Correction status:qualified
Teacher's comments:



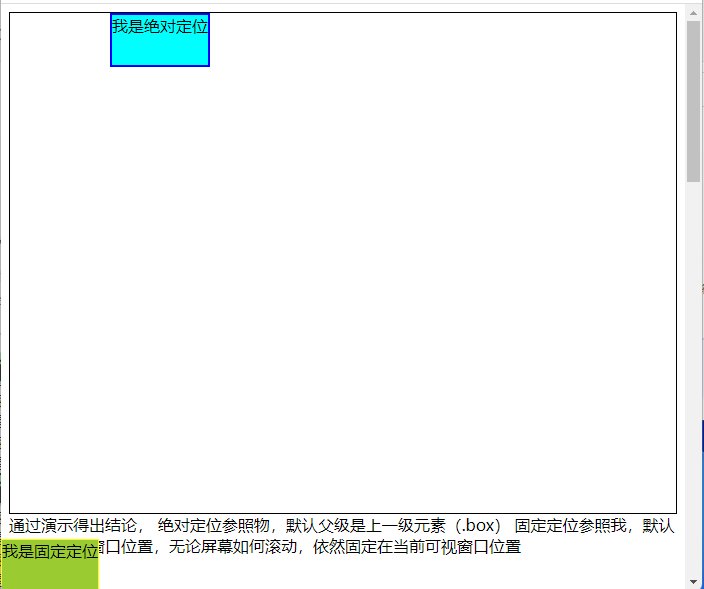
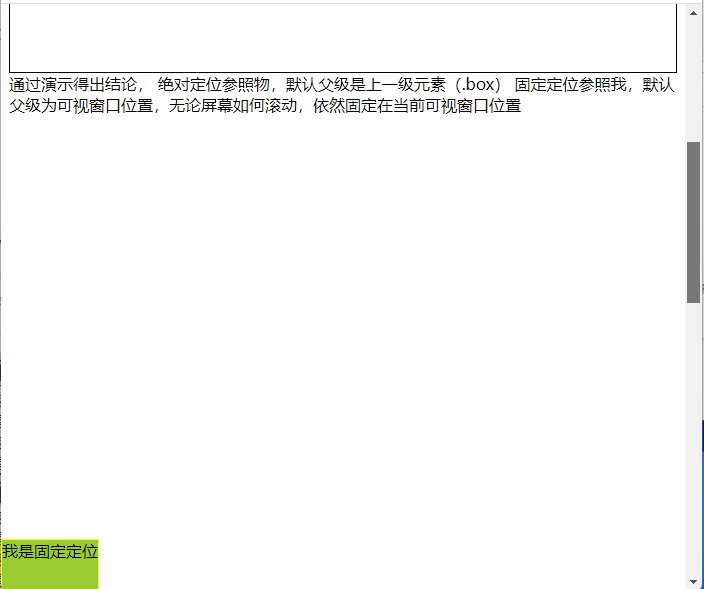
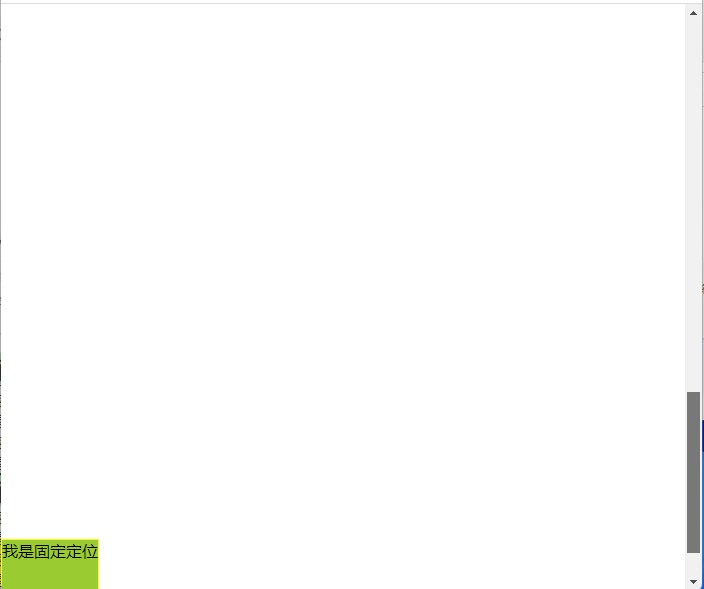
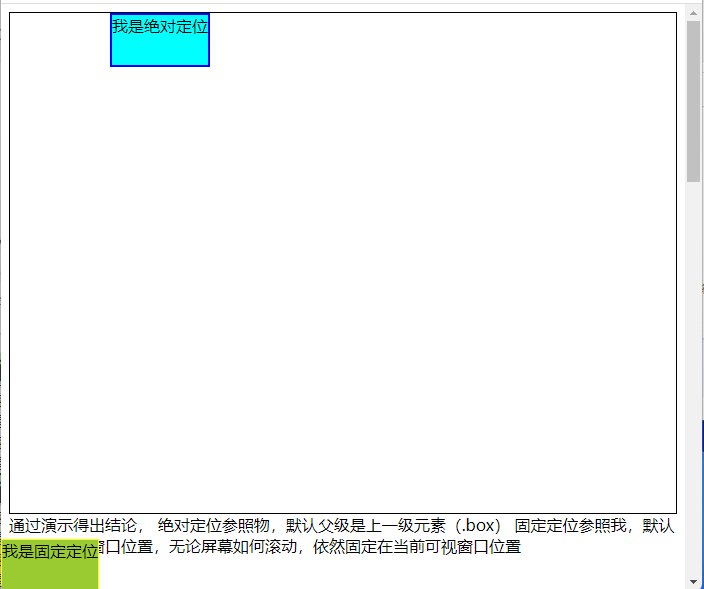
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绝对定位与固定定位</title></head><body><div class="box"><div class="chk">我是绝对定位</div><div class="chkone">我是固定定位</div></div><style>.box{height: 500px;;border: 1px solid #000;position: relative;}.chk{border: 2px solid blue;height: 50px;background-color: aqua;position: absolute;left: 100px;}.chkone{height: 50px;background-color: yellowgreen;border: 1px solid yellow;position: fixed;left: 0px;bottom: 0px;}body{height: 2000px;}</style>通过演示得出结论, 绝对定位参照物,默认父级是上一级元素(.box)固定定位参照我,默认父级为可视窗口位置,无论屏幕如何滚动,依然固定在当前可视窗口位置</body></html>