Correction status:qualified
Teacher's comments:



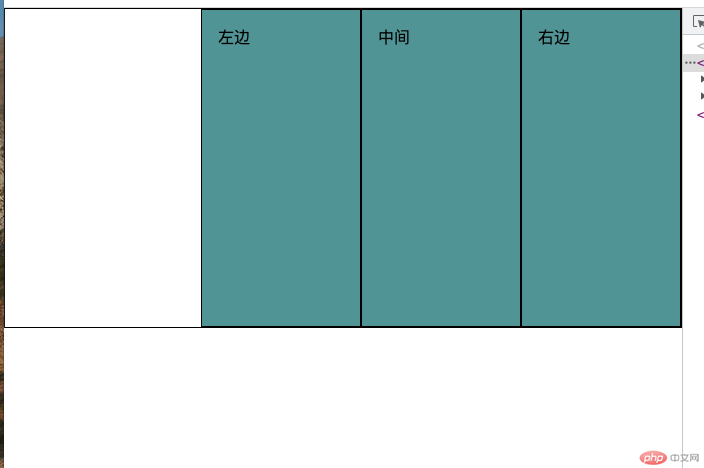
<div class="box"><div class="item">左边</div><div class="item">中间</div><div class="item">右边</div></div>
.box{flex-flow: row nowrap ;flex-flow: row wrap;}

place-content: start;place-content: end;

place-content: center;

place-items:stretch;place-items: start;

place-items: end;
