Correction status:qualified
Teacher's comments:



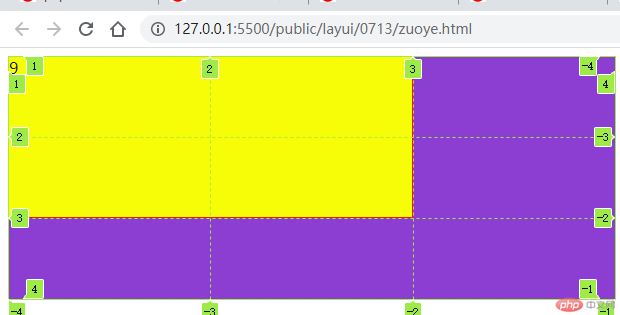
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利用grid属性1行2列效果</title></head><body><div class="box"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div><style>.box{background-color: blueviolet;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,1fr);}.box >.item{height: 10em;border:1px solid red ;background-color: yellow;/*从1行1列开始 横跨2行 2列*/grid-area: 1 /1 / span 2 / span 2;}</style></body></html>

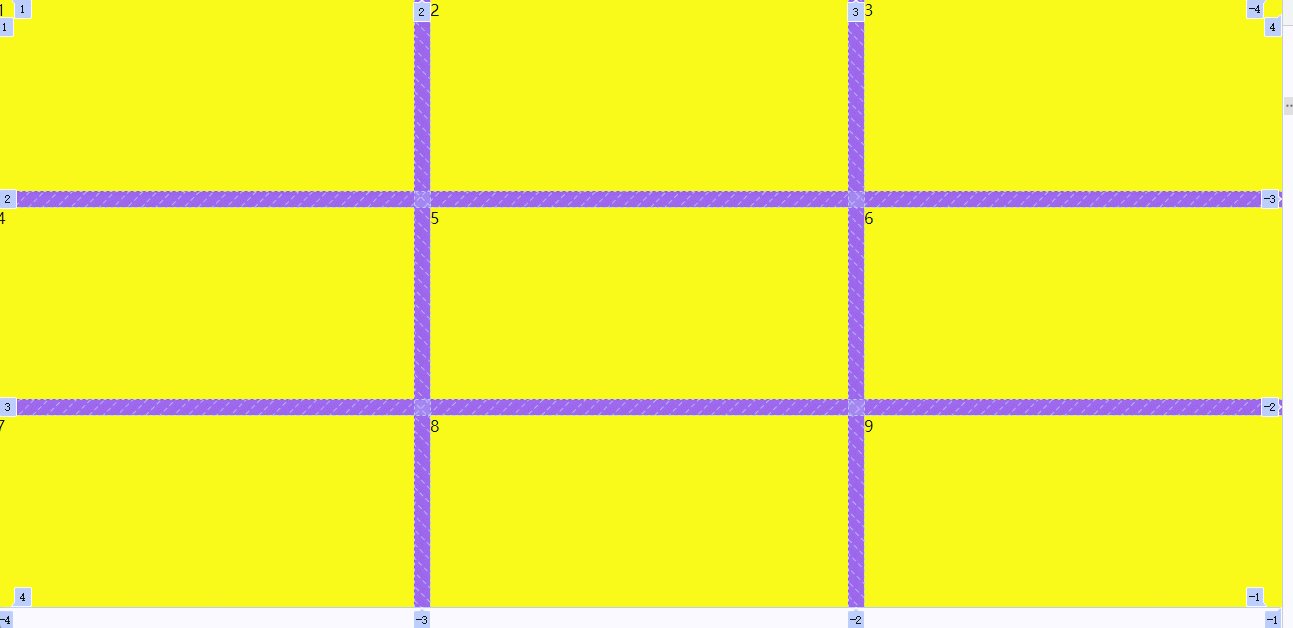
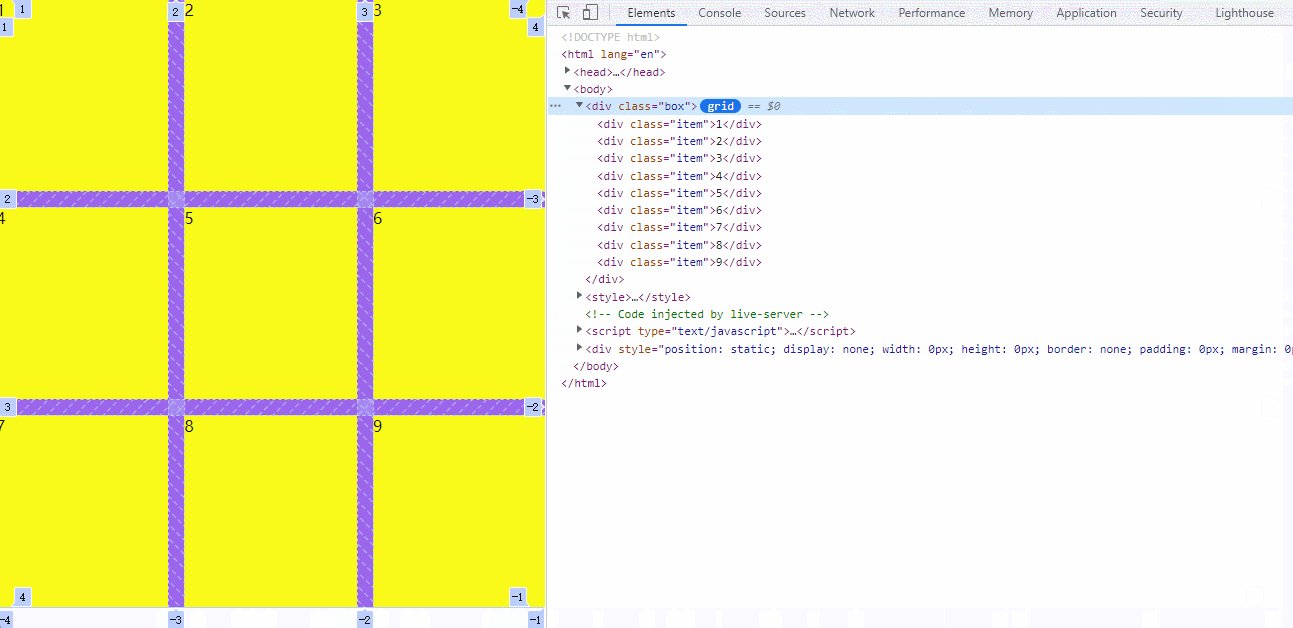
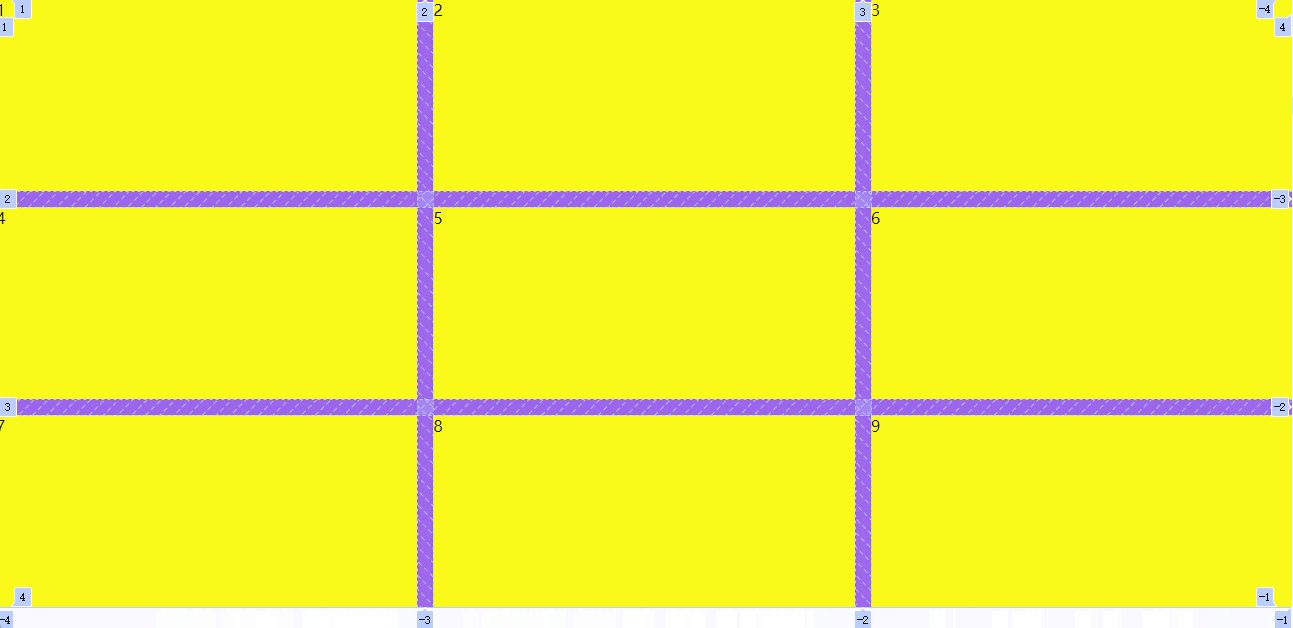
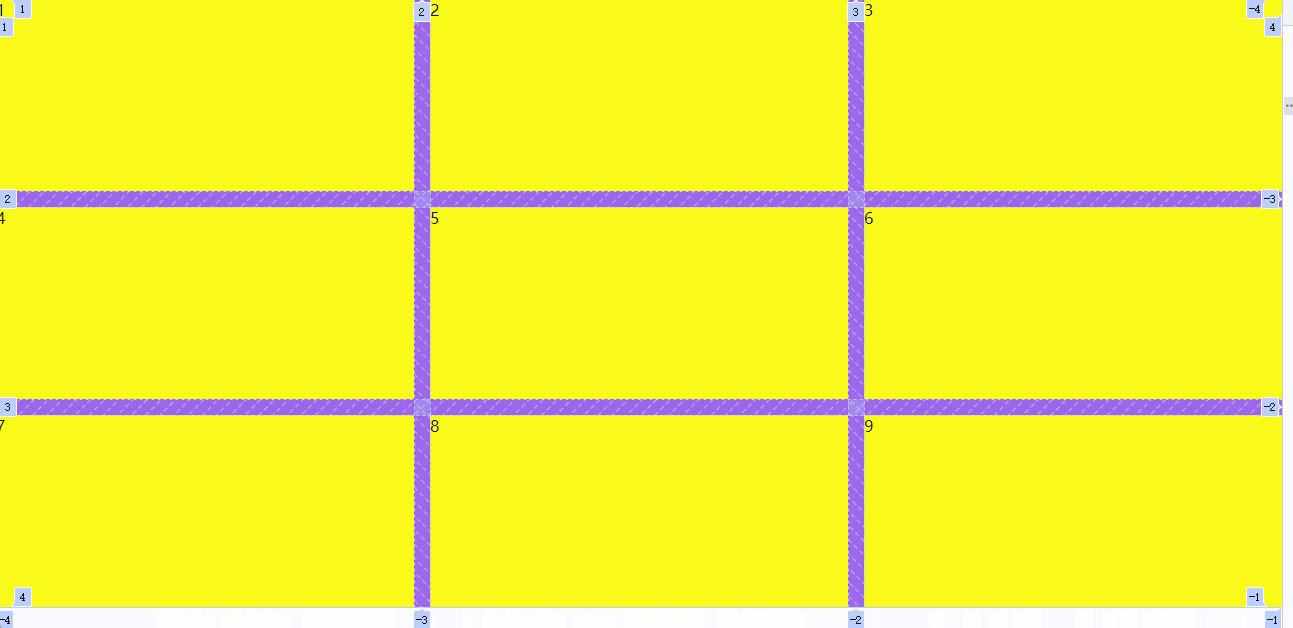
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>利用grid属性来写简易响应式布局</title>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
<style>
{
padding: 0;margin: 0;box-sizing: border-box;
}
.box{
background-color: blueviolet;
/ 容器布局 /
display: grid;
/ 显示生成响应式网格单元 /
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,1fr);
/行列间隙1em/
gap:1em ;
/ 居中对齐方式 */
place-content: center;
}.box >.item{height: 12em;background-color: yellow;/* 从1行1列开始 横跨2行 2列*//* grid-area: 1 /1 / span 2 / span 2; *//* 排列方式规则 列表对齐 */grid-auto-flow: row;}</style>
</body>
</html>
```