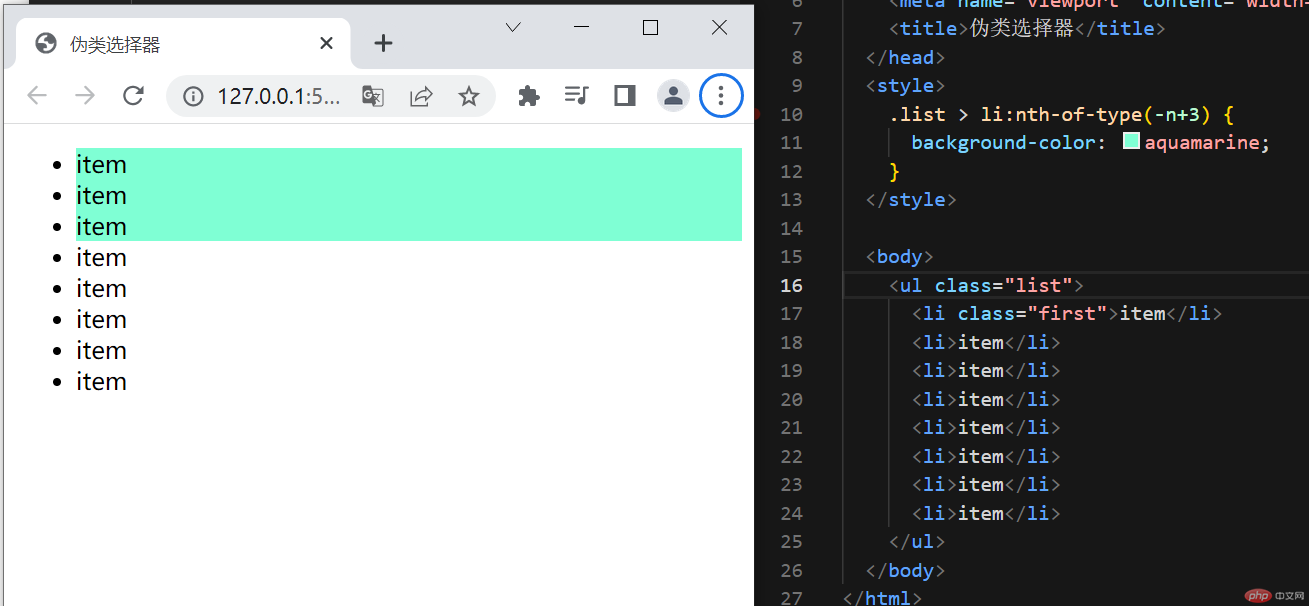
(前三个)
<style>.list > li:nth-of-type(-n+3) {background-color: aquamarine;}</style><body><ul class="list"><li class="first">item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li></ul></body>

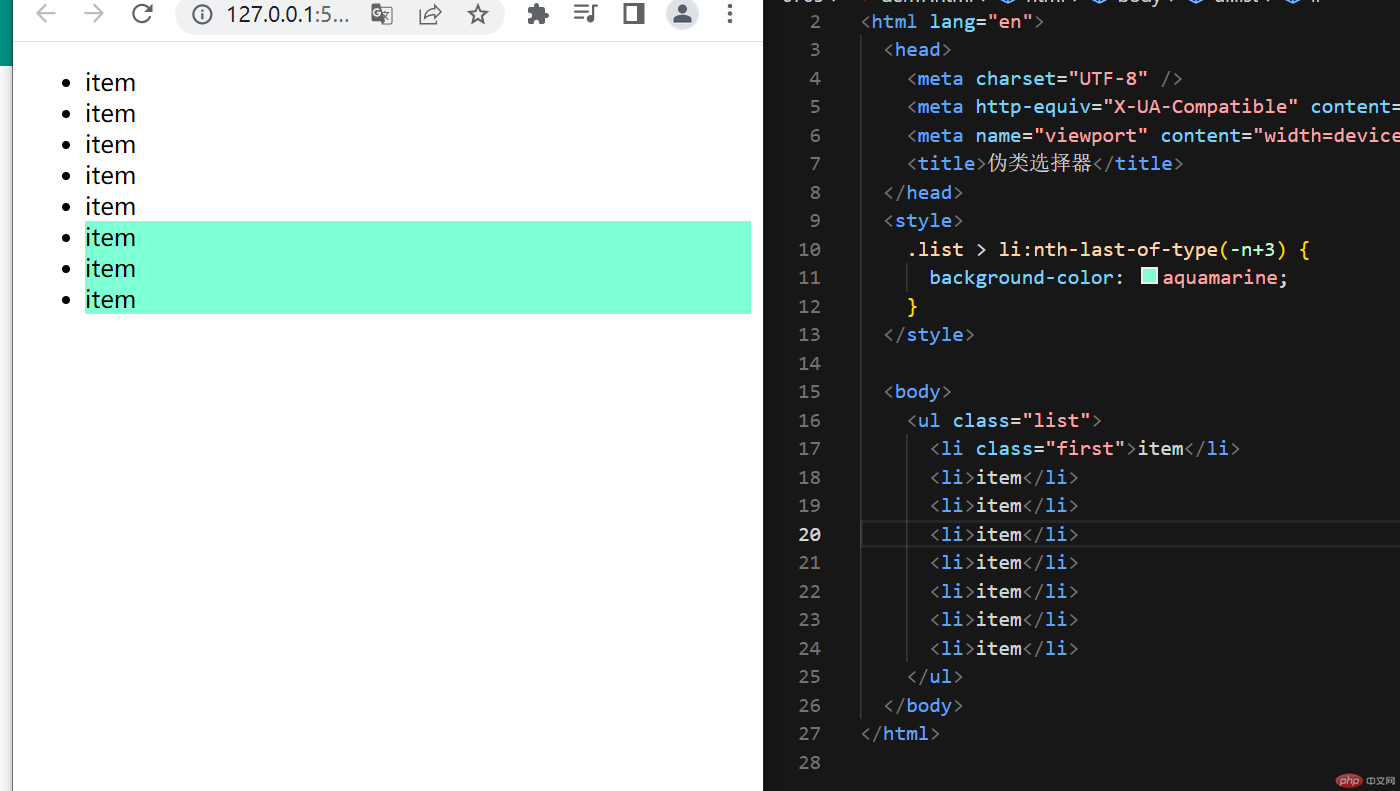
(后三个)
<style>.list > li:nth-last-of-type(-n+3) {background-color: aquamarine;}</style><body><ul class="list"><li