Correction status:qualified
Teacher's comments:



div p table ul lo li h1-h6 dl dt
特点:
特点:
a img span b strong input select section
display: inline
静态布局是浏览器默认布局,由上到下布局,先写的盒子在上面,后写的盒子在下面
样式
`
绝对定位:定位根据body元素和absolute元素和relative,不会由于html排版而移动
就是如果父级元素是定位是absolute元素和relative的盒子,就相对于父盒子,否则相对于body盒子
样式
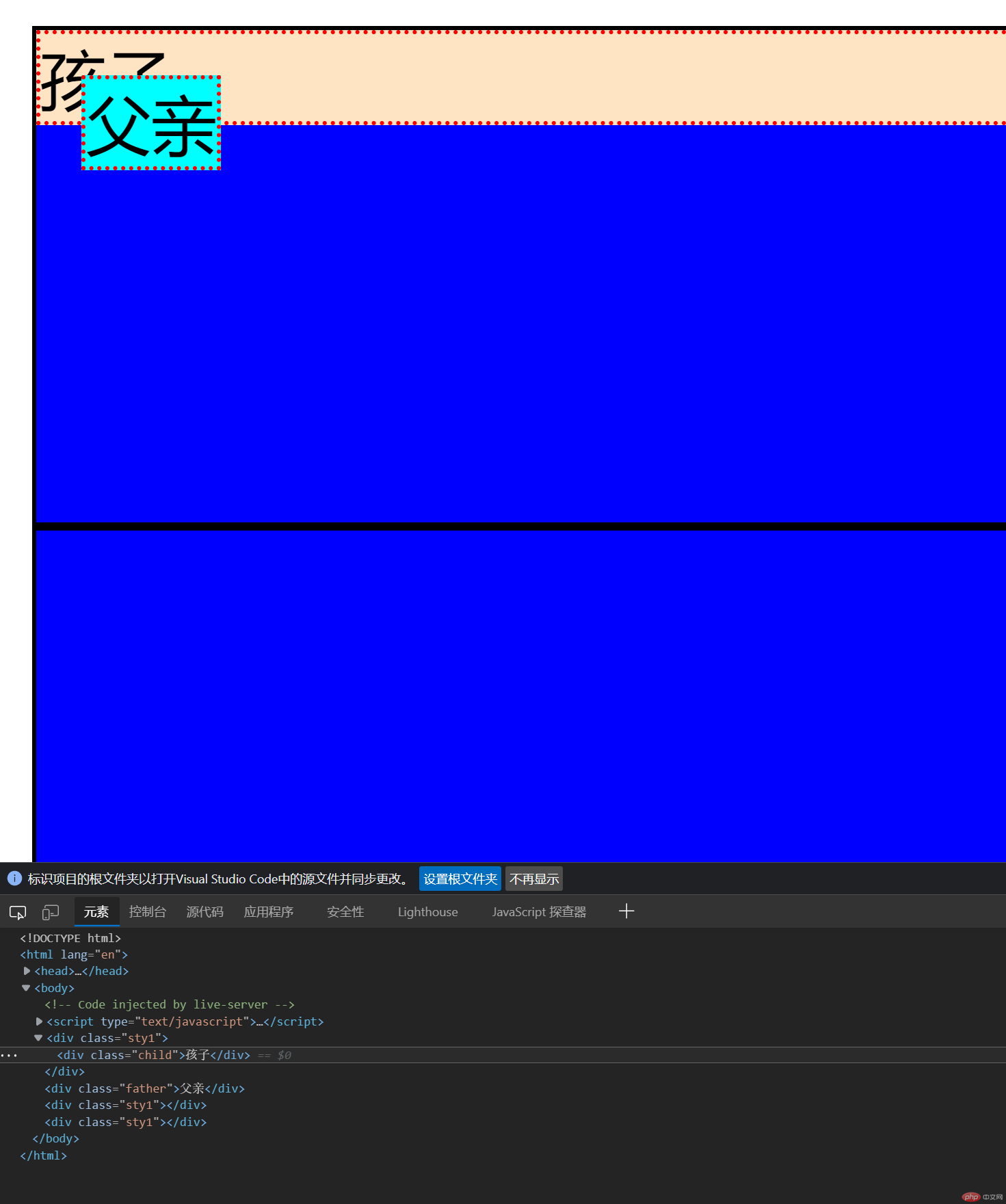
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{border: 1px dotted red;}.father{background-color: aqua;position: absolute;top: 20px;left: 20px;}.child{background-color: bisque;}.sty1{background-color: blue;height: 120px;border: 1px solid black;/* position: relative; */</style></head><body></body><div class="sty1"><div class="father">父亲</div><div class="child">孩子</div></div></html>
和staticd定位相比可以使用top,bottom等,就这一点不同
样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{border: 1px dotted red;}.father{background-color: aqua;position: absolute;top: 20px;left: 20px;position: relative;}.child{background-color: bisque;}.sty1{background-color: blue;height: 120px;border: 1px solid black;}</style></head><body></body><div class="sty1"><div class="child">孩子</div></div><div class="father">父亲</div></html>
