Correction status:qualified
Teacher's comments:




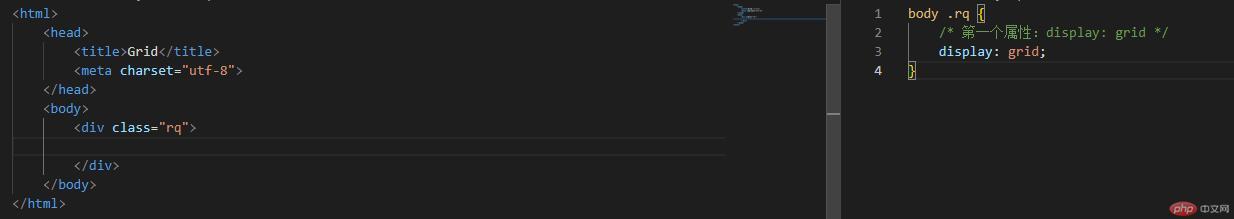
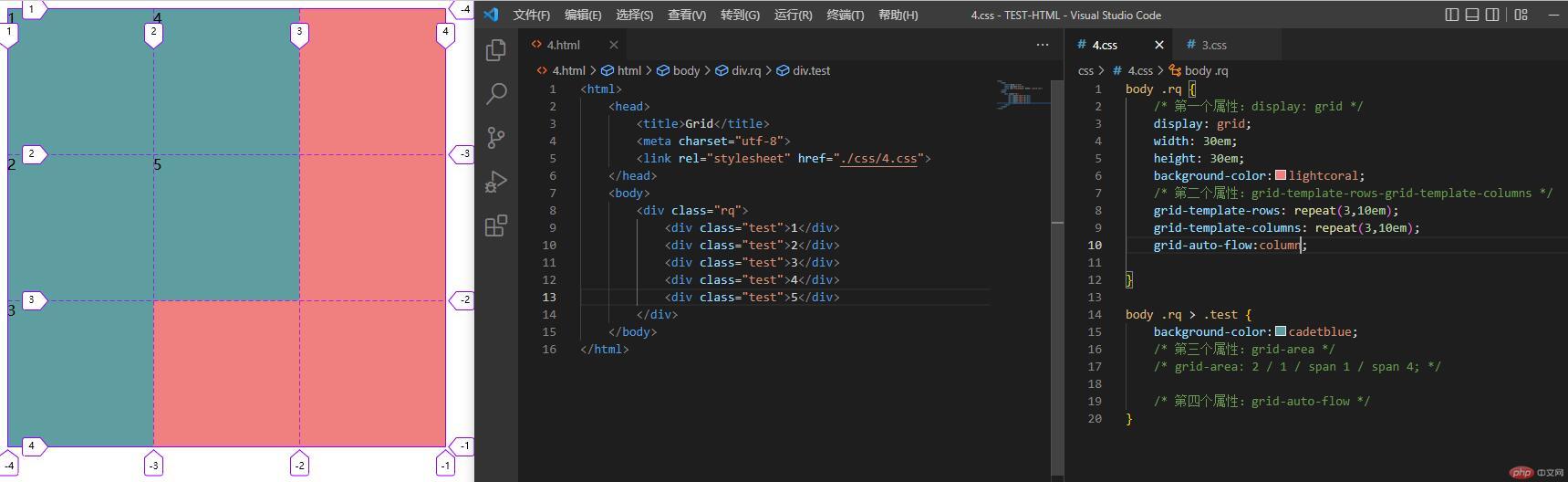
display: grid 是将当前块元素定义成Grid容器.我个人的理解是:设置Grid容器.
