Correction status:qualified
Teacher's comments:



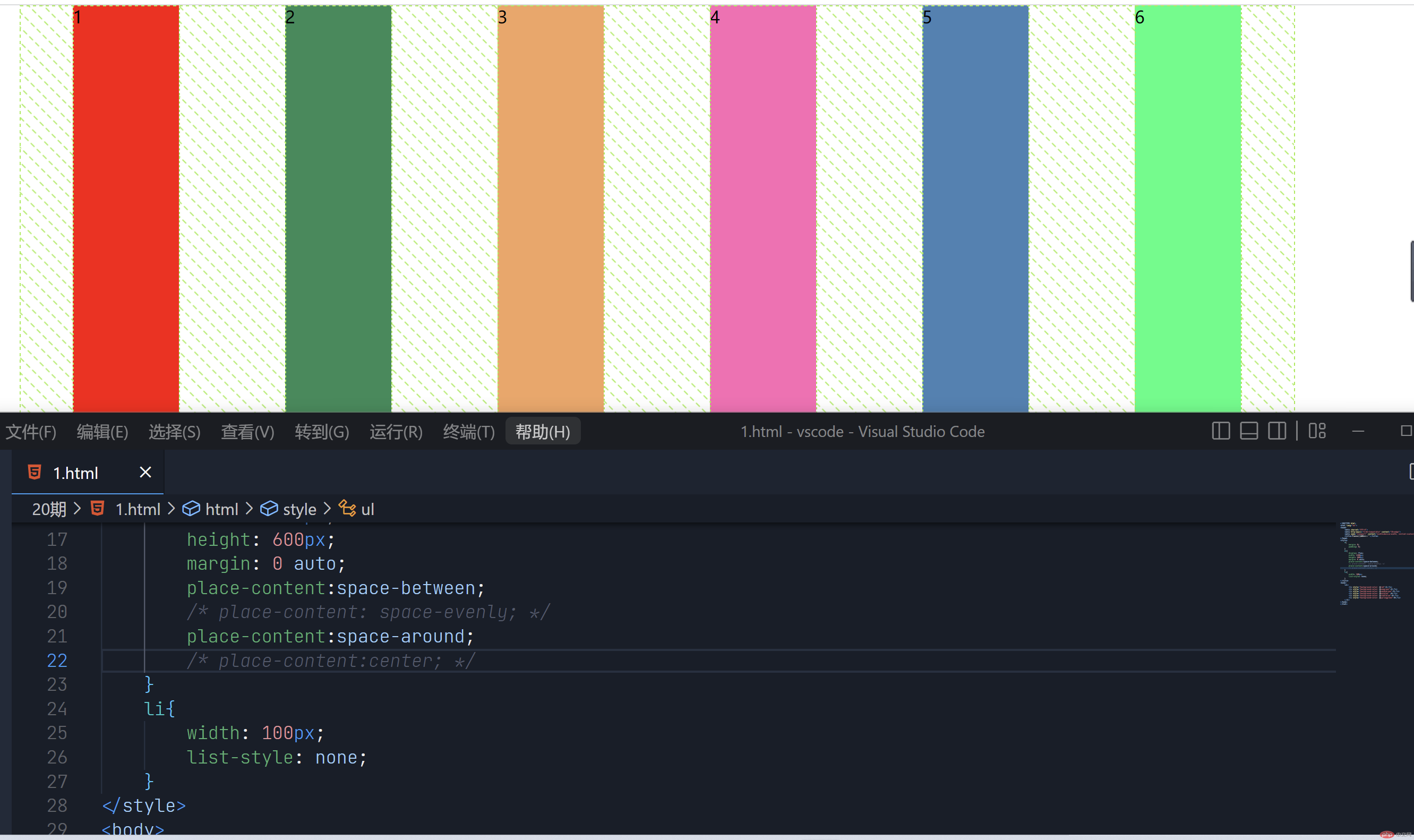
place-content:space-around;
