Correction status:qualified
Teacher's comments:博文不错,总结到位。



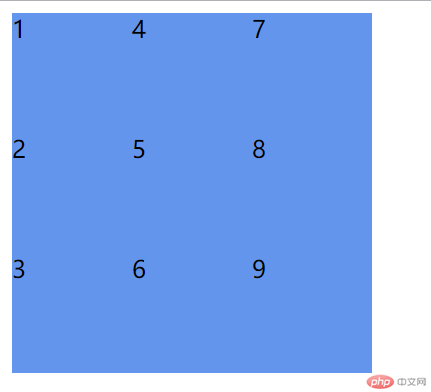
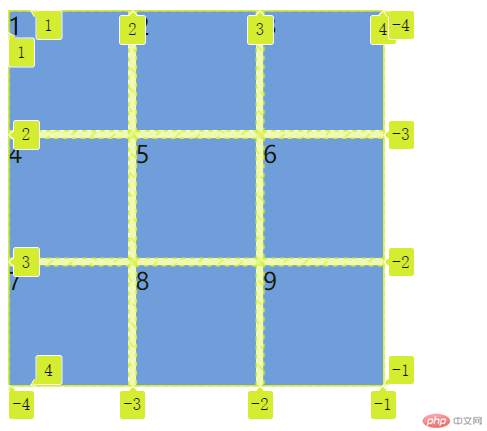
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);}.item {background-color: cornflowerblue;}

HTML文件同上
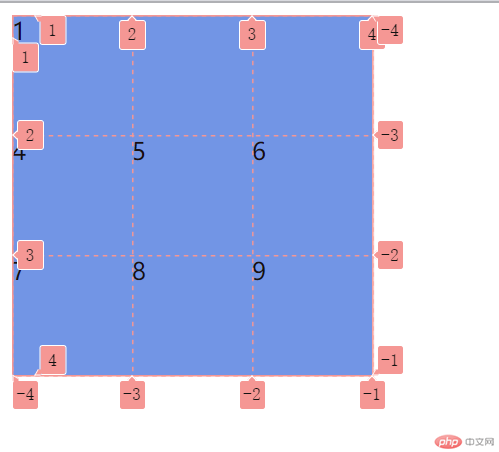
/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);/* 改变排列方式 垂直排列 */grid-auto-flow: column;}.item {background-color: cornflowerblue;}

这两个属性设置多出来的项目的单元格大小
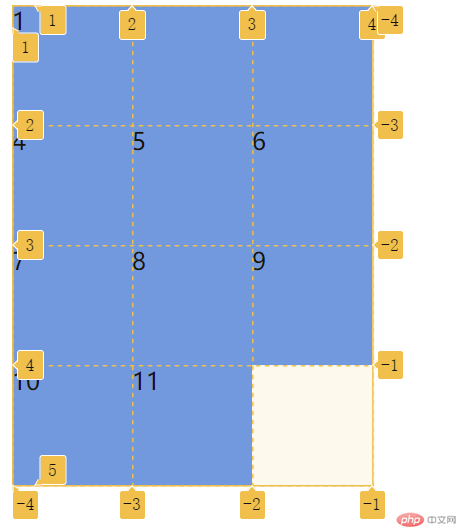
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);/* 设置多出来项目的单元格大小 */grid-auto-rows: 80px;}.item {background-color: cornflowerblue;}
10和11是多出来的项目,通过设置他的单元格大小和1-9的一样
设置单元格之间的边距
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);/* 设置单元格之间的边距 */gap: 5px 5px;}.item {background-color: cornflowerblue;}

其实就是分配剩余空间,没有空间就没有办法分配
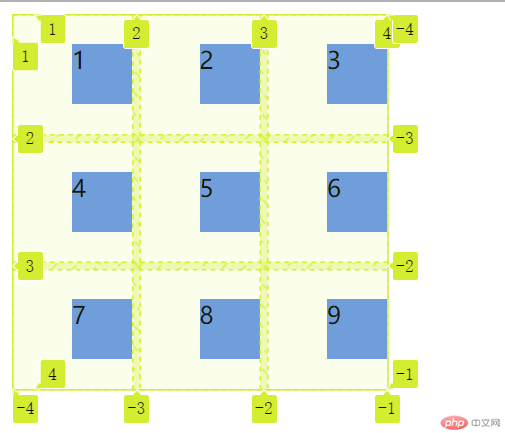
place-item是设置项目在单元格内的位置
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);/* 设置单元格之间的边距 */gap: 5px 5px;/* 项目在单元格内的定位 */place-items: center end;}.item {background-color: cornflowerblue;width: 40px;height: 40px;}

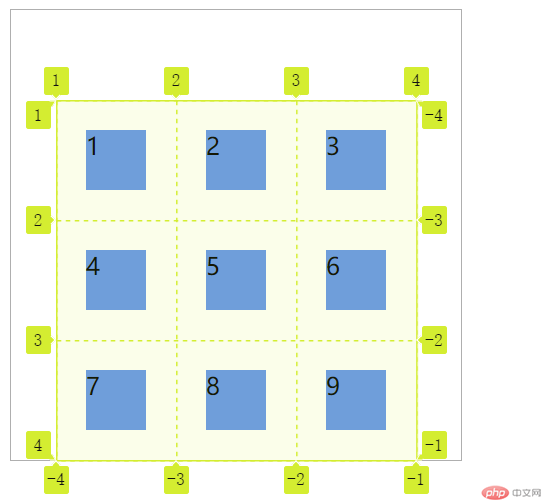
place-content设置是把容器内所有项目单元格看成一个整体,进行分配
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;outline: 1px solid #afafaf;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);/* 项目在单元格内的定位 */place-items: center;/* 项目整体在容器中的定位 */place-content: end center;}.item {background-color: cornflowerblue;width: 40px;height: 40px;}

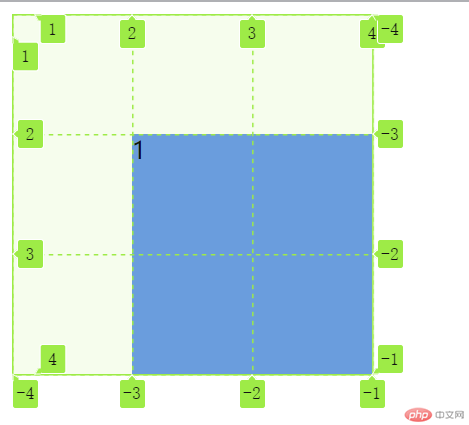
设置项目在网格中的大小和位置
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);}.item {background-color: cornflowerblue;/* 设置项目在网格中的大小和位置 *//* grid-area:行起点 / 列起点 / 行终点 / 列终点*/grid-area: 2 / 2 / 4 / 4;}