Correction status:qualified
Teacher's comments:




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.text1{
width: 200px;
height: 200px;
background-color: burlywood;
text-align: center;
float: left;
}
.text1 a{
line-height: 200px;
}
.test2{
width: 200px;
height: 200px;
background-color: coral;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.test3{
width: 200px;
height: 200px;
background-color: cadetblue;
display: table-cell;
vertical-align: middle;
}
.test3 .test3-1{
width: 100px;
height: 100px;
background-color: chocolate;
margin: auto;
}
.test4{
width: 200px;
height: 200px;
background-color: chartreuse;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.test4 li{
display: inline;
list-style: none;
}
.test4 ul{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
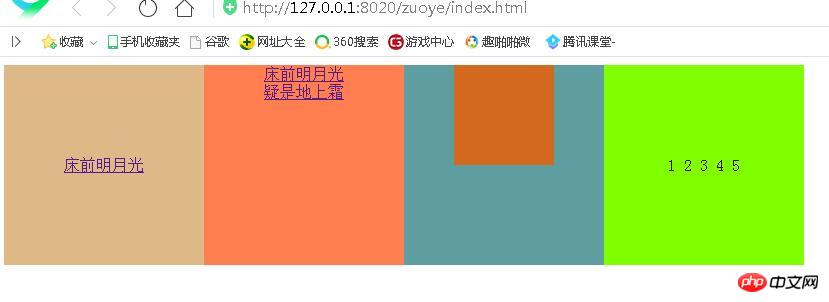
<div class="text1">
<a href="">床前明月光</a>
</div>
<div class="test2">
<a href="">床前明月光</a><br>
<a href="">疑是地上霜</a>
</div>
<div class="test3">
<div class="test3-1"></div>
</div>
<div class="test4">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例