place-content:space-between;place-content: space-evenlyplace-content:center
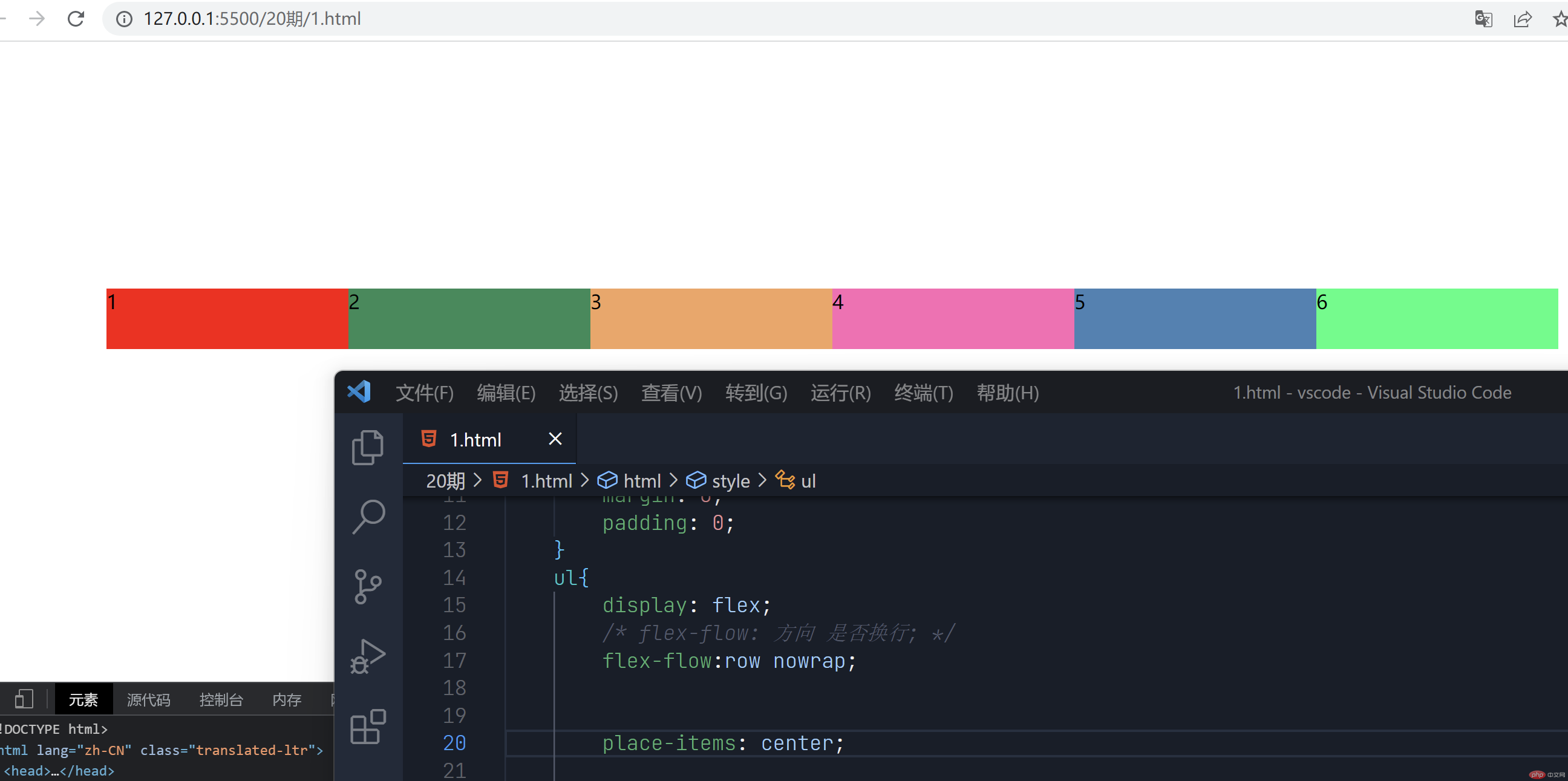
flex-flow:row wrap;

flex-flow:column nowrap;