class="first">item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li></ul></body>

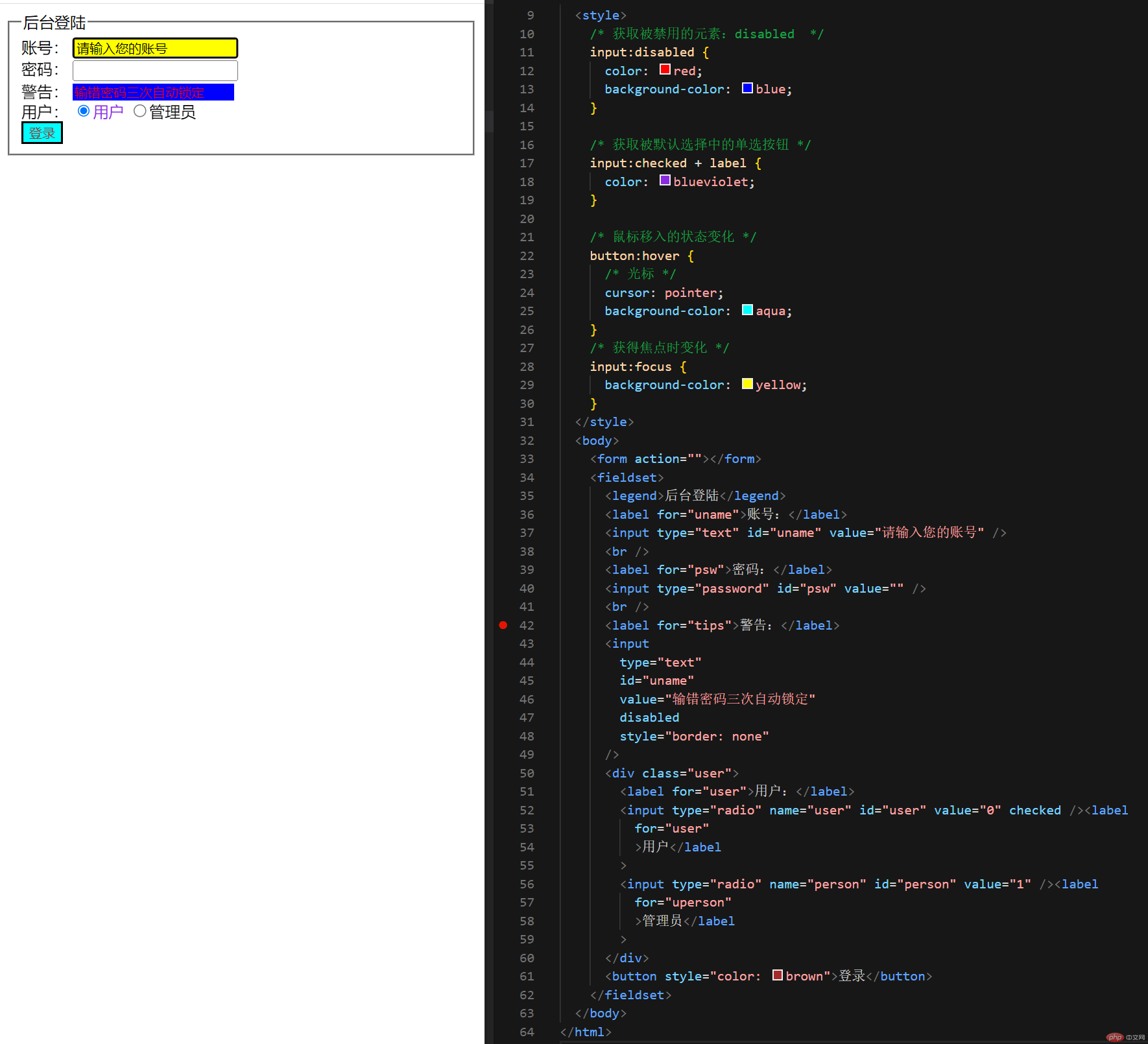
指定某个元素来获取相对应的元素
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>状态伪类</title></head><style>/* 获取被禁用的元素:disabled */input:disabled {color: red;background-color: blue;}/* 获取被默认选择中的单选按钮 */input:checked + label {color: blueviolet;}/* 鼠标移入的状态变化 */button:hover {/* 光标 */cursor: