Correction status:qualified
Teacher's comments:



<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户登录页面</title><link rel="stylesheet" href="css/css.css"></head><body><form action=""><fieldset><legend class="dl iconfont icon-denglu1">用户登录</legend><div class="main-box"><div class="tel iconfont icon-denglu"><label for="">手机号:<input type="tel" maxlength="11" id="mobile" class="input-tel" ></label></div><div class="yzm iconfont icon-mimadenglu"><label for="">密 码:<input type="tel" maxlength="6" id="mobile" class="input-text"></label></div><div class="row"><button type="button" id="login" class="btn">登 录</button></div><div class="foot"><input type="checkbox" checked>阅读并同意 <a href="">注册条款</a> </div></div></fieldset></form></body></html>
@import url(font_icon/iconfont.css);fieldset{width: 50%;padding-top: 20px;}.dl{font-size: 25px;color: red;}.main_box{width: auto;}.tel, .yzm{width: auto;height: 40px;}.input-tel{width: 10rem;}.input-text{width: 10rem;}.yzm{width: 100%;}.btn{width: 96%;background-color: #007bff;text-align: center;padding: 1.2rem 0rem;margin: 1rem auto;color: white;border-radius: 0.6rem;cursor: pointer;display: block;box-sizing: border-box;border: 0rem;}.foot{text-align: center;}
网上下载需要的字体图标,用@import将CSS样式引入自己的CSS样式表中,可以自定义样式,如:颜色、大小等。

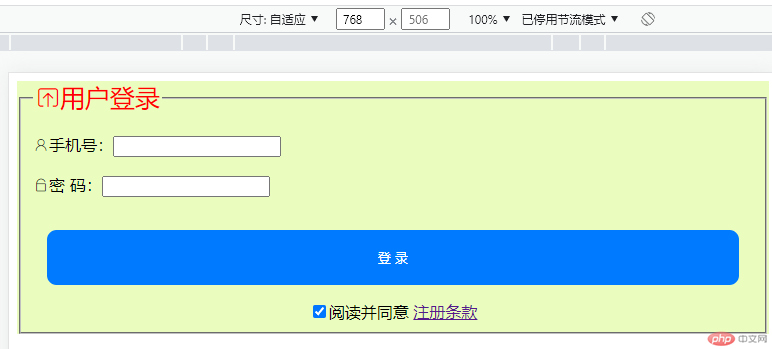
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户登录页面</title><link rel="stylesheet" href="css/css.css"></head><body><form action=""><div class="main-box"><fieldset><legend class="dl iconfont icon-denglu1">用户登录</legend><div class="tel iconfont icon-denglu"><label for="">手机号:<input type="tel" maxlength="11" id="mobile" class="input-tel" ></label></div><div class="yzm iconfont icon-mimadenglu"><label for="">密 码:<input type="tel" maxlength="6" id="mobile" class="input-text"></label></div><div class="row"><button type="button" id="login" class="btn">登 录</button></div><div class="foot"><input type="checkbox" checked>阅读并同意 <a href="">注册条款</a> </div></fieldset></div></form></body></html>
@import url(font_icon/iconfont.css);@media(min-width :650px){.main-box{background-color: rgb(234, 253, 190);}}@media(max-width:999px)and(min-width :700px){.main-box{background-color: rgb(243, 185, 255);}}@media(max-width:799px)and(min-width :600px){.main-box{background-color: rgb(116, 116, 116);}}@media(max-width:599px)and(min-width :400px){.main-box{background-color: rgb(255, 255, 255);}}@media(max-width:599px)and(min-width :400px){.main-box{background-color: rgb(255, 255, 0);}}@media(max-width:399px)and{.main-box{background-color: rgb(9, 9, 9);}}fieldset{/* width: 50%; */padding-top: 20px;}.dl{font-size: 25px;color: red;}.tel, .yzm{width: auto;height: 40px;}.input-tel{width: 10rem;}.input-text{width: 10rem;}.yzm{width: 100%;}.btn{width: 96%;background-color: #007bff;text-align: center;padding: 1.2rem 0rem;margin: 1rem auto;color: white;border-radius: 0.6rem;cursor: pointer;display: block;box-sizing: border-box;border: 0rem;}.foot{text-align: center;}