Correction status:qualified
Teacher's comments:



position: absolute;的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
父级有定位,则看父级,父级没有定位,则继续向上找父级,实在找不到的话,根浏览器对齐。
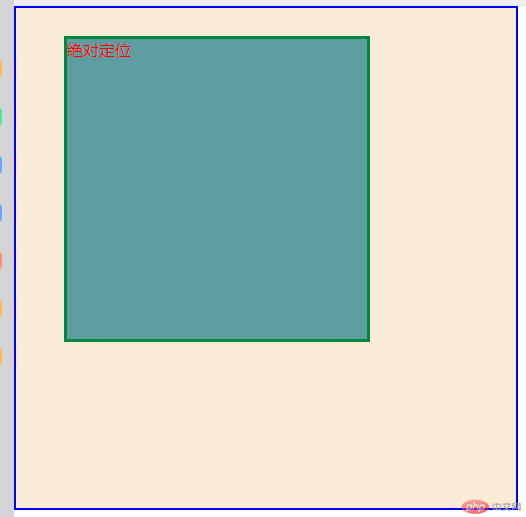
实例演示没有父级元素(找不到上级定位元素时):
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绝对定位实例演示--没有父级</title></head><style>*{margin: 0;padding: 0;}.box{width: 500px;height: 500px;border: 2px solid blue;background-color: antiquewhite;}.box1{width: 300px;height: 300px;border: 3px solid rgb(2, 136, 62);background-color: cadetblue;color: red;/* 绝对定位:顶部距离:30px,左边距离:50px。 */position:absolute;top:30px;left: 50px;}</style><body><div class="box"><div class="box1">绝对定位</div></div></body></html>
运行效果:

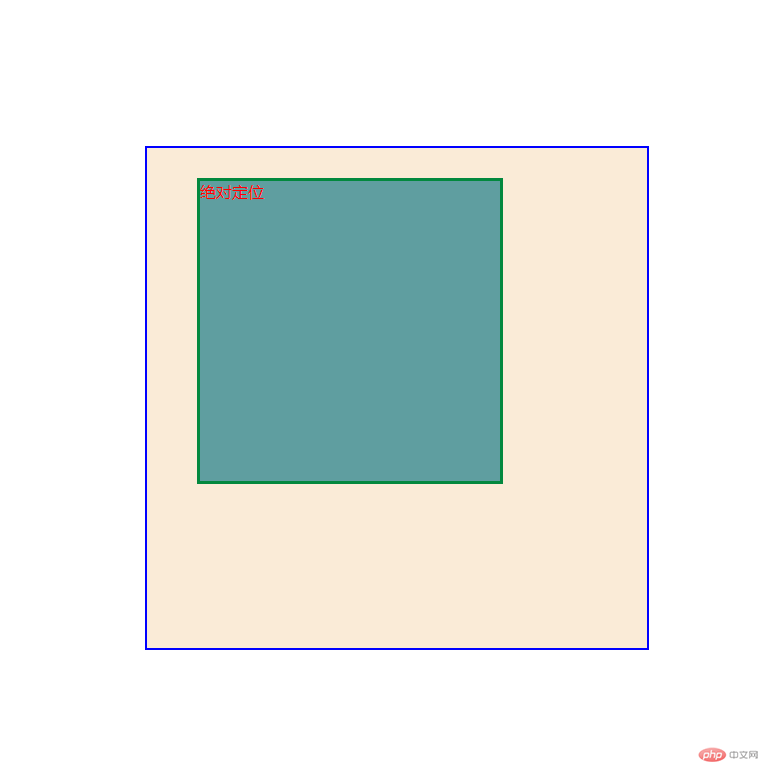
实例演示有父级元素(当父级没有设置定位时,继续向上级找父级,都没有找到以浏览器对齐):
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绝对定位实例演示----有父级</title></head><style>*{margin: 0;padding: 0;}.box{width: 500px;height: 500px;border: 2px solid blue;background-color: antiquewhite;position:relative;margin-top: 150px;margin-left: 150px;}.box1{width: 300px;height: 300px;border: 3px solid rgb(2, 136, 62);background-color: cadetblue;color: red;/* 绝对定位:顶部距离:30px,左边距离:50px。 */position:absolute;top:30px;left: 50px;}</style><body><div class="box"><div class="box1">绝对定位</div></div></body></html>
运行效果:

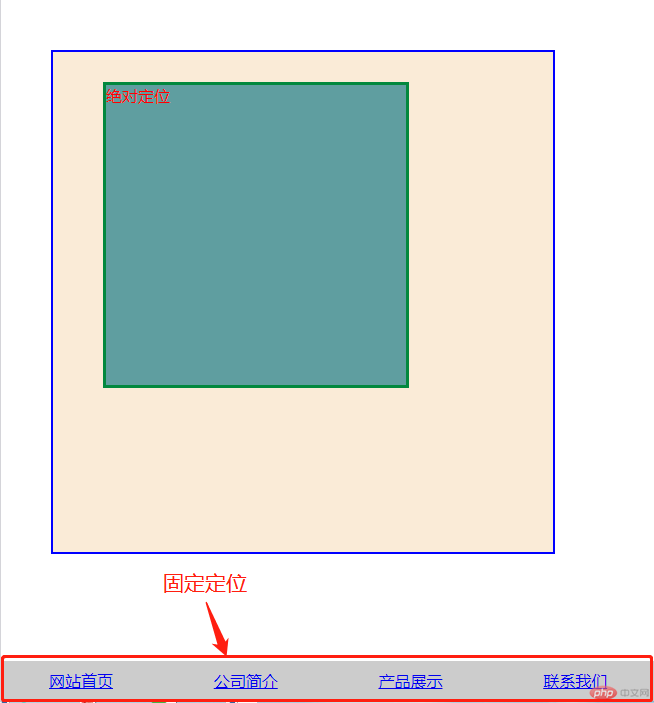
position:fixed;固定定位永远都会相对于浏览器窗口进行定位,固定定位会固定在浏览器的某个位置,不会随滚动条滚动。常用的就是网站或者APP的导航栏和底部的选择栏。
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>固定定位实例演示</title></head><style>*{margin: 0;padding: 0;}.box{width: 500px;height: 500px;border: 2px solid blue;background-color: antiquewhite;position:relative;margin-top: 50px;margin-left: 50px;}.box1{width: 300px;height: 300px;border: 3px solid rgb(2, 136, 62);background-color: cadetblue;color: red;/* 绝对定位:顶部距离:30px,左边距离:50px。 */position:absolute;top:30px;left: 50px;}.nav{width: auto;height: 40px;background-color: #ccc;position: fixed;bottom: 0;}.nav li{width: 10rem;display: inline-block;text-align: center;line-height: 40px;}</style><body><div class="box"><div class="box1">绝对定位</div></div><div class="nav"><ul><li><a href="#">网站首页</a></li><li><a href="#">公司简介</a></li><li><a href="#">产品展示</a></li><li><a href="#">联系我们</a></li></ul></div></body></html>
运行效果:

1.绝对定位如果不设定任何偏移值,元素位置不会有任何改变(后面的就不一定了)
2.绝对定位会使得元素脱离文档流
3.绝对定位是相对于离他最近的开启了定位的元素进行定位的,如果都没有,则相对于body进行定位(所以通常给父元素也加一个定位)
4.绝对定位也会使得元素提升一个层级
5.绝对定位会改变元素的性质,行内元素会变成块状元素(因为会脱离文档流,也就是脱离文档流的特性)
6.固定定位也是绝对定位的一种,拥有绝对定位的大部分特点
7.固定定位是相对于浏览器窗口的位置进行定位,比如漂浮的客服,回到顶部.这类的按钮都是使用的固定定位