Correction status:qualified
Teacher's comments:



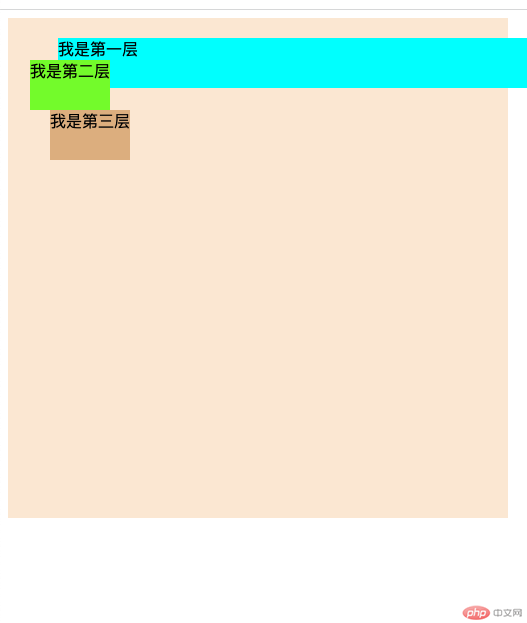
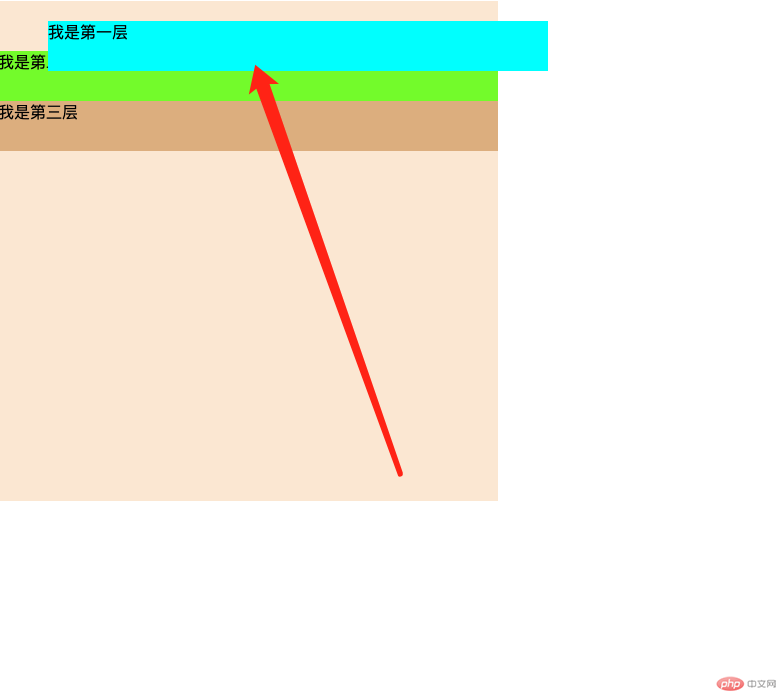
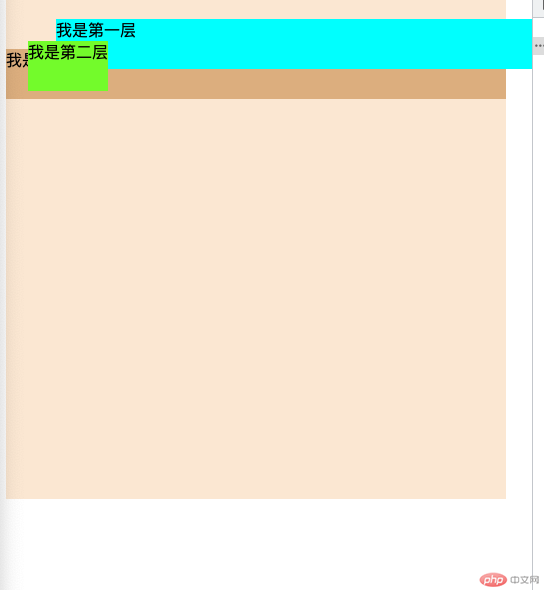
<div class="box"><div class="one">我是第一层</div><div class="two">我是第二层</div><div class="three">我是第三层</div></div>
.box .one{height: 50px;width: 500px;background-color: aqua;position: relative;top:20px;left: 50px;}

.box .two{height: 50px;background-color:chartreuse;position:absolute;top: 50px;left: 30px;}

.box .three{height: 50px;background-color:burlywood;position: fixed;top:100px;left: 50px;