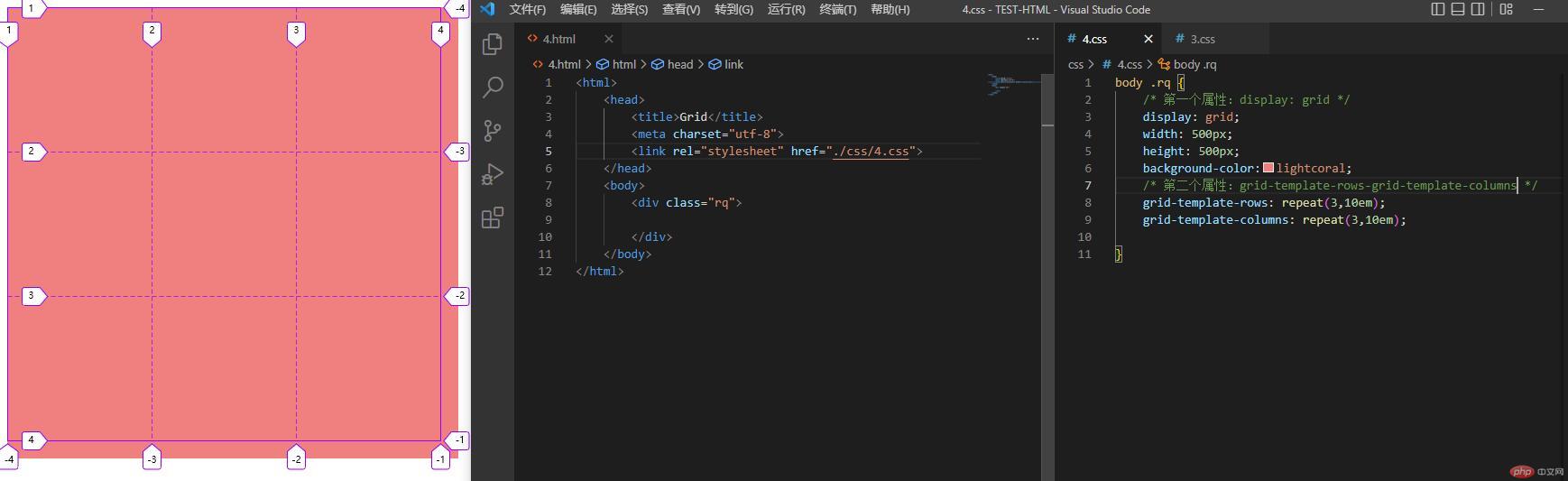
grid-template-rows是设置行数.grid-template-grid-template-columns是设置列数.repeat这个函数有两个参数:第一个是重复次数,第二个是重复的值.
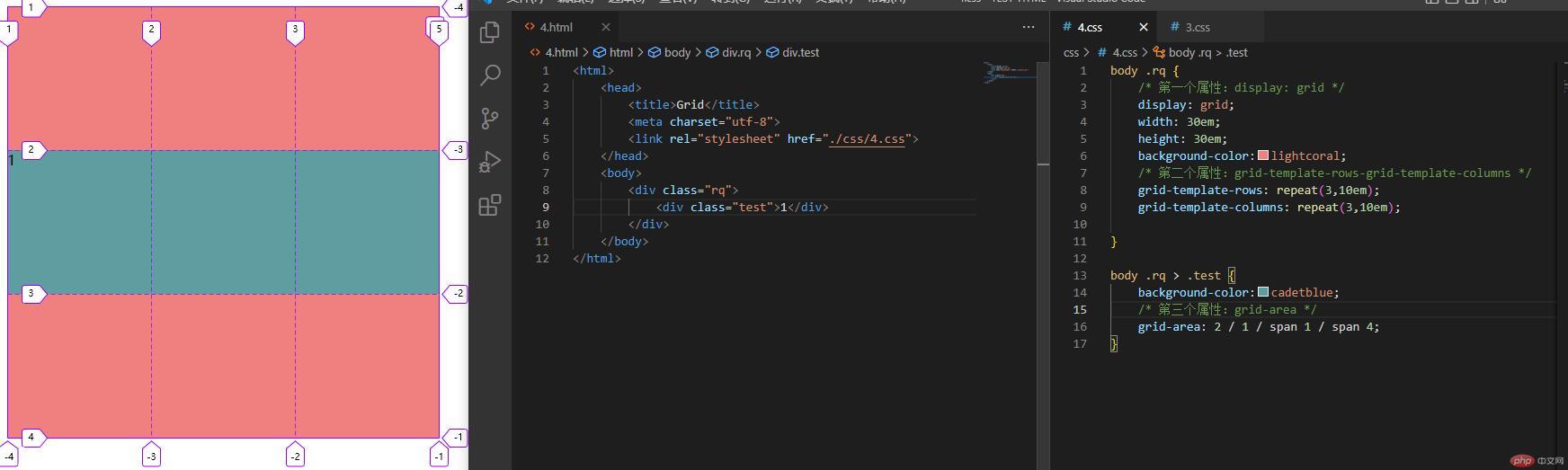
grid-area是将项目放入指定的网格单元.它的参数为:行开始 / 列开始 / span 行结束 / span 列结束span这个参数的意思是:指定跨越的行数或列数.

