Correction status:qualified
Teacher's comments:



从阿里库下载字体图标
下载后文件夹放到根目录,命名为font_icon
新建一个css文件用于引入官方icon样式及自定义样式icon.css
icon首先引入官方库@import '../font_icon/iconfont.css';
在html中引入css/icon.css
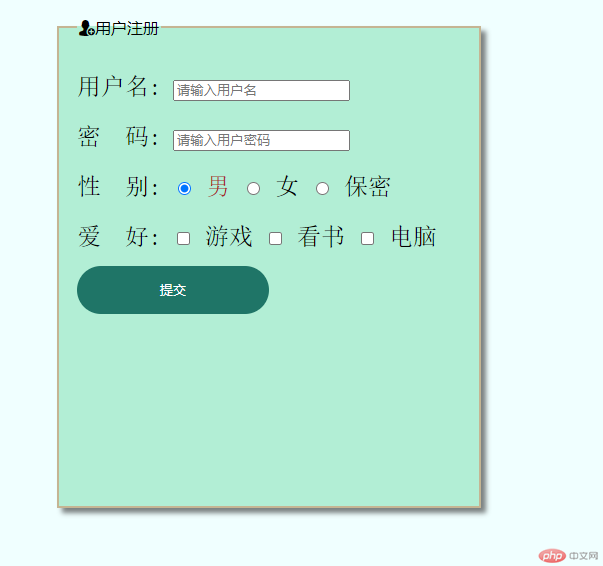
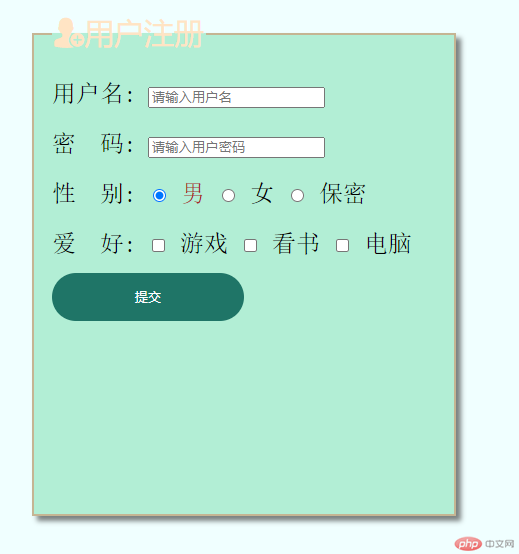
<link rel="stylesheet" href="css/icon.css"><legend><!-- 使用字体图标 --><span class="iconfont icon-zhuce zhuce">用户注册</span></legend>

自定义图标样式 (推荐使用)
.zhuce {/*字体大小 由于图标也是字体类型使用font-size也可以设置大小*/font-size: 30px;/*字体颜色*/color: bisque;}

设置屏幕宽度如果大于1200字体颜色为红色
@media (min-width:1200px) {p{color: red;}}

最小宽度为600px,最大宽度为1199px
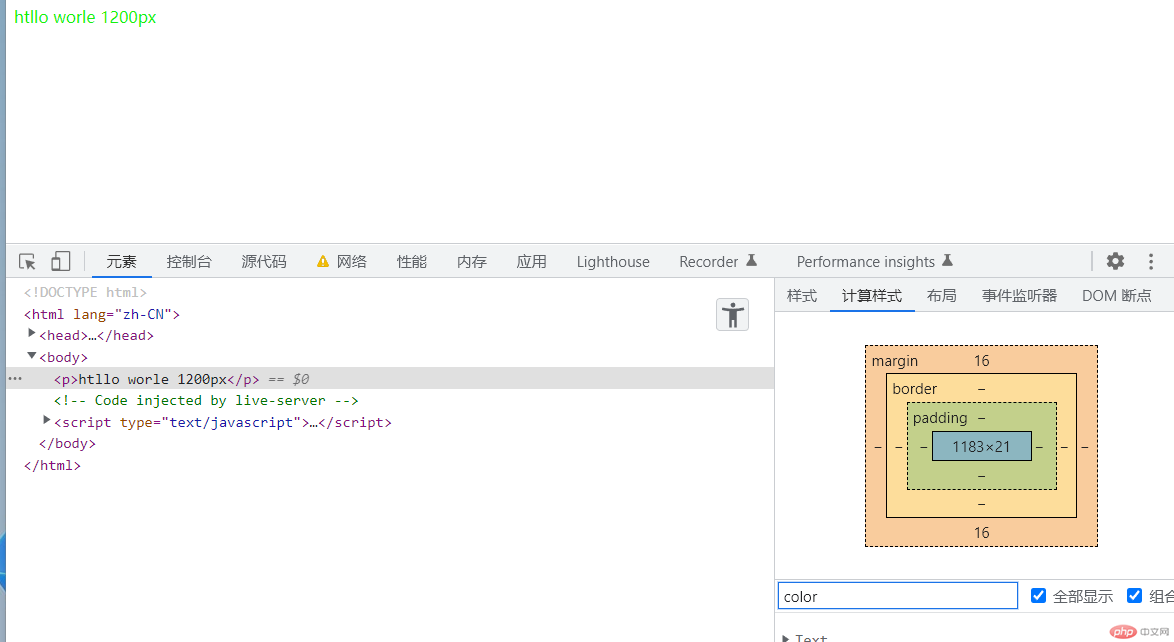
当前屏幕>600<1199 字体颜色为绿色
@media (min-width:600px) and (max-width:1199px) {p{color: rgb(21, 241, 13);}}

最大宽度为599px 当前屏幕<599px 文字颜色为蓝色
@media (max-width:599px) {p{color: blue;}}