Correction status:qualified
Teacher's comments:



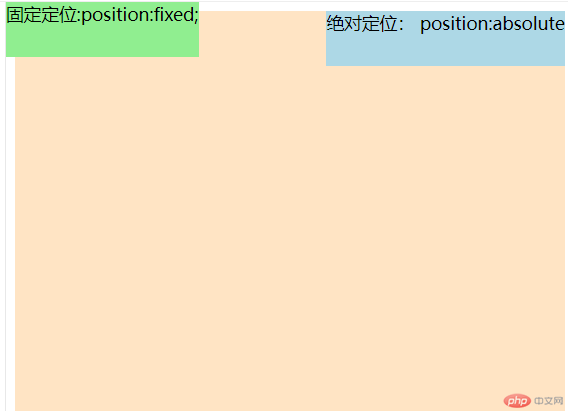
效果图如下:

代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绝对定位和固定定位</title></head><body><div class="text"><div class="item1">绝对定位: position:absolute</div><div class="item2">固定定位:position:fixed;</div></div><style>.text{width: 500px;height: 1600px;background-color: bisque;position: relative;}/* 绝对定位,参照祖先级的定位 */.item1{height: 50px;position: absolute;right:0;top: 0;background-color: lightblue;}/* 固定定位是绝对定位的特例,起始位置参照视口 */.item2{height: 50px;position: fixed;left: 0;top: 0;background-color: lightgreen;}</style></body></html>