Correction status:qualified
Teacher's comments:



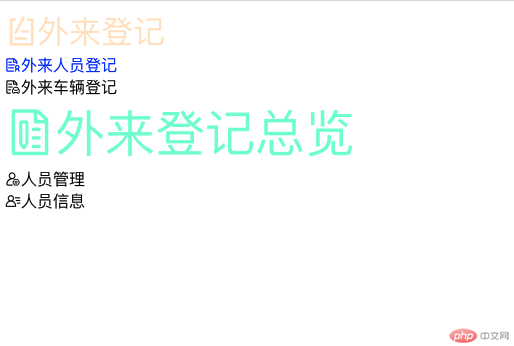
<body class="list"><div class="iconfont icon-wailaidengji dengji">外来登记</div><div class="iconfont icon-wailairenyuandengji">外来人员登记</div><div class="iconfont icon-wailaicheliangdengji">外来车辆登记</div><div class="iconfont icon-wailaidengjizonglan">外来登记总览</div><div class="iconfont icon-renyuanguanli">人员管理</div><div class="iconfont icon-renyuanxinxi">人员信息</div></body>
@import url(font_0710/iconfont.css);.dengji{color: bisque;font-size: 2em;}.list > div:nth-of-type(2){color: blue;}.list > .icon-wailaicheliangdengji + div{color: aquamarine;font-size: 50px;}

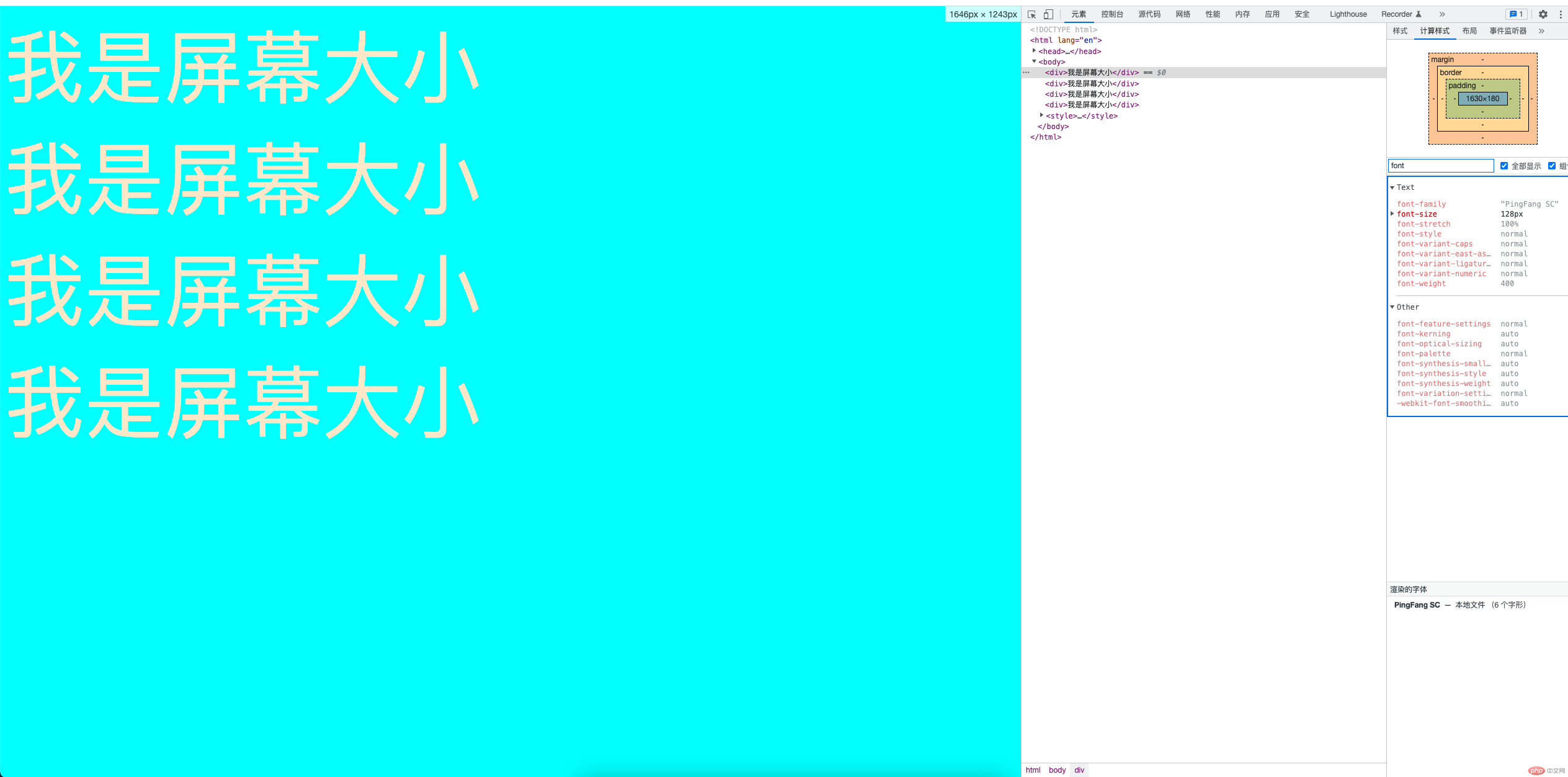
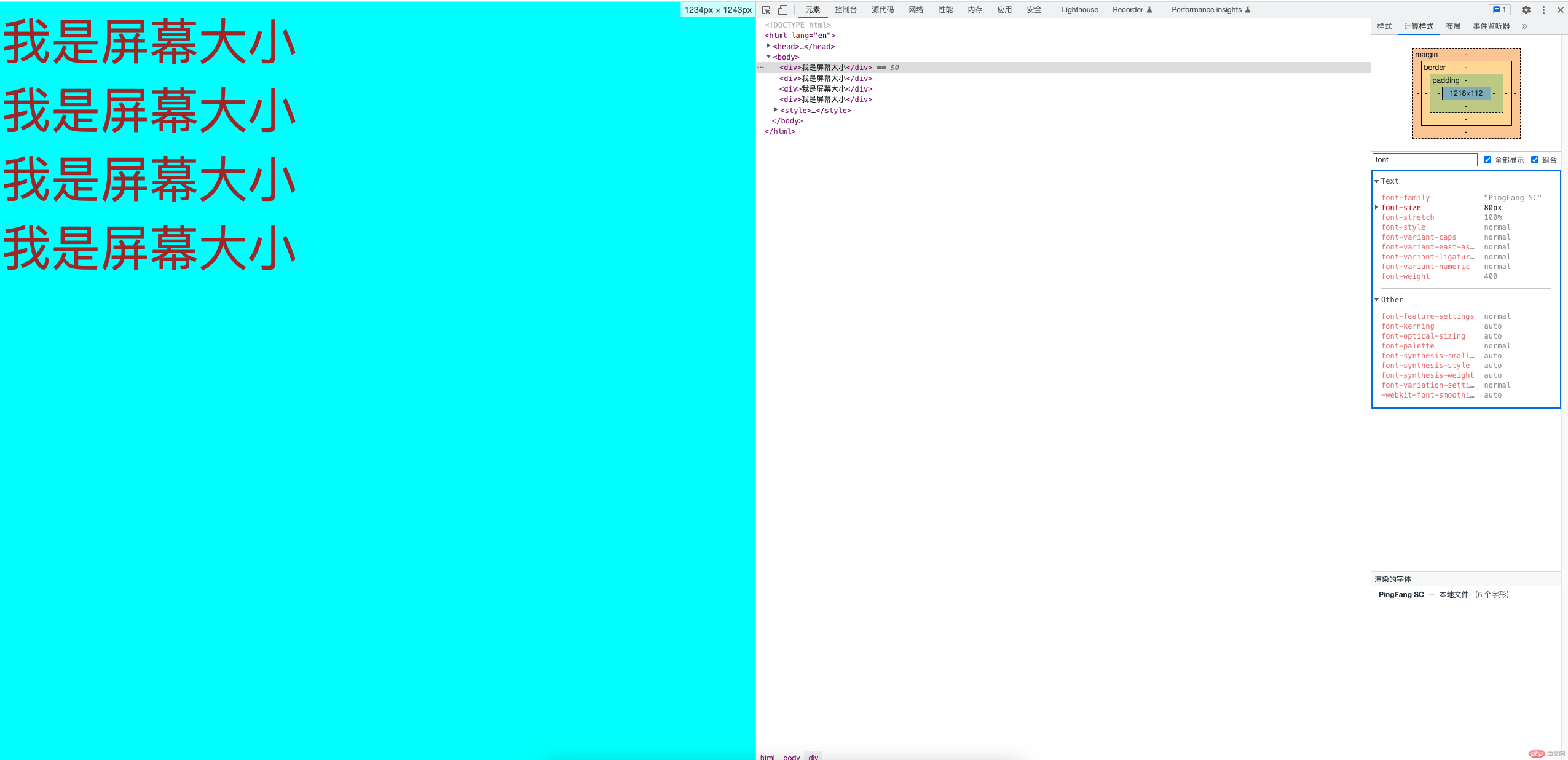
<div>我是屏幕大小</div><div>我是屏幕大小</div><div>我是屏幕大小</div><div>我是屏幕大小</div>body{background-color: aqua;}@media (min-width:1024px){html{font-size : 3em;}}@media (min-width:1025px) and (max-width:1280px){html{font-size: 5em;color: brown;}}@media (min-width:1281px) and (max-width:1680px){html{font-size: 8em;color:blanchedalmond;}}