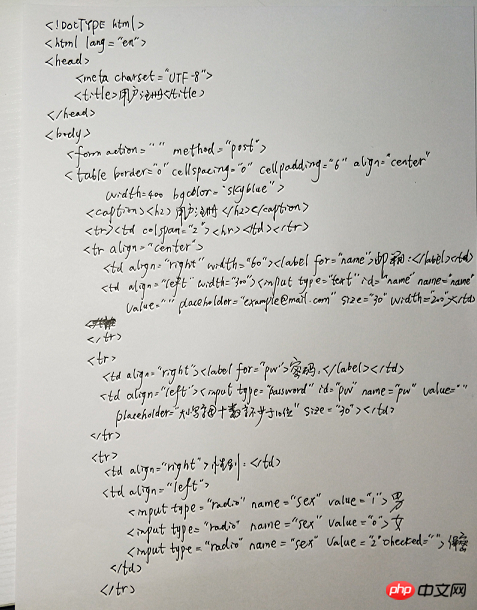
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form action="" method="post">
<table border="0" cellspacing="0" cellpadding="6" width=400 bgcolor="skyblue">
<caption><h2>用户注册</h2></caption>
<tr><td colspan="2"><hr></td></tr>
<tr>
<td width="60"><label for="name">邮箱:</label></td>
<td width="300"><input type="text" id="name" name="name" value="" placeholder="example@mail.com" size="30" width="200"></td>
</tr>
<tr>
<td><label for="pw">密码:</label></td>
<td><input type="password" id="pw" name="pw" value="" placeholder="大小写字母+数字不少于10位" size="30" ></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="0">女
<input type="radio" name="sex" value="2" checked="">保密
</td>
</tr>
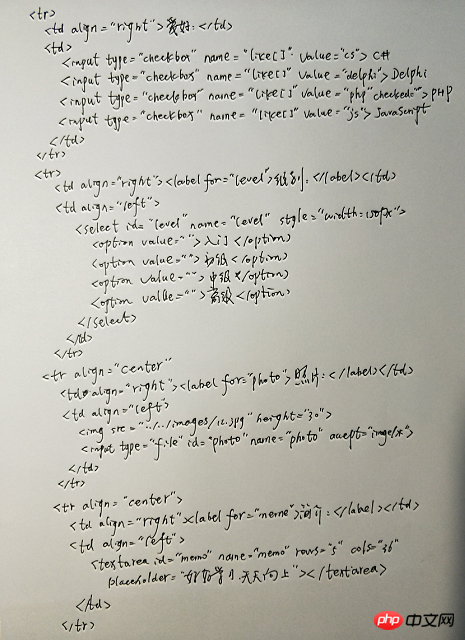
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="like[]" value="cs">C#
<input type="checkbox" name="like[]" value="delphi">Delphi
<input type="checkbox" name="like[]" value="php" checked="">PHP
<input type="checkbox" name="like[]" value="js">JavaScript
</td>
</tr>
<tr>
<td><label for="level">级别:</label></td>
<td>
<select id="level" name="level" style="width:150px">
<option value="">入门</option>
<option value="">初级</option>
<option value="">中级</option>
<option value="">高级</option>
</select>
</td>
</tr>
<tr>
<td><label for="photo">照片:</label></td>
<td>
<img src="../../images/12.jpg" height="30">
<input type="file" id="photo" name="photo" accept="image/*">
</td>
</tr>
<tr>
<td><label for="memo">简介:</label></td>
<td>
<textarea id="memo" name="memo" rows="5" cols="36" placeholder="好好学习天天向上"></textarea>
</td>
</tr>
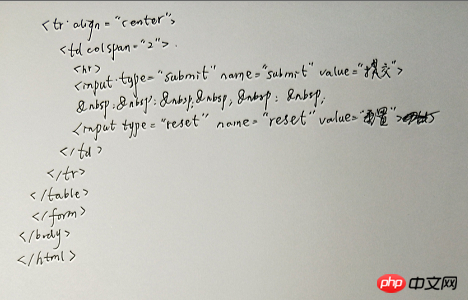
<tr>
<td colspan="2">
<hr>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置"></td>
</td>
</tr>
</table>
</form>
</body>
</html>