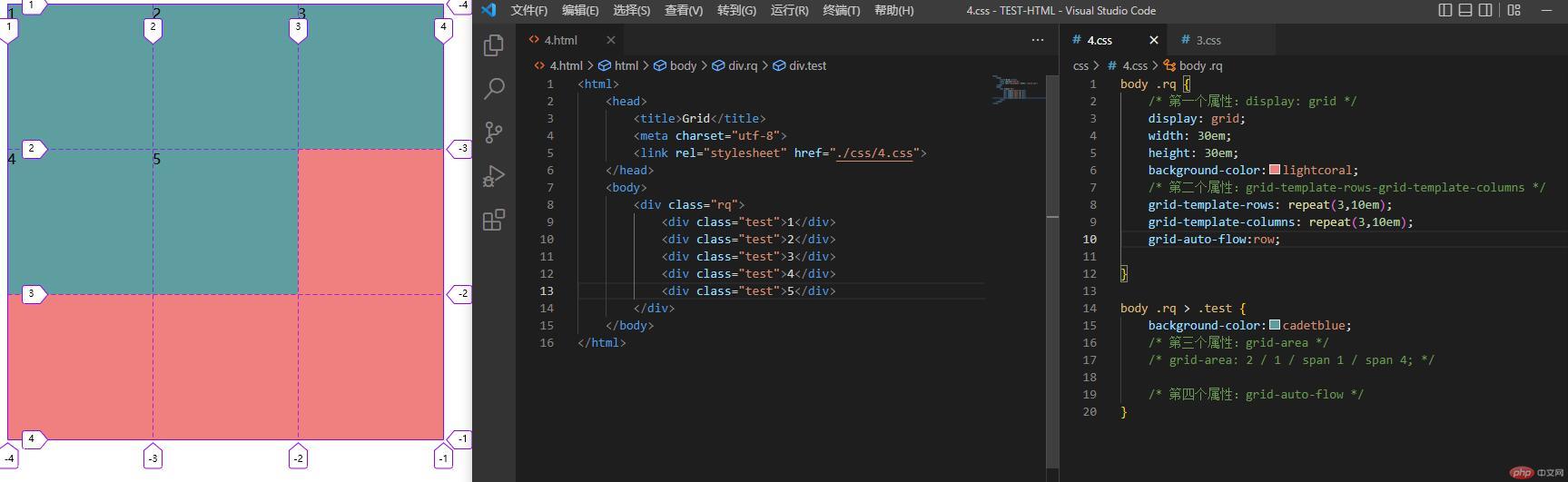
grid-auto-flow 这个属性的意思是:设置项目的排列方式.

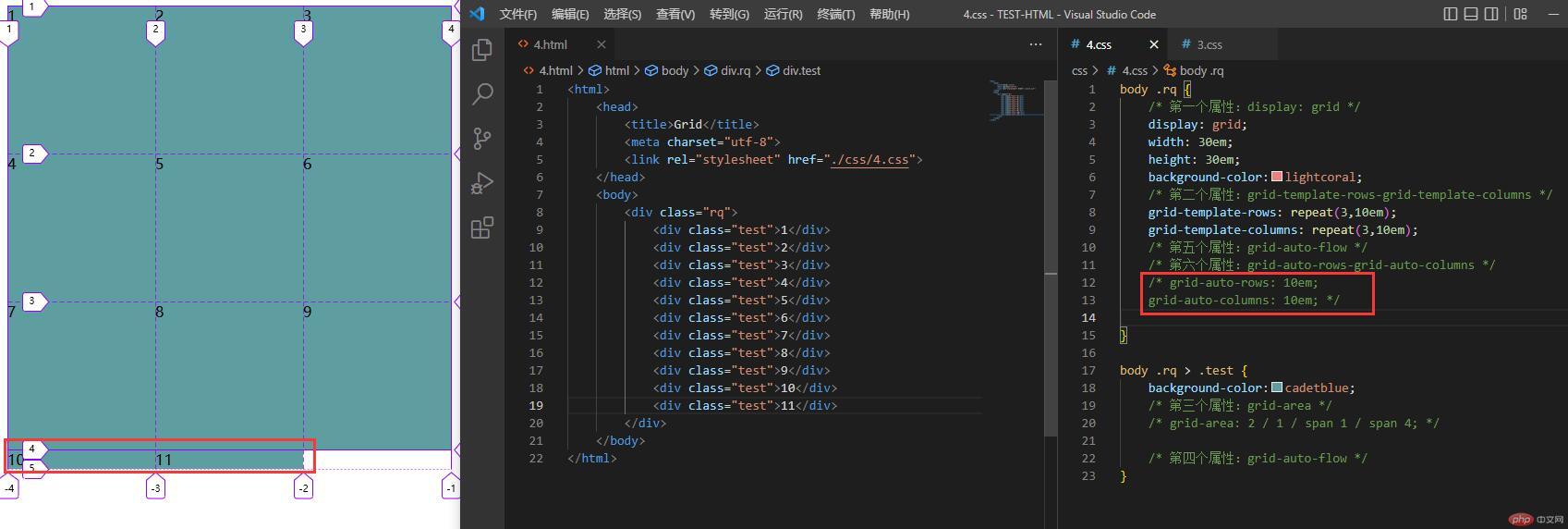
