Correction status:qualified
Teacher's comments:



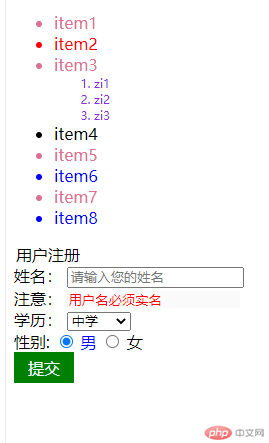
效果图如下:

代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title></head><style>div{font-size:1em;}/* 选中第二个li */.list >li:nth-of-type(2){color: red;}.list >ol>li{font-size:0.5em;color: blueviolet;}/* 选中后3个LI */.list > li:nth-last-of-type(-n+3){color: blue;}/* 奇数行 */.list >li:nth-of-type(2n-1){color:palevioletred;}input:disabled{color: red;border: none;}input:checked + label{color: blue;}button{border: none;background-color: green;font-size: 1em;color: aliceblue;padding: 5px;width: 60px;}button:hover{background-color: red;cursor: pointer;}</style><body><div class="text1"><ul class="list"><li class="first">item1</li><li>item2</li><li>item3</li><ol><li>zi1</li><li>zi2</li><li>zi3</li></ol><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul></div><div class="text2"><form action=""><legend>用户注册</legend><div><label for="user">姓名:</label><input type="text" id="user" class="username" placeholder="请输入您的姓名"></div><div><label for="zy">注意:</label><input type="text" id="zy" value="用户名必须实名" disabled></div><div><label for="m">学历:</label><select name="xl" id=""><option value="0" disabled >请选择</option><option value="1">中学</option><option value="2">大学</option></select></div><div><label for="m">性别:</label><input type="radio" name="sex" id="m" value="0" checked /><label for="m">男</label><input type="radio" name="sex" id="wm" value="1" /><label for="wm">女</label></div><button>提交</button></form></div></body></html>
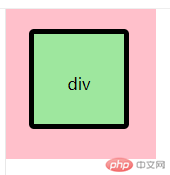
效果图如下:

代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}/* 盒模型常用属性:padding,margin,border等 */.text1{width: 150px;height: 150px;background-color: pink;padding: 5px 10px 5px 8px;}.text2{background-color: rgb(158, 231, 158);border: 5px solid #000;border-radius: 5px;height: 100px;line-height: 100px;width: 100px;text-align: center;margin-top: 15px;margin-left: 15px;}</style></head><body><div class="text1"><div class="text2">div</div></div></body></html>