pointer;background-color: aqua;}/* 获得焦点时变化 */input:focus {background-color: yellow;}</style><body><form action=""></form><fieldset><legend>后台登陆</legend><label for="uname">账号:</label><input type="text" id="uname" value="请输入您的账号" /><br /><label for="psw">密码:</label><input type="password" id="psw" value="" /><br /><label for="tips">警告:</label><inputtype="text"id="uname"value="输错密码三次自动锁定"disabledstyle="border: none"/><div class="user"><label for="user">用户:</label><input type="radio" name="user" id="user" value="0" checked /><labelfor="user">用户</label><input type="radio" name="person" id="person" value="1" /><labelfor="uperson">管理员</label></div><button style="color: brown">登录</button></fieldset></body></html>
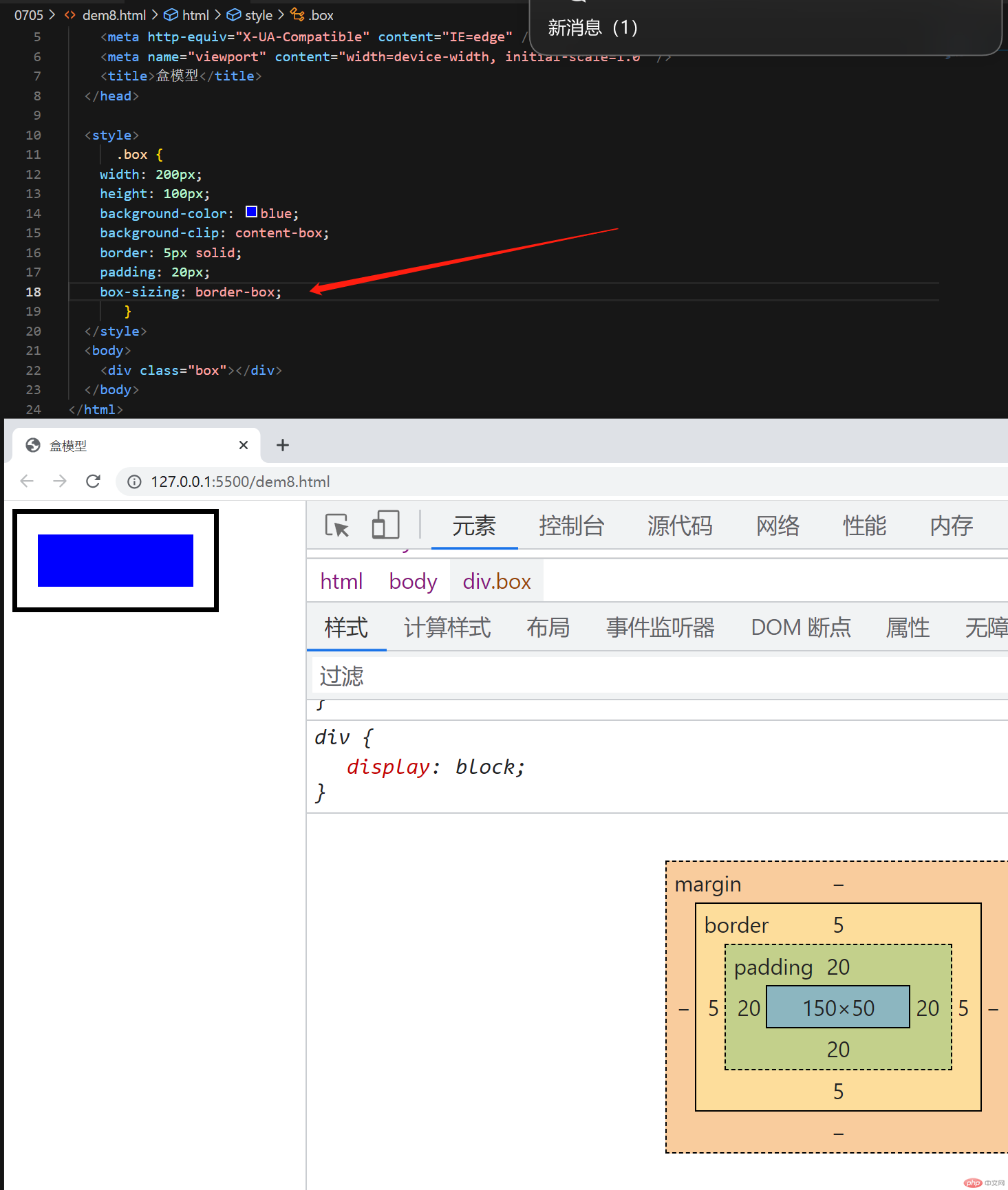
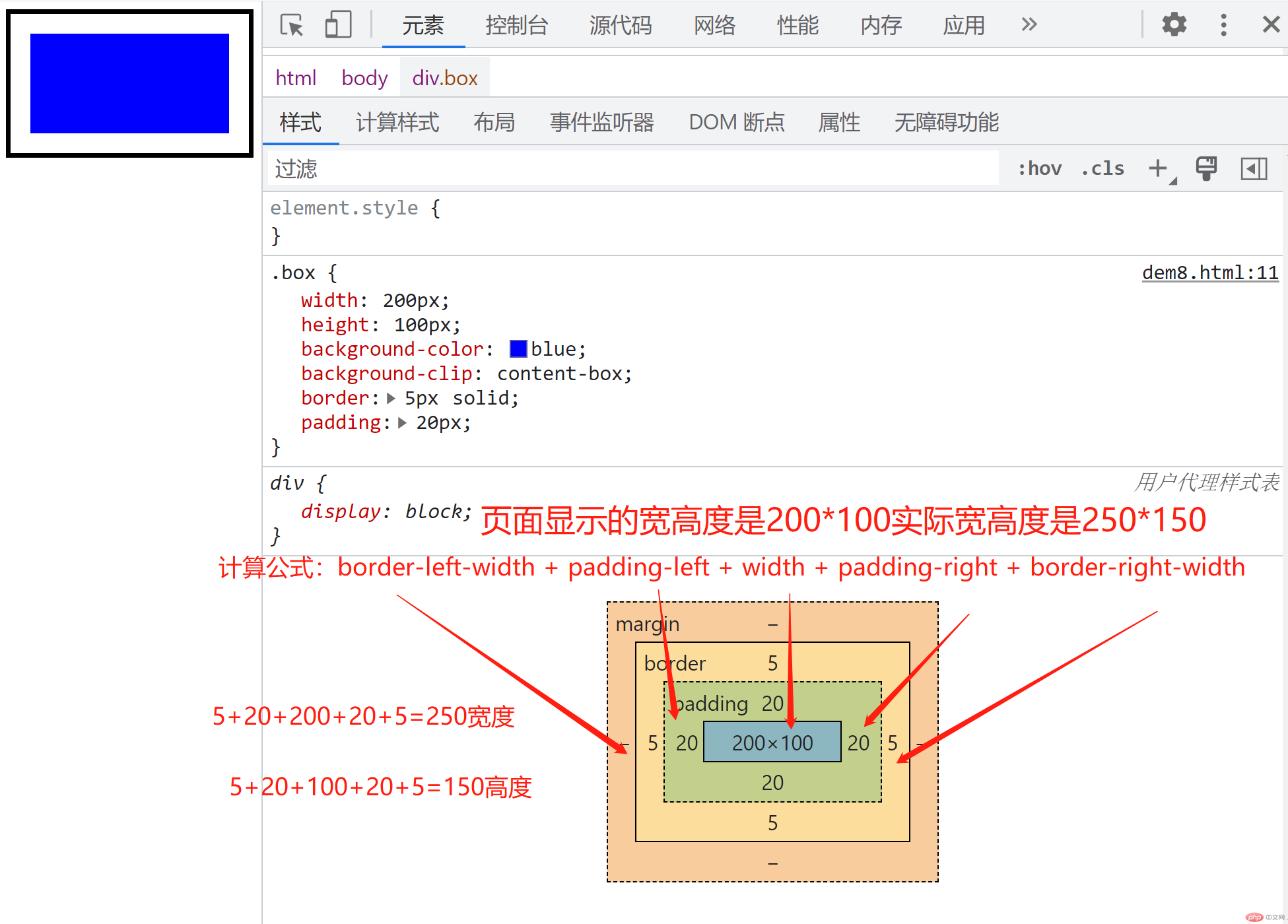
margin=外边距border=边框padding=内容区
可见属性:背景,颜色,边框
不可见属性只能设置宽度,不能设置颜色样式:外边距(margin),padding(内容区)
页面中计算盒子的实际宽高是不包含外边距
<title>盒模型</title></head><style>.box {width: 200px;height: 100px;background-color: blue;background-clip: content-box;border: 5px solid;padding: 20px;}</style><body><div class="box"></div></body></html>

2.如果我们需要制作一个200*100的盒子我们需要用到一个特定的属性box-sizing: border-box; (box-sizing: border-box;)属性包括了边框和外边距