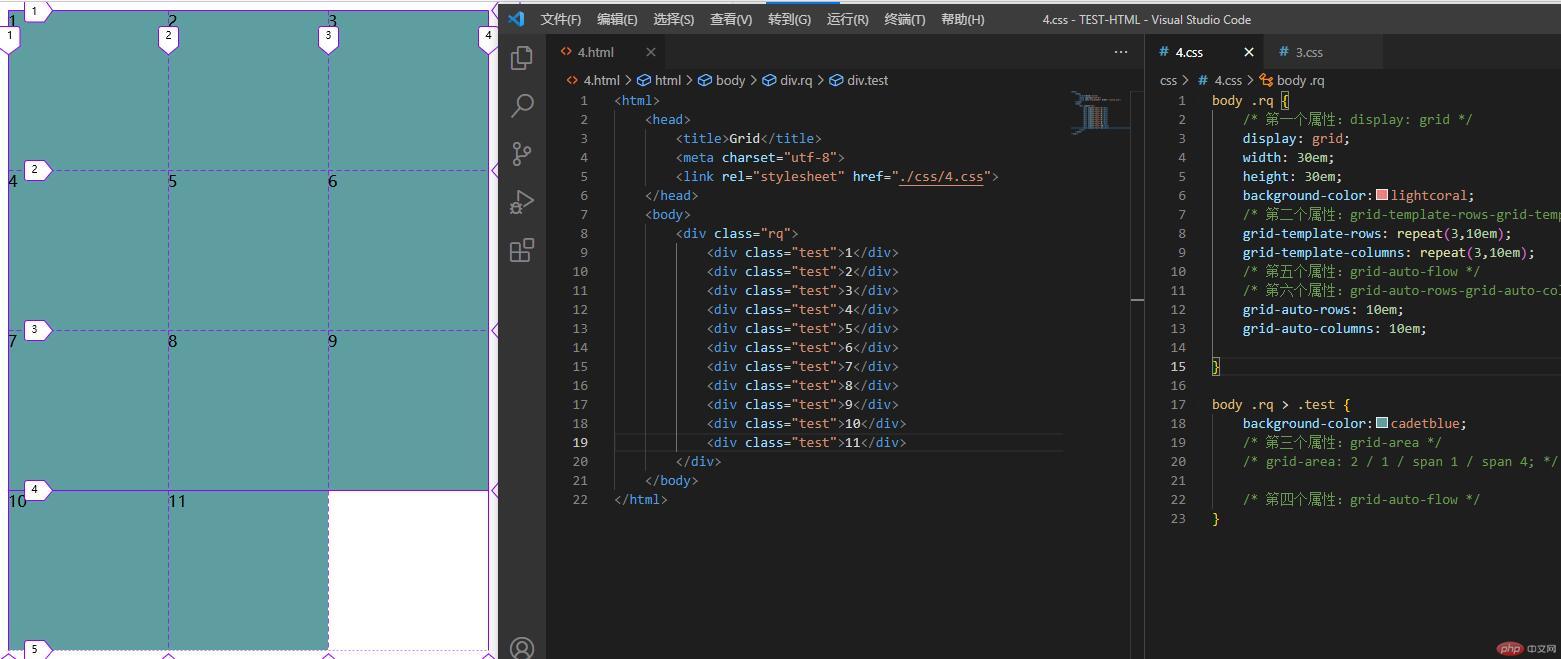
grid-auto-rows这个属性是设置隐式网格的行宽高.grid-auto-columns这个属性是设置隐式网格的列宽高.
