Correction status:qualified
Teacher's comments:



概念:
1.1 块(display-block):矩形盒子-合模型,例:/table/table-cell,td/list-item/form/p/h1-h6/,边距均有效,宽:占用父级宽度的100%,高:内容来定,均可自定义;
1.2 内联/行内(display-inline):用来描述元素内部的内容/文本(span),上下边距无效,宽高:内容来定,均可自定义,可通过display转换内联为块(block),内联块(inline-block)并拥有对应的属性,其中内联块为水平排列,且宽高为内联属性,边距为块属性;
静态定位:元素position属性定义为static,默认值,文档流布局;
2.1 盒子大小-高:内容来定,宽:占用父级元素宽度的100%;
2.2 html默认的文档流布局,块-按照垂直排列,内联(块):按照水平排列
相对定位:元素position属性定义为relative;
3.1 盒子大小-高:内容来定,宽:占用父级元素宽度的100%,可定义;
3.2 不需求定位父级,直接以直属父级元素定位;
3.3 位置相对于直属父级元素定位,与其他标签无关;
绝对定位:元素position属性定义为absolute;
4.1 盒子大小取决于文本大小,可定义;
4.2 需求定位父级(position属性定位为static之外的属性的父级,一般定义为relative);
4.3 位置相对于定位父级进行变化,与其他标签无关;
4.4 定位父级顺序:父级—>body标签—>html标签—>视口,除了视口,其他父级标签,均需定义position属性为relative/absolute/fixed之中任何一种即可,否则无法作为定位父级使用;
4.5 相对于视口定位时,则与固定定位无差别;
固定定位:元素position属性定义为fixed
5.1 盒子大小取决于文本大小,可定义;
5.2 不需求定位父级;
5.3 永远相对视口定位;
粘性定位:元素position属性定位为sticky
6.1 盒子大小-高:内容来定,宽:占用父级元素宽度的100%,可定义;
6.2 不需求定位父级;
6.3 位置相对于直属父级元素定位,与其他标签无关;
6.4 根据top,bottom设置(注:right,left对粘性定位无效),同类元素决定定位在哪里,并通过背景色达到覆盖效果;
html源码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>布局总结与案例</title></head><body><div class="boxgrandpa">这是爷爷<div class="boxfather">这是爸爸<div class="box1">这是案例1</div><div class="box2">这是案例2</div><div class="box3">这是案例3</div></div></div><div><h1 class="text" style="background-color: