<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
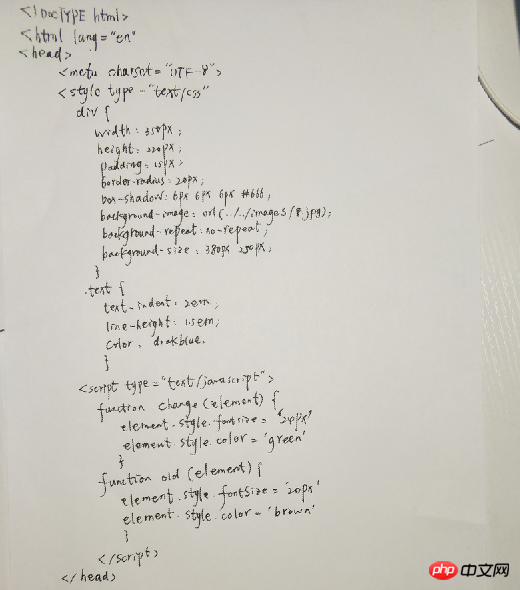
div {
width: 350px;
height: 220px;
padding: 15px;
border-radius: 20px;
box-shadow: 6px 6px 6px #666;
background-image: url(../../images/8.jpg);
background-repeat: no-repeat;
background-size:380px 250px;
}
.text {
text-indent: 2em;
line-height: 1.5em;
color: darkblue;
}
</style>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '24px'
element.style.color = 'green'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'brown'
}
</script>
</head>
<body>
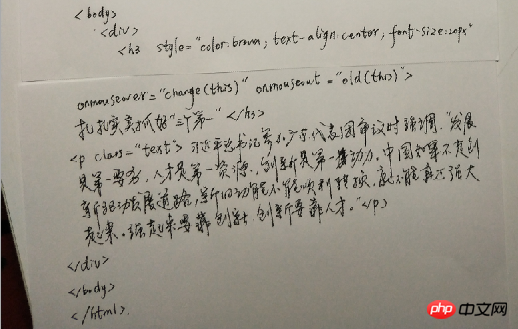
<div>
<h3 style="color:brown;text-align: center;font-size:20px" onmouseover="change(this)"
onmouseout="old(this)" >扎扎实实抓好“三个第一”</h3>
<p>习近平总书记参加广东代表团审议时强调,“发展是第一要务,人才是第一资源,创新是第一动力。中国如果不走创新驱动发展道路,新旧动能不能顺利转换,就不能真正强大起来。强起来要靠创新,创新要靠人才。”</p>
</div>
</body>
</html>