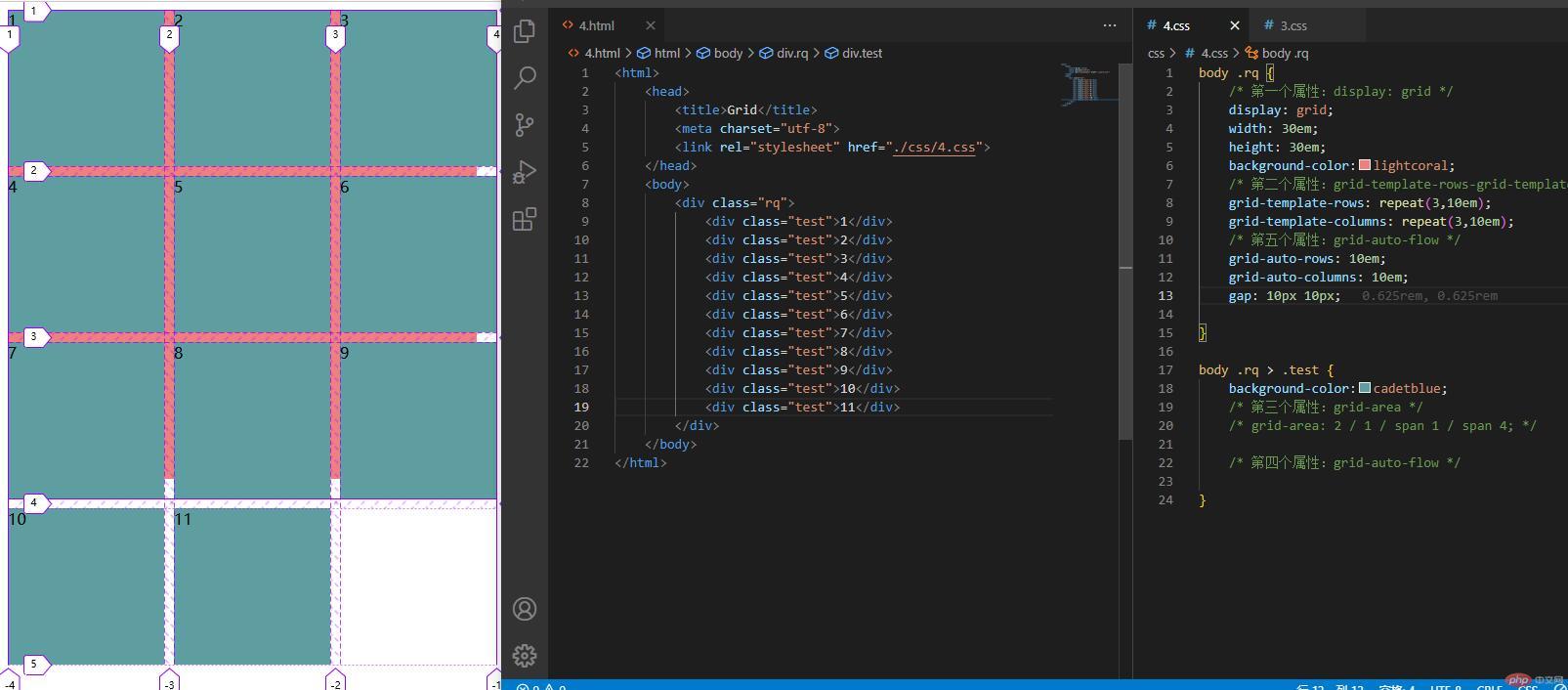
gap这个属性有两个参数:第一个参数为设置行间隙,第二个参数为设置列间隙.place-content这个属性有两个参数:第一个为垂直方向,第二个为水平方向.place-items这个属性有两个参数:第一个为垂直方向,第二个为水平方向.place-self这个属性有两个参数:第一个为垂直方向,第二个为水平方向.