Correction status:qualified
Teacher's comments:



css的长度单位分为:绝对长度、相对长度这两种绝对长度单位:它是一个固定值,会因输出环境不同而有所不同,但不依赖与输出环境,我们生活中常见的米(m)、厘米(cm)、毫米(mm)等都是绝对长度单位。相对长度单位:它是参照另外的一个长度属性,就像我们生活中所说的半年、半月、半天它是相对于整年、整月、整天来说的,当然它们是时间长度单位。
| 单位 | 性质 | 描述 |
|---|---|---|
| px | 绝对 | 像素,它是我们以后实际开发中,常用的绝对长度单位 |
| em | 相对 | 它描述的是应用于当前元素的字体尺寸,我们常用浏览器的默认字体大小大多为16px(像素),则1em=16px |
| rem | 相对 | “rem”它是”root em”的缩写,我们都知道”root”是根的意思,那么在”html”文档中”rem”它取的值就是相对于”html”这个元素标签的值 |
| vw | 相对 | “vw”是”viewpoint width”的缩写,就是视窗宽度的意思,1vw=视窗宽度的1% |
| vh | 相对 | “vh”是”viewpoint height”的缩写,就是视窗高度的意思,1vh=视窗高度的1% |
说明:视窗就是一个输出介质,我们眼睛可以看的见的区域

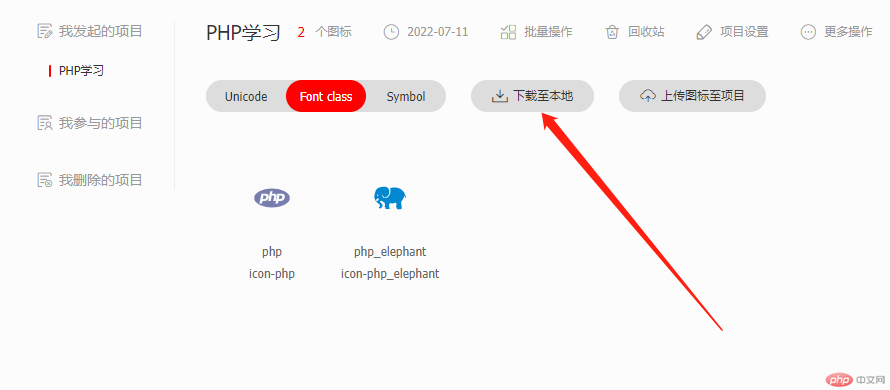
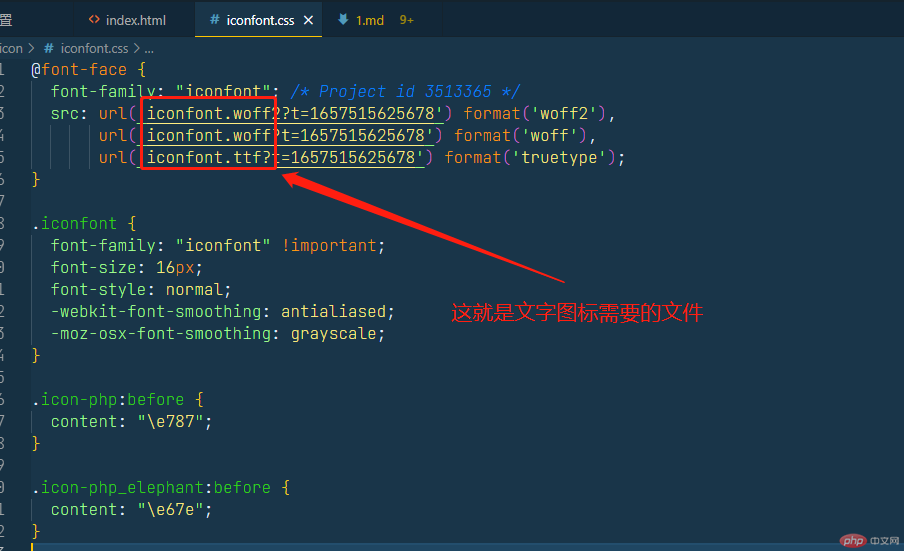
在iconfont.css文件顶部可以查看外面需要的字体文件

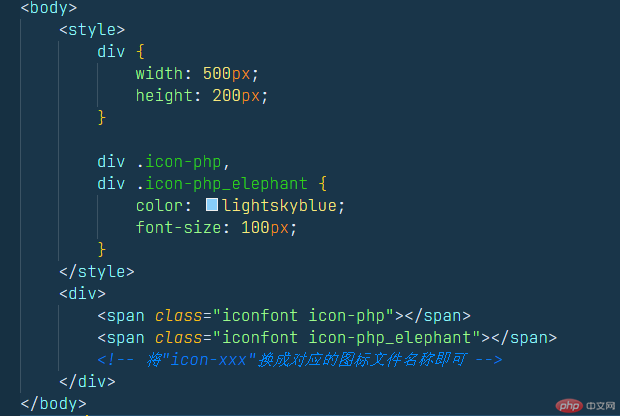
<link rel="stylesheet" href="font-icon/iconfont.css">
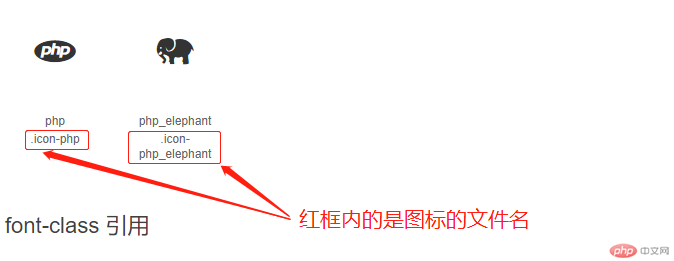
<span class="iconfont icon-xxx"></span> <!-- 将"icon-xxx"换成对应的图标文件名称即可 -->





html{font-size: 10px;}@media (min-width:2000px) {html {font-size: 1.8rem;}}@media (min-width:1000px) and (max-width:1999px) {html {font-size: 1.6rem;}}@media (min-width:600px) and (max-width:999px) {html {font-size: 1.4rem;}}@media (max-width:599px) {html {font-size: 1.2rem;}}