Correction status:qualified
Teacher's comments:




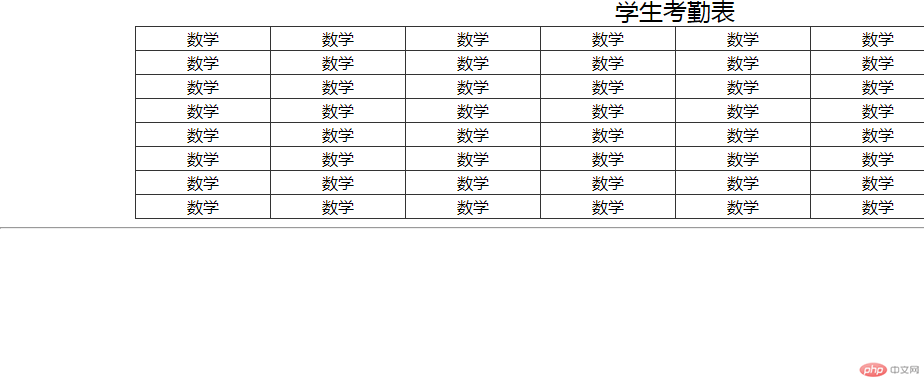
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格样式展示</title><link rel="stylesheet" href="fontcss.css"></head><body><table><caption>学生考勤表</caption><thead class="hea"><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr></thead><tbody><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr></tbody></table><style>table th,table td{border:1px solid #333;}/*表格折叠线*/table{border-collapse: collapse;width: 80%;height: auto;margin:auto;text-align: center;}table caption{font-size: 1.5em;}table thead {background: rgb(122, 61, 61);}</style><hr><div ><span class="iconfont icon-jingdong1"></span></div></body></html>

@import 'font_icon/iconfont.css';html{font-size: 10px;}.iconfont{font-size: 10rem;color: brown;background: rgb(243, 239, 239) ;}

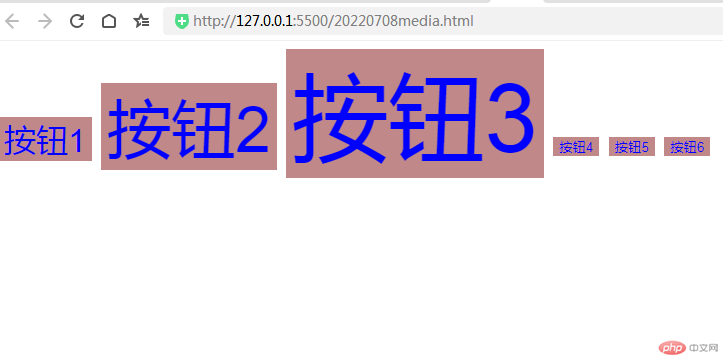
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>移动端媒体查询</title></head><body><button class="yu1">按钮1</button><button class="yu2">按钮2</button><button class="yu3">按钮3</button><button>按钮4</button><button>按钮5</button><button>按钮6</button><style>html{font-size: 10px;}.yu1{font-size: 1rem;}.yu2{font-size: 2rem;}.yu3{font-size: 3rem;}button{background: rgb(192, 136, 136);border: none;color: blue;}html{font-size: 10px;}@media (min-width:1100px){html {font-size:2rem;}}@media (min-width:960px) and (max-width:1099){html {font-size:1.5rem;}}@media (min-width:550px) and (max-width:740){html {font-size:1rem;}}</style></body></html>