固定定位:不会由于卷轴而移动,根据body去定位
样式
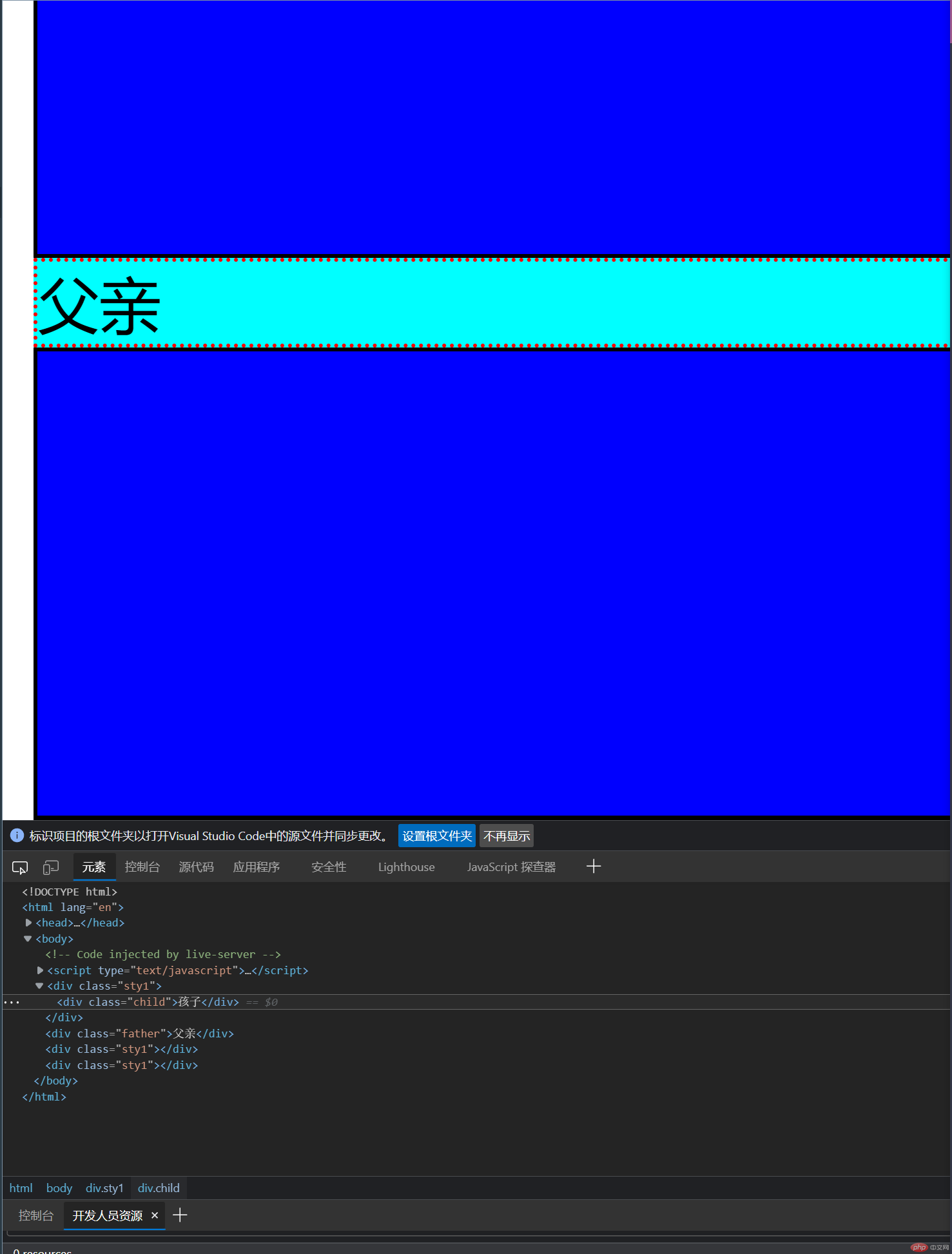
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{border: 1px dotted red;}.father{background-color: aqua;position: absolute;top: 20px;left: 20px;position: fixed;}.child{background-color: bisque;}.sty1{background-color: blue;height: 120px;border: 1px solid black;}</style></head><body></body><div class="sty1"><div class="child">孩子</div></div><div class="father">父亲</div><div class="sty1"></div><div class="sty1"></div></html>
没有到达顶部前会随卷轴而移动,到达顶端后会一直在顶端
没有top,left等
样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{border: 1px dotted red;}.father{background-color: aqua;/* position: absolute; */top: 20px;left: 20px;position: sticky;}.child{background-color: bisque;}.sty1{background-color: blue;height: 120px;border: 1px solid black;}</style></head><body></body><div class="sty1"><div class="child">孩子</div></div><div class="father">父亲</div><div class="sty1"></div><div class="sty1"></div></html>