


大家在写技术分享型文章,写技术分享PPT,或者做技术视频的时候,经常需要贴代码。比较简单的做法是直接复制代码,然后粘贴成文档,稍微美观一点就是直接对开发编辑器界面截图。
这两种做法都不够美观,不能区别于其他人的千篇一律。作为技术人,我们还是可以追求一下美观,改变“外界”对我们的误解。
今天给大家分享几个代码装逼神器,让你的代码分享给人眼前一亮,逼格满满的感觉。
Carbon
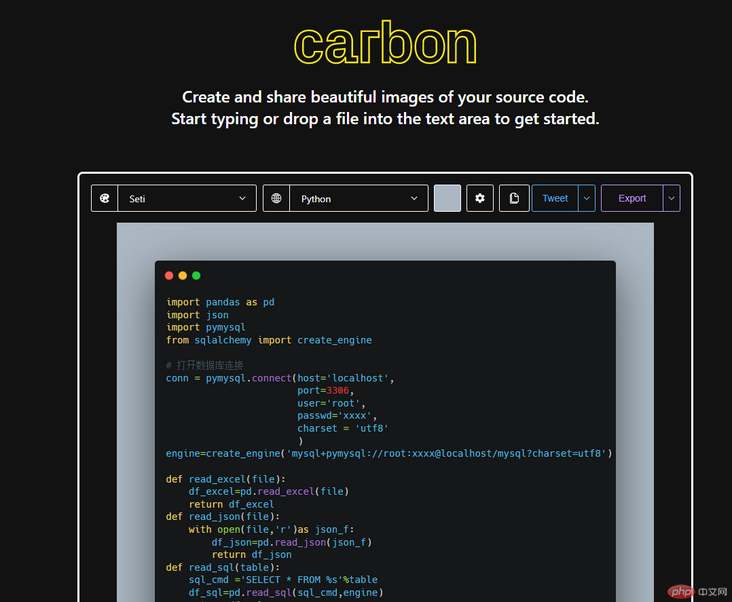
Carbon 是 GitHub 上的一个代码转图像的开源项目,目前已经有 30.6k 的小星星,非常火爆!
Carbon 支持三种方式导入你的代码:
直接拖入代码文件
将 GitHub 的 gist id 加到 URL
直接粘贴代码到编辑器

将代码放入Carbon 后,你可以改变语法主题、切换编程语言、选择操作系统风格选择背景颜色/图像、窗口主题或填充来自定义代码图像,设置背景图像时还支持将图像文件拖放到Carbon来作为代码图像的背景。
设置完成之后,选择导出,可以选择三种尺寸(1倍、2倍、4倍)和两种格式(png、svg)导出。
网站地址是:https://www.oulaiyacn.cn/
CodeZen
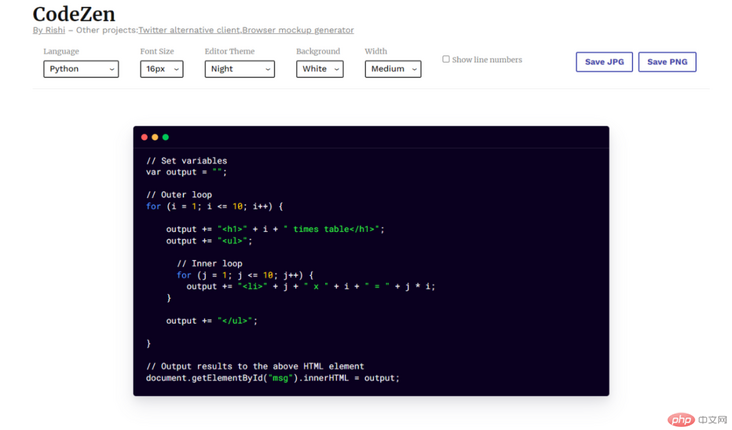
CodeZen 是一个简约的代码装逼网站,功能上比 Carbon 更为简单清爽。

将代码复制到编辑器后,你可以选择编程语言、字体大小、窗口主题、背景颜色、窗口宽度等参数来调整代码图像效果,保存图像支持 JPG 和 PNG 格式。
CodeZen 的网站地址是:https://www.jxlanxiang.cn/
Codeimg
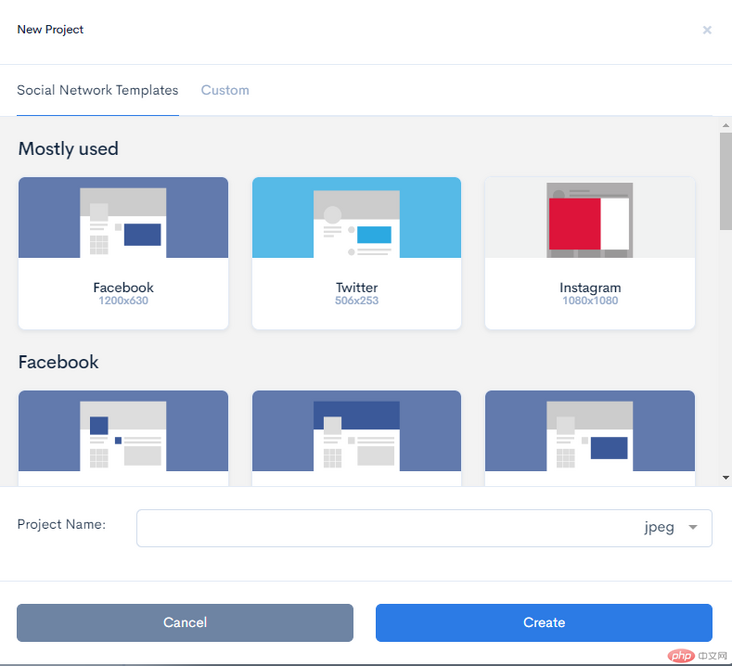
Codeimg 也是一款代码生成图片的网站,目前还处于 beta 版本阶段。它页面是左右分区结构,左边是参数设置区域,分为 Canvas、Window 和 Editor 三个大的分类。

在新建项目时,支持国外三大主流社交平台(Facebook、Twitter、Instagram)的页面样式,可惜没有国内社交平台的,不然我还可以轻松地发个代码图片装装逼!
虽然没有,但是支持自定义主题,如果不觉得麻烦的话,可以去自定义样式。

Codeimg 的网站地址是:https://www.jinshenggk.com/
总结
今天的分享就到这里,想必这三个已经满足大家想 show me the code 的想法了,再多也是累赘!
以上就是本次分享的所有内容,如果你觉得文章还不错,支持一下,欢迎关注点赞转发一下,