Correction status:qualified
Teacher's comments:




<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>引入图标</title><link rel="stylesheet" href="style.css"></head><body><div><span class="iconfont icon-jingdong">京东</span></div></body></html>
/* 1. 引入官方的字体图标库 */@import 'font_icon/iconfont.css';/* 2.自定义图标 */.icon-jingdong {color: aliceblue;font-size: 50px;box-shadow: 2px 2px 2px #888;border-radius: 5%;background-color: red;}






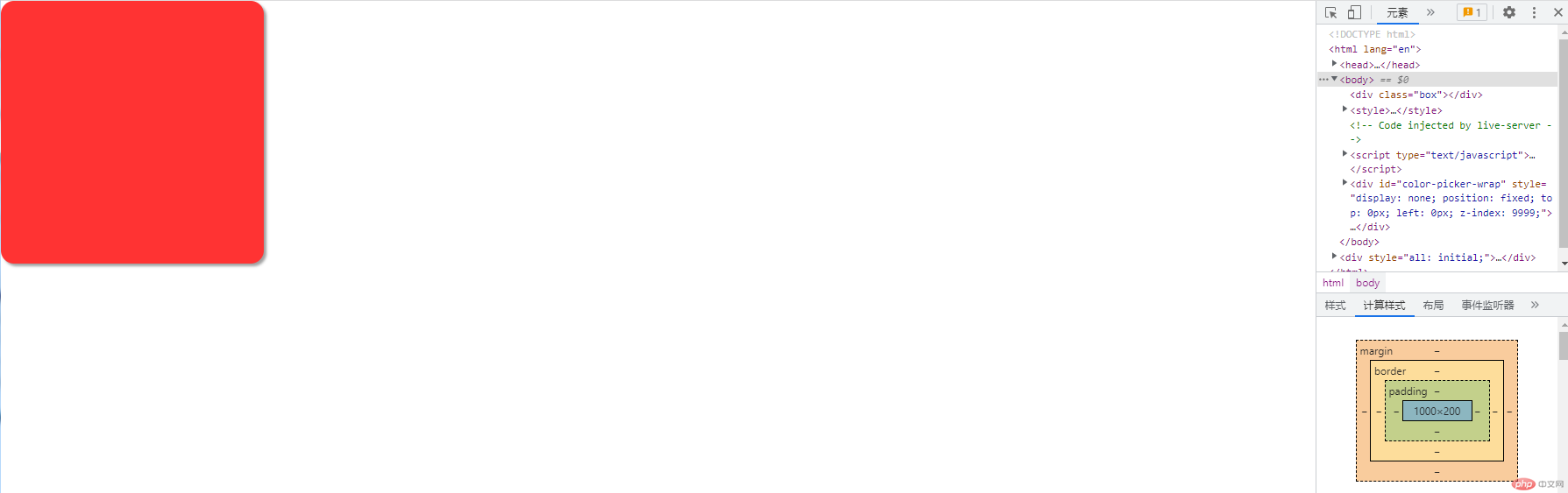
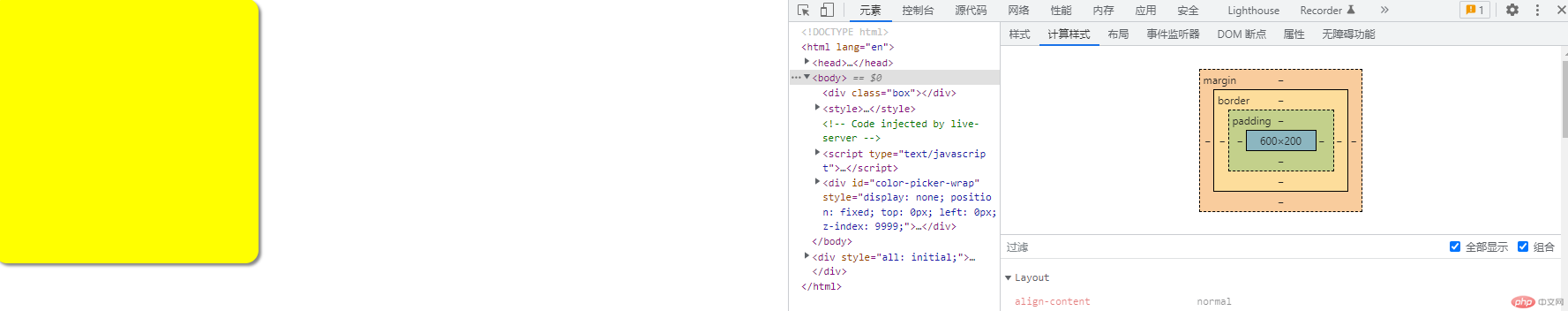
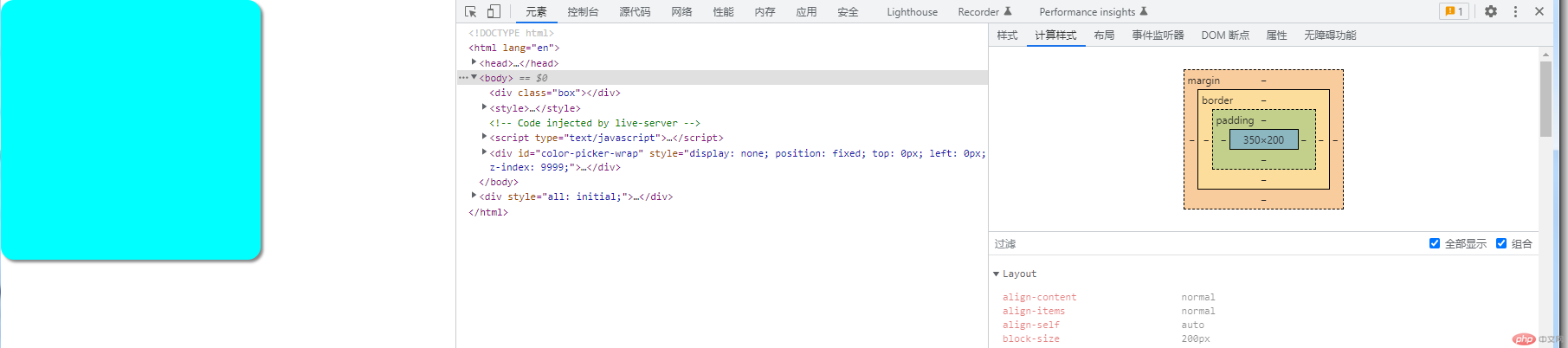
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实例演示媒体查询</title></head><body><div class="box"></div><style>* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;background-color: lightgreen;border-radius: 5%;box-shadow: 2px 2px 2px #888;}div:hover {cursor: pointer;opacity: 0.8;transition: 0.3s;}/* PC优先: 先从最大屏的设备进行适配 *//* 1000, 800 600 450 350 */@media (min-width: 1000px) {.box {background-color: red;}}@media (min-width: 800px) and (max-width: 999px) {.box {background-color: orange;}}@media (min-width: 600px) and (max-width: 799px) {.box {background-color: yellow;}}@media (min-width: 450px) and (max-width: 599px) {.box {background-color: green}}@media (min-width: 350px) and (max-width: 449px) {.box {background-color: cyan;}}@media (max-width: 349px) {.box {background-color: blue;}}</style></body></html>