Correction status:qualified
Teacher's comments:



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标</title><link rel="stylesheet" href="./font_icon/iconfont.css"></head><style>.icon span:first-of-type{color: red;}.icon span:nth-of-type(2){color:brown;font-size: 2em;}.icon span:last-of-type{font-size: 3em;}</style><body><div class="icon"><h1>字体图标</h1>第一个京东图标:<span class="iconfont icon-jingdong"></span><br>第二个京东图标:<span class="iconfont icon-jingdong1"></span><br>第三个京东图标:<span class="iconfont icon-jingdong"></span></div></body></html>
效果图如下:

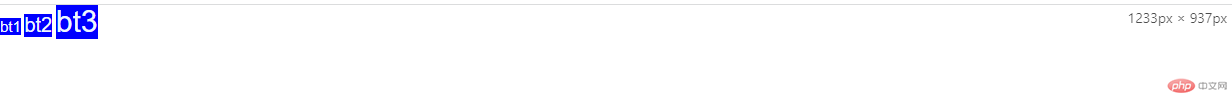
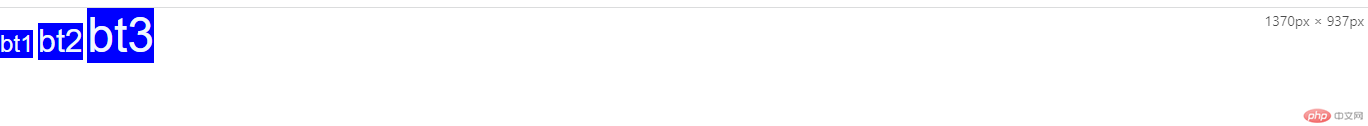
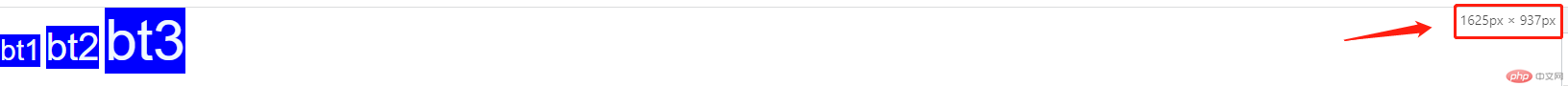
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}html{font-size: 10px;}button{background-color: blue;color: aliceblue;border: none;}button:hover{background: red;cursor: pointer;}.text1{font-size: 1.5rem;}.text2{font-size:2rem;}.text3{font-size:3rem;}@media(min-width:2560px){html{font-size: 26px;}}@media(min-width:1920px) and (max-width:2560px){html{font-size:24px;}}@media(min-width:1680px) and (max-width:1920px){html{font-size:22px;}}@media(min-width:1600px) and (max-width:1680px){html{font-size:20px;}}@media(min-width:1440px) and (max-width:1600px){html{font-size:18px;}}@media(min-width:1366px) and (max-width:1440px){html{font-size:16px;}}@media (min-width: 600px) and (max-width:1366px){html {font-size: 16px;}}@media (min-width: 414px) and (max-width:600px) {html {font-size: 14px;}}@media (min-width: 375px) and (max-width: 413px) {html {font-size: 12px;}}@media (max-width: 374px) {html {font-size: 10px;}}</style><body><button class="text1">bt1</button><button class="text2">bt2</button><button class="text3">bt3</button></body></html>
效果图如下: