flex常用的6个属性
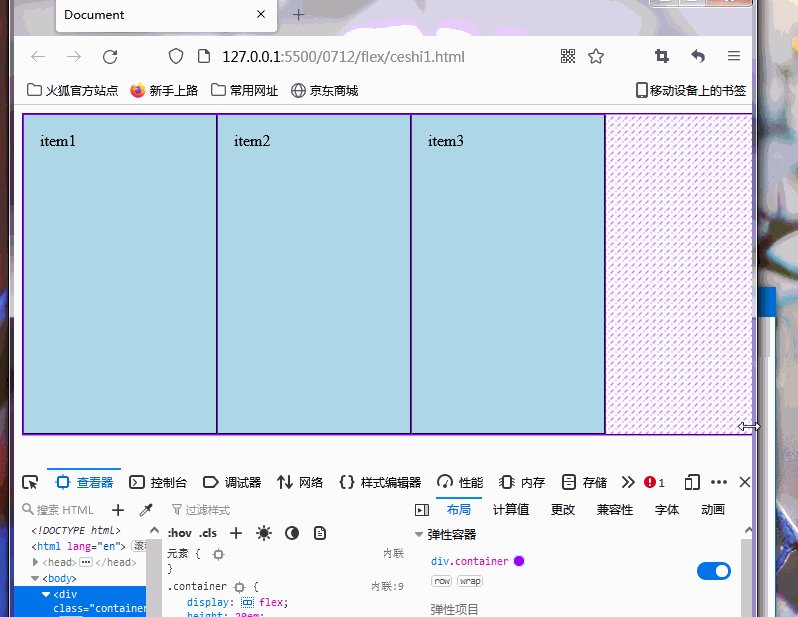
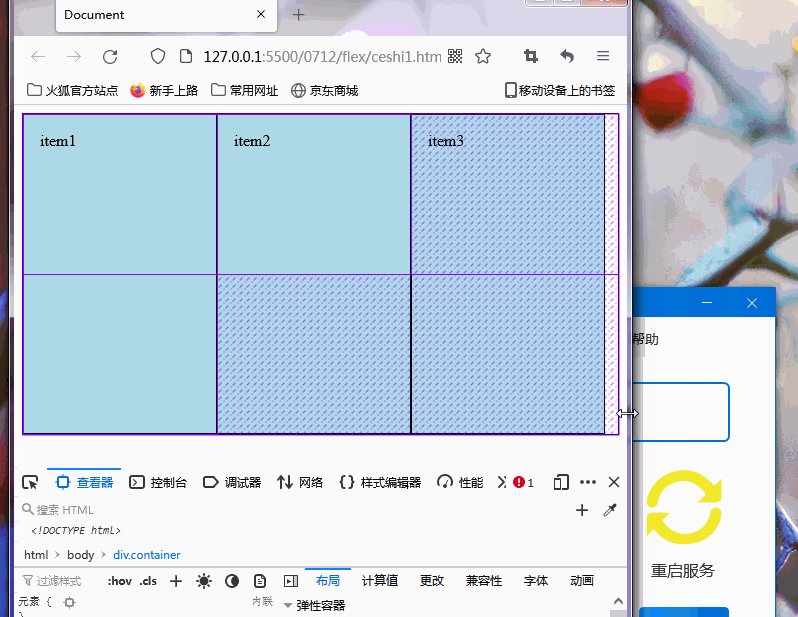
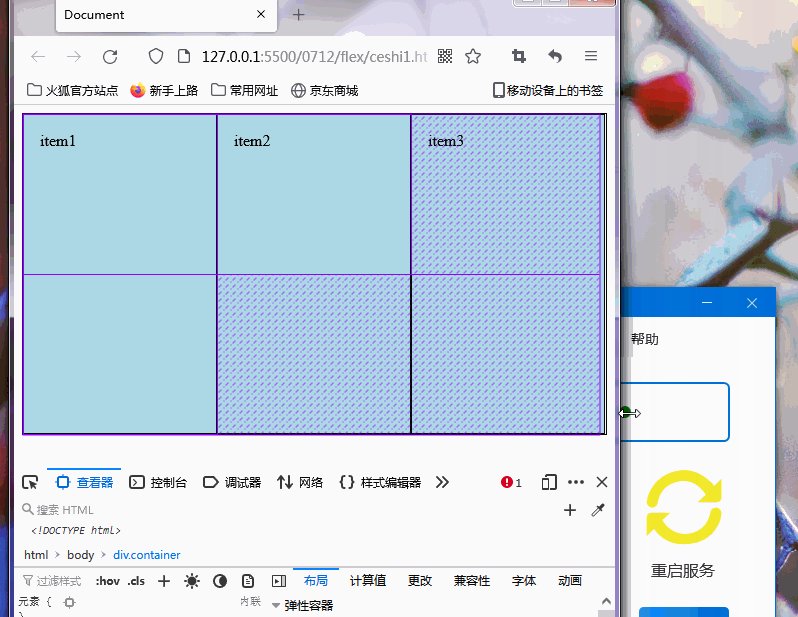
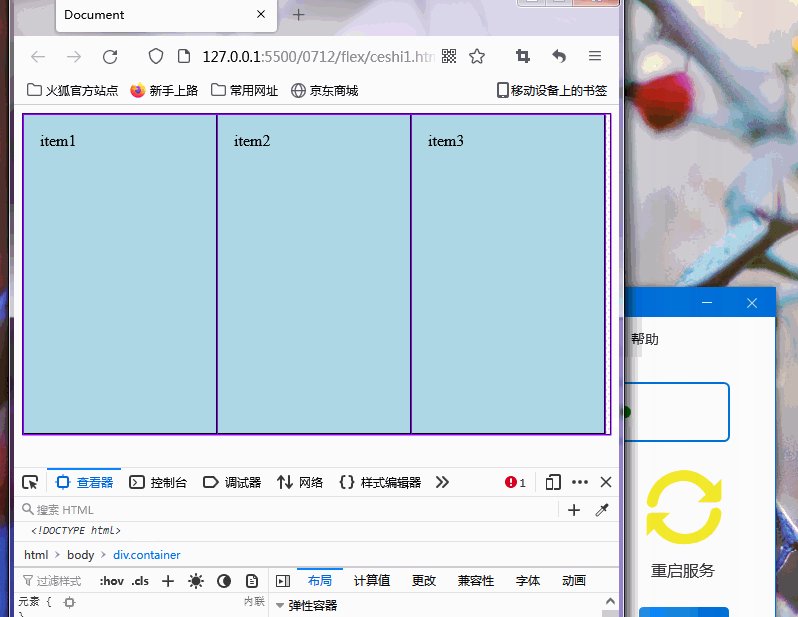
