Correction status:qualified
Teacher's comments:



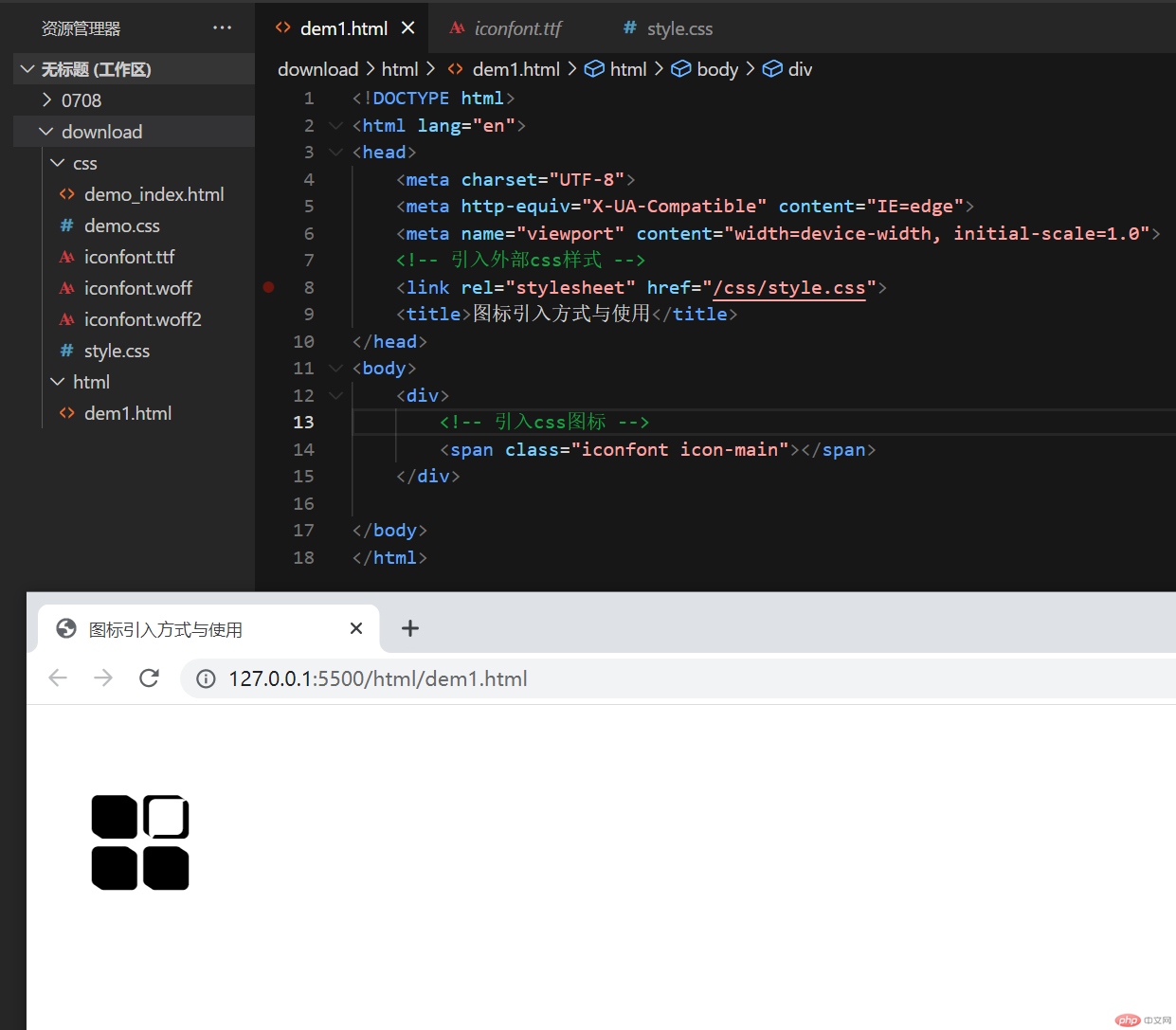
1.css方式引入图标
1.1先创建项目css文件夹在html中的<head> 里面使用link 方式引入图标的自定义的css文件
<link rel="stylesheet" href="./iconfont.css">
2.第二步:挑选相应图标并获取类名,应用于html页面标签上
<span class="iconfont icon-xxx"></span>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引入外部css样式 --><link rel="stylesheet" href="/css/style.css"><title>图标引入方式与使用</title></head><body><div><!-- 引入css图标 --><span class="iconfont icon-main"></span></div></body></html>
在html<span>标签里面可以添加一个类,我这里添加的是tb,在css属性描述中引入tb进行描述
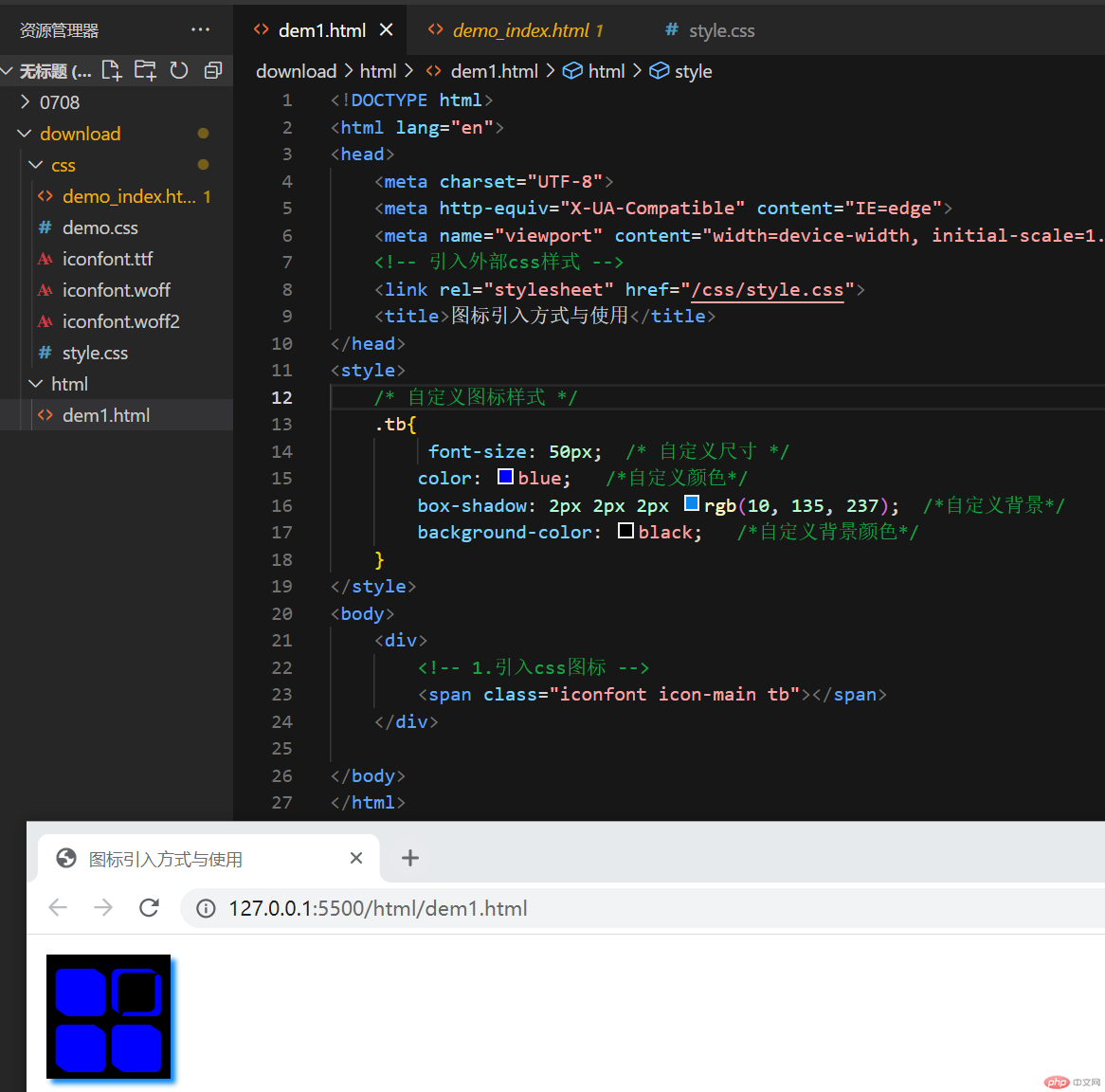
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引入外部css样式 --><link rel="stylesheet" href="/css/style.css"><title>图标引入方式与使用</title></head><style>/* 自定义图标样式 */.tb{font-size: 50px; /* 自定义尺寸 */color: blue; /*自定义颜色*/box-shadow: 2px 2px 2px rgb(10, 135, 237); /*自定义背景*/background-color: black; /*自定义背景颜色*/}</style><body><div><!-- 1.引入css图标 --><span class="iconfont icon-main tb"></span></div></body></html>
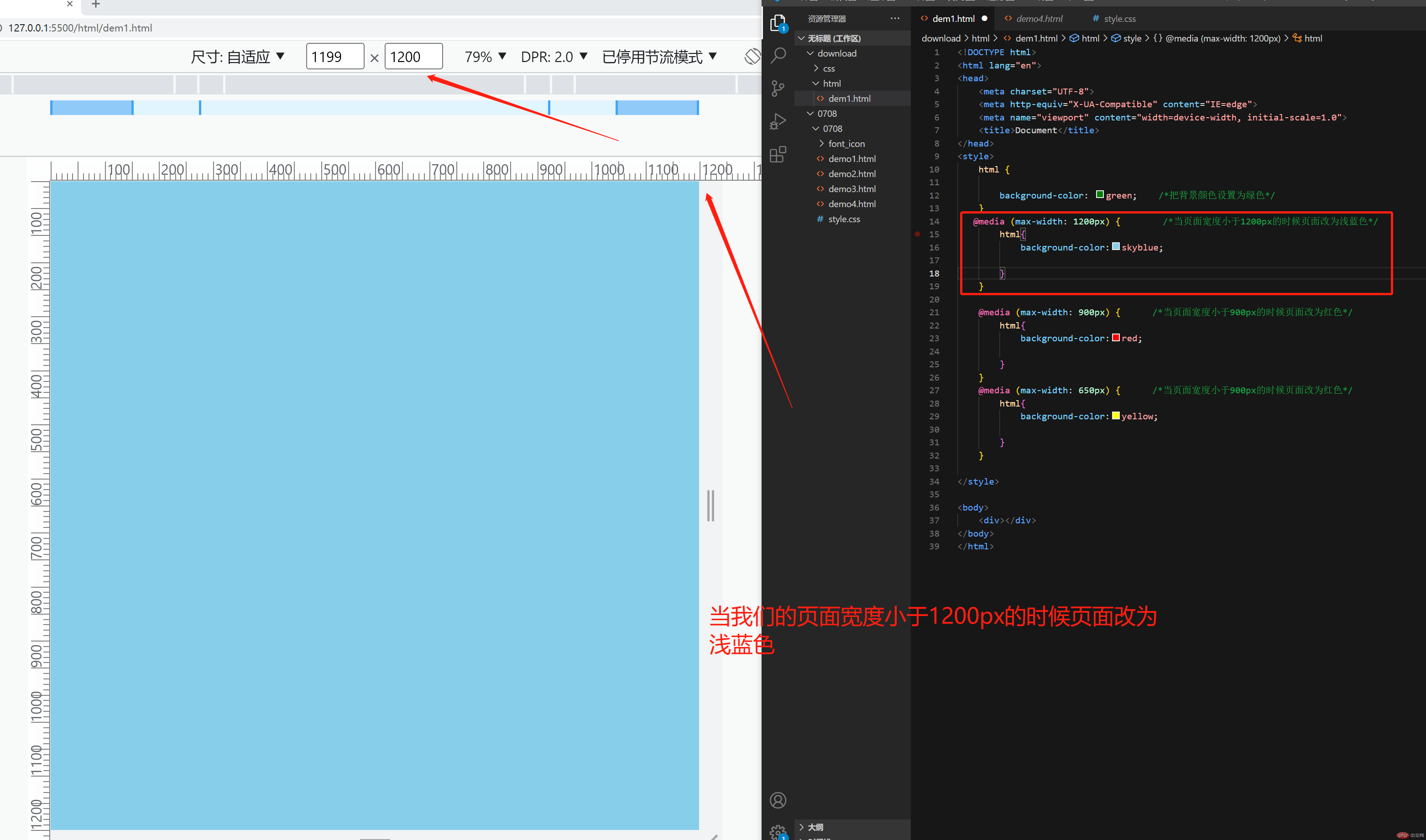
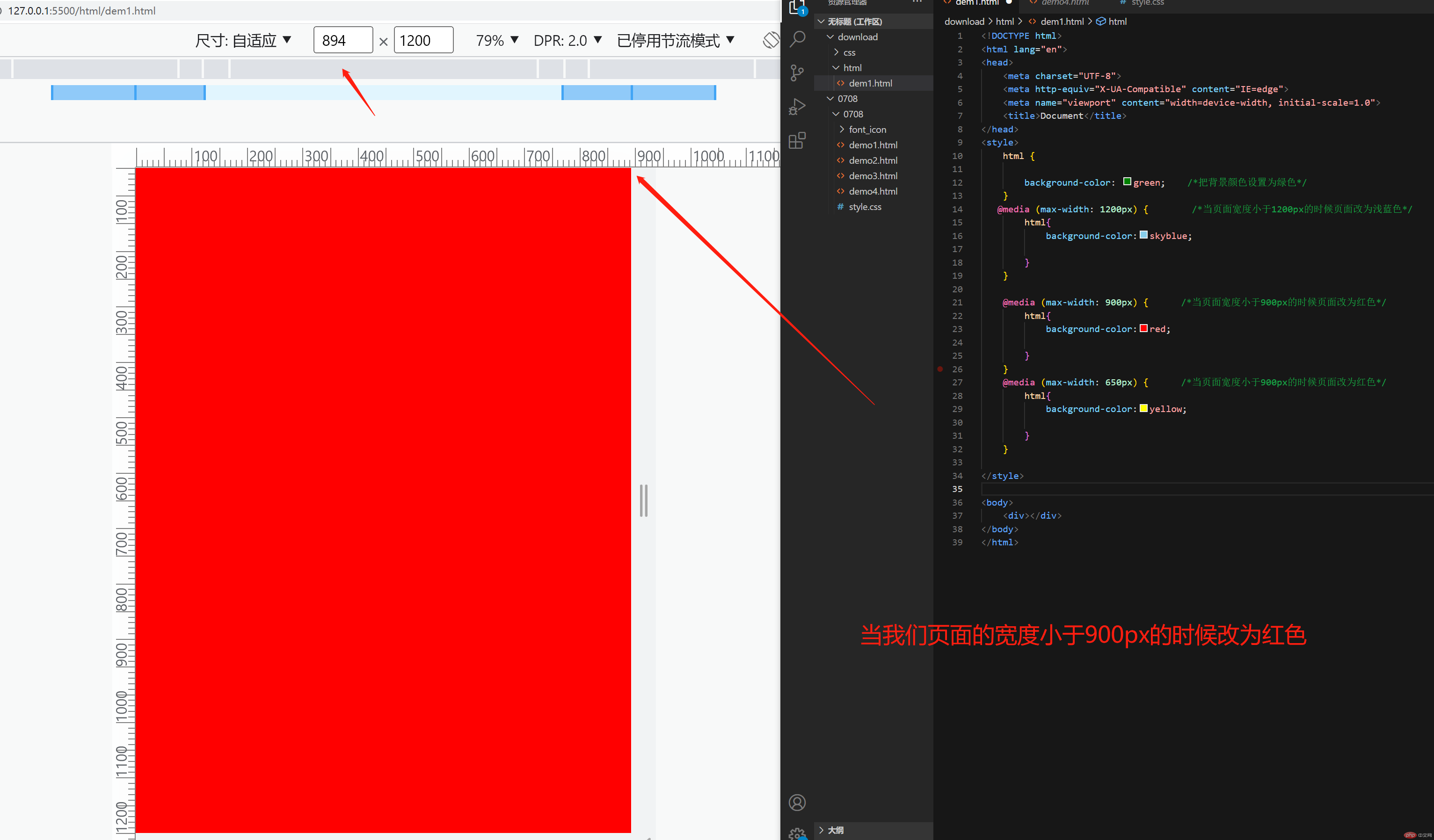
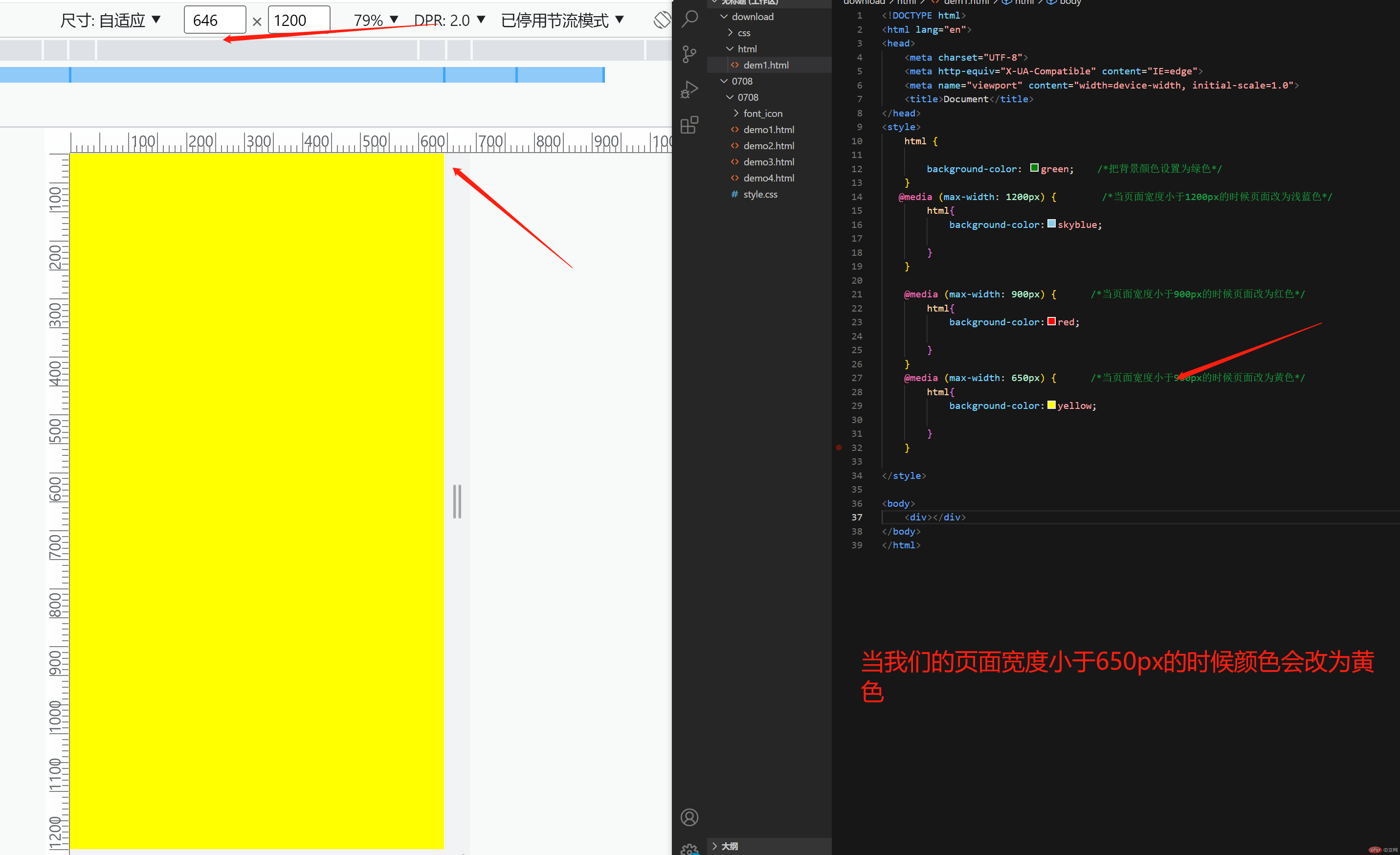
pc端的查询是从大到细,媒体查询的语法 用 @media 开头 注意@符号
min-width(表示最小宽度)
min-width)(表示最大宽度)
最大值 max-width 和最小值 min-width都是包含等于的
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>html {background-color: green; /*把背景颜色设置为绿色*/}@media (max-width: 1200px) { /*当页面宽度小于1200px的时候页面改为浅蓝色*/html{background-color:skyblue;}}@media (max-width: 900px) { /*当页面宽度小于900px的时候页面改为红色*/html{background-color:red;}}@media (max-width: 650px) { /*当页面宽度小于900px的时候页面改为黄色*/html{background-color:yellow;}}</style><body><div></div></body></html>