Correction status:qualified
Teacher's comments:





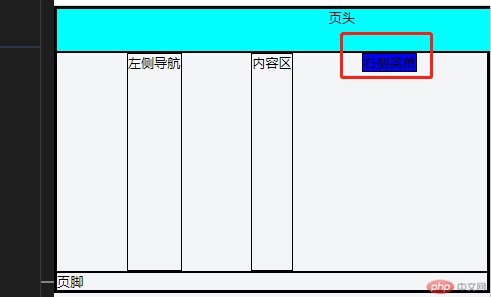
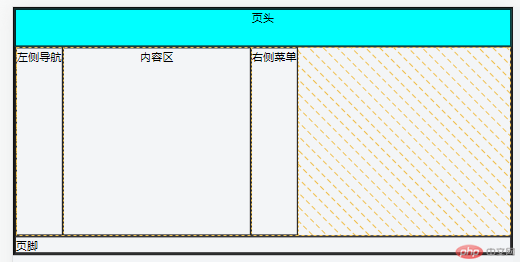
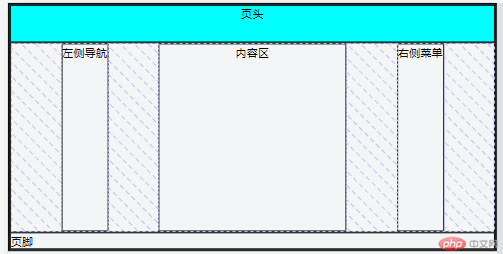
place-content:start,默认值,效果如下:剩余空间在最右侧,内联元素从左侧开始排列,end则相反,不再举例;
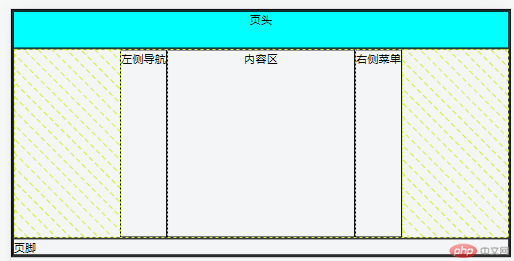
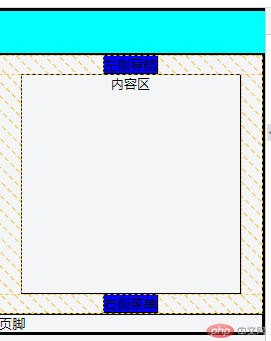
place-content:center,所有子盒子整体居中显示;
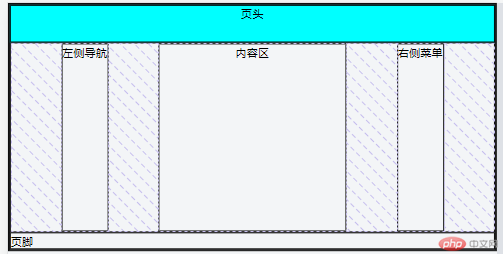
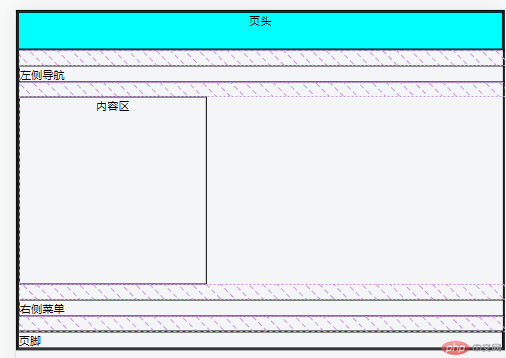
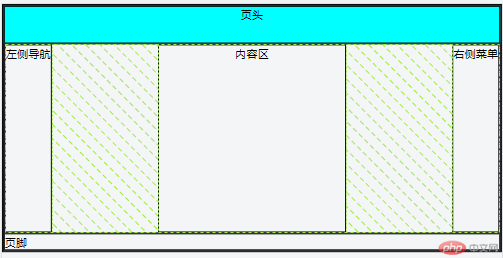
place-content:space-between,所有剩余空间平均分配在子盒子之间;
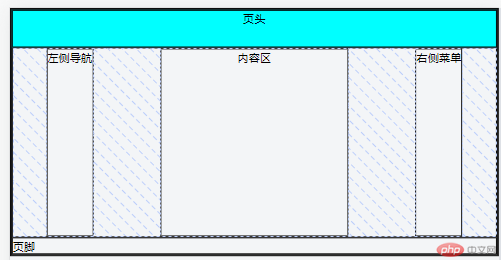
palce-content:space-around,所有剩余空间平均分配在子盒子两边;
place-content:space-evenly,所有剩余空间平均分配在子盒子之间,注意与上面的两边存在本质区别;

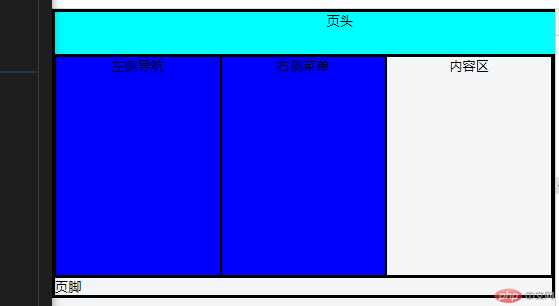
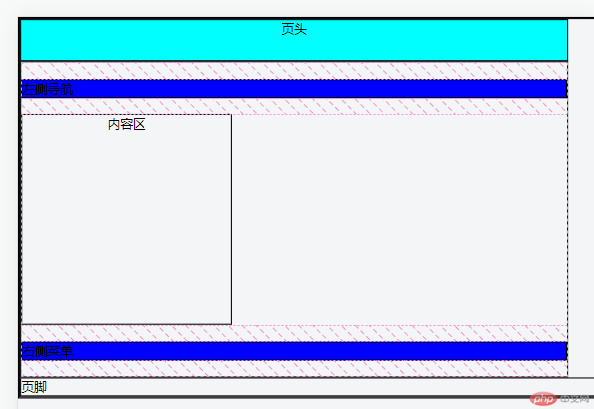
place-items:stretch,默认值,自动伸展,根据排列方式的不同,自动伸展宽高,以下按照交叉轴排列举例,自动伸展宽,高由内容决定,实例看蓝色背景即可,内容区已被限制高宽;
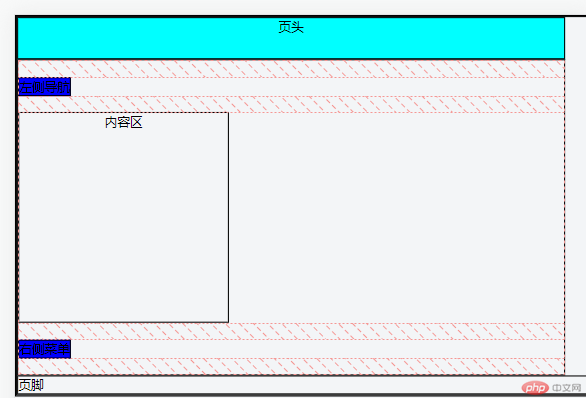
place-items:start,按照排列方式的不同,依据对齐的方式分为上对齐,左对齐,以下按照交叉轴排列举例,为左对齐,宽高由内容决定,实例看蓝色背景即可,内容区已被限制高宽,end:为右对齐,不再举例;
最大放大到300px;
最小缩小到100px;