Correction status:qualified
Teacher's comments:



2.3 vw: view-width:可视窗口的宽度,可视宽度默认平均分为100份(100vw)
2.2.1 em:受当前或它的祖先元素的font-size影响2.2.2 em:是一个变量,受自身或父级font-size影响2.2.3 em:rem:与em概念基本一致,不过它总是以html标签为准2.2.4 :root:设置根元素样式2.2.5 浏览器字体有最小像素限制,谷歌是12,其他属性应该也有默认值
图标引用以及移动媒体实例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>常用单位与图标作业</title><link rel="stylesheet" href="zuoye.css"></head><body><!-- <div class="box"><span class="iconfont icon-taobaolianmengzi2 taobao"></span></div> --><div class="da"><div class="box" box1><span class="iconfont icon-taobaolianmengzi2 taobao"></span></div><div class="box" box2><span class="iconfont icon-taobaolianmengzi2 taobao"></span></div><div class="box" box3><span class="iconfont icon-taobaolianmengzi2 taobao"></span></div><div></body></html>css代码
@import 'font_taobao/iconfont.css';.da {width: 92vw;height: 40vh;margin-top: 50px;border:2px solid red;overflow: auto;}.box {width: 29vw;height: 80vh;float: left;text-align: center;line-height: 40vh;margin-right: 1vw;background-color: blue;}html {font-size: 10px;}.taobao {font-size: 5em;color: red;box-shadow: 2px 2px 2px #111;border: 2px solid #111;background-color: white;}@media (min-width: 1919px) {html {font-size: 16px;}}@media (min-width: 1080px) and (max-width:1918px) {html {font-size: 14px;}}@media (min-width: 720px) and (max-width:1079px) {html {font-size: 12px;}}
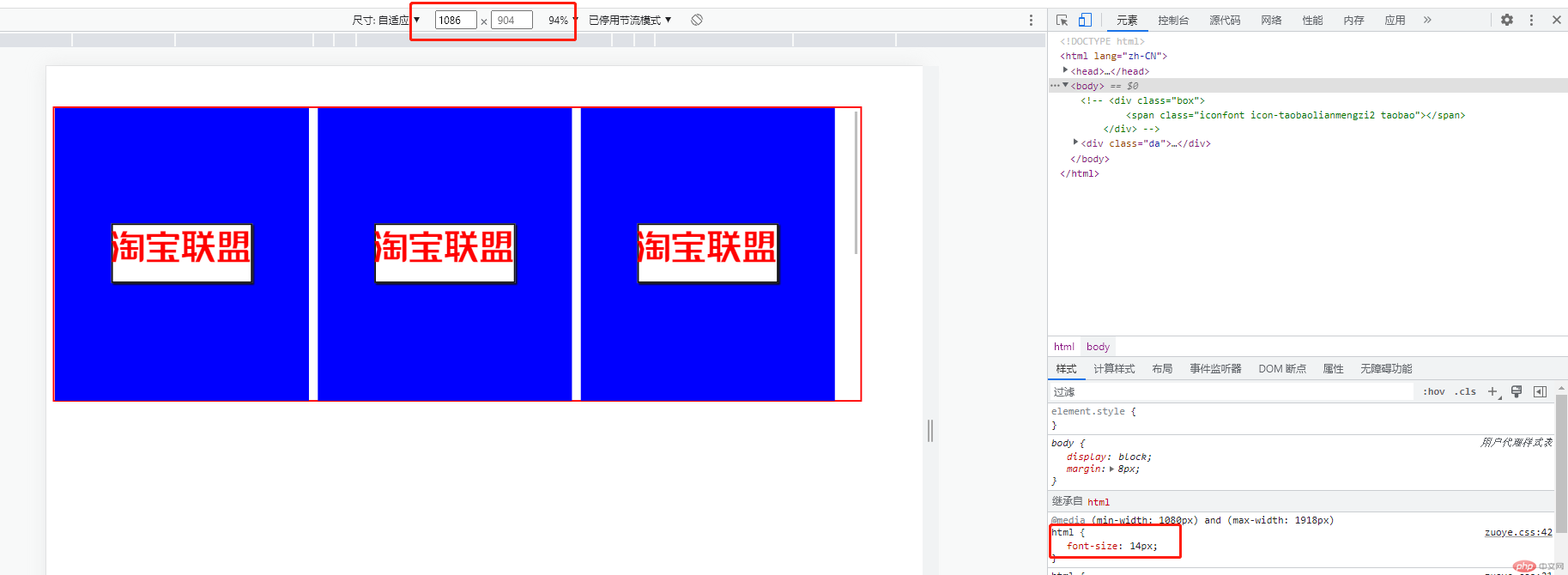
像素为1086px时,字体大小变化

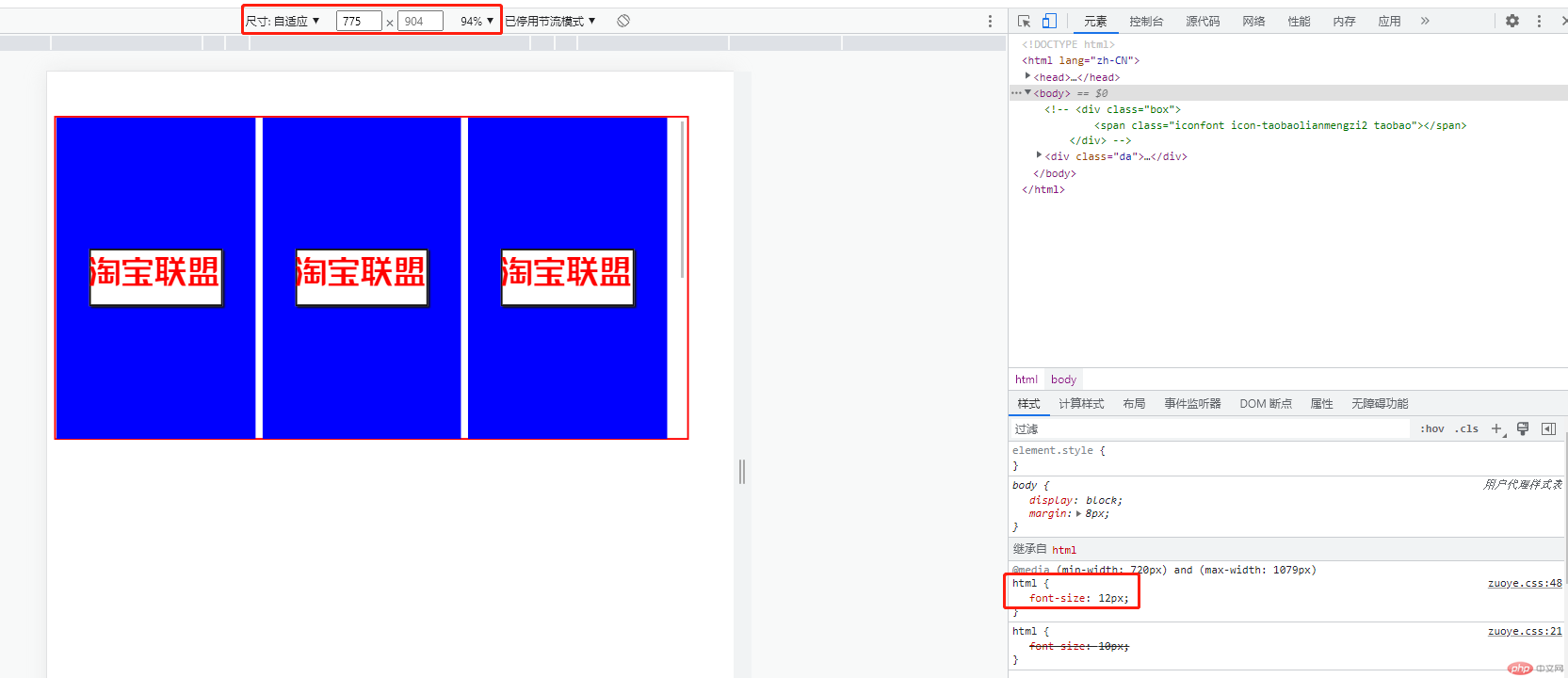
像素为775px时,字体大小变化