yellow;">标题1</h1><p>这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4</p><h1 class="text" style="background-color: red;">标题2</h1><p>这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4</p><h1 class="text" style="background-color: blue">标题3</h1><p>这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4这个案例4</p></div><style>.boxgrandpa {border: 2px solid #000;background-color: yellow;width: 450px;height: 450px;font-size: 30px;box-sizing: border-box;}.boxfather {border: 2px solid #000;background-color: aqua;width: 400px;height: 400px;font-size: 30px;box-sizing: border-box;}div div div {border: 2px solid blue;}body {position: relative;margin: auto;border: 1px solid black;top: 20px;width: 500px;height: 500px;}html {margin: auto;border: 1px solid red;width: 600px;height: 600px;}.box1 {/* 相对定位 */position: relative;top: 200px;left: 50px;}.box2 {/* 绝对定位 */position: absolute;top: 0px;left: 150px;}.box3 {/* 固定定位 */position: fixed;top:0;left: 0;}body > div:nth-of-type(2) {width: 300px;height: 300px;margin: auto;border: 1px solid violet;background-color: aquamarine;overflow: auto;}body > div:nth-of-type(2) > h1 {/* 粘性定位 */position:sticky;top:0px;}</style></body></html>
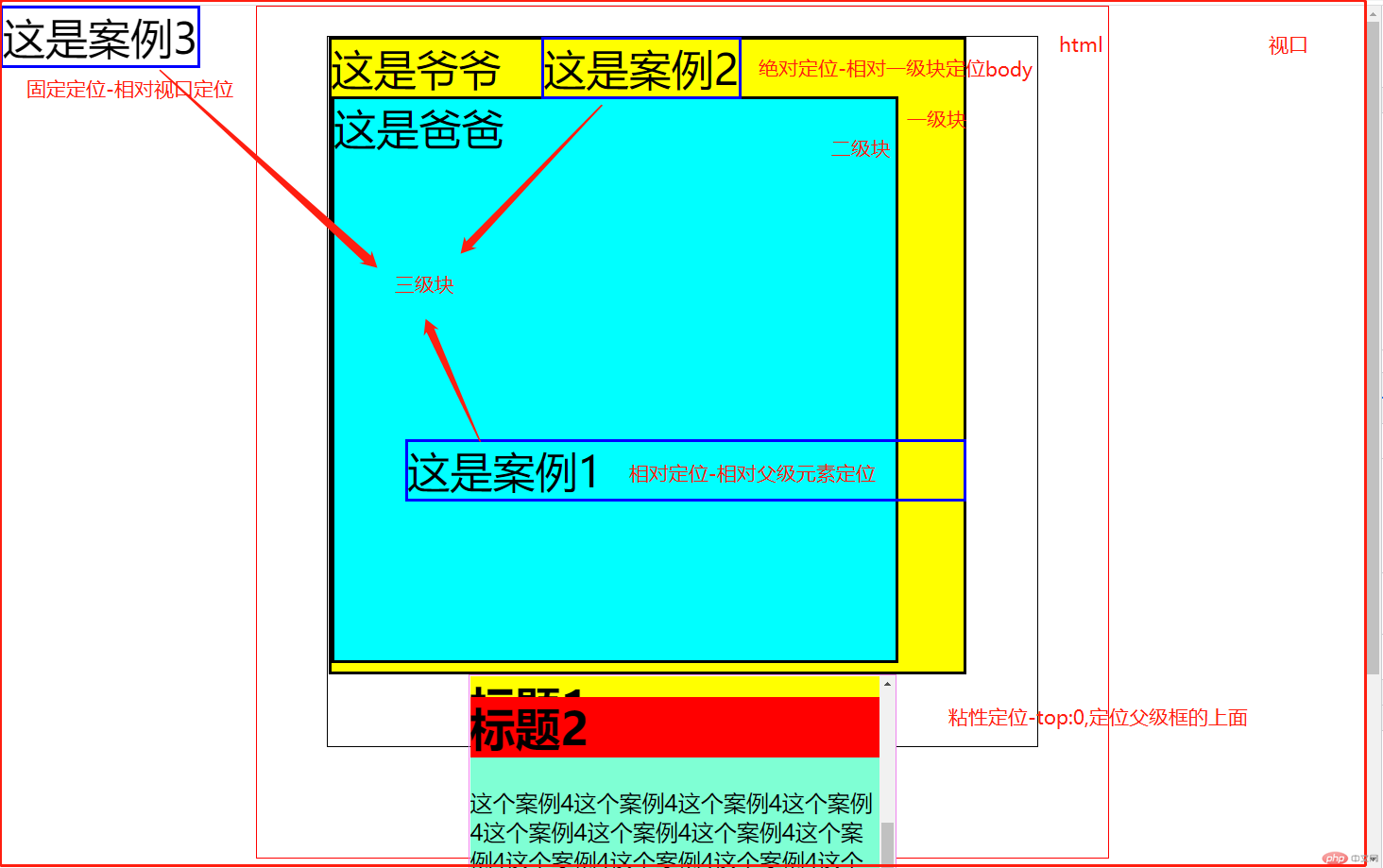
效果展示
这是案例1:相对定位-相对父级进行定位,父级并没有定义为定位父级;
这是案例2:绝对定位-相对”这是爷爷”块进行定位,”这是爷爷”块被定义为定位父级;
这是案例3:固定定位-相对视口进行定位,与其他元素无任何关系
这是案例4:粘性定位-top:0px,则定位在父级元素上方不动,随着滚动条滑动,同类元素都定位至需求位置,通过背景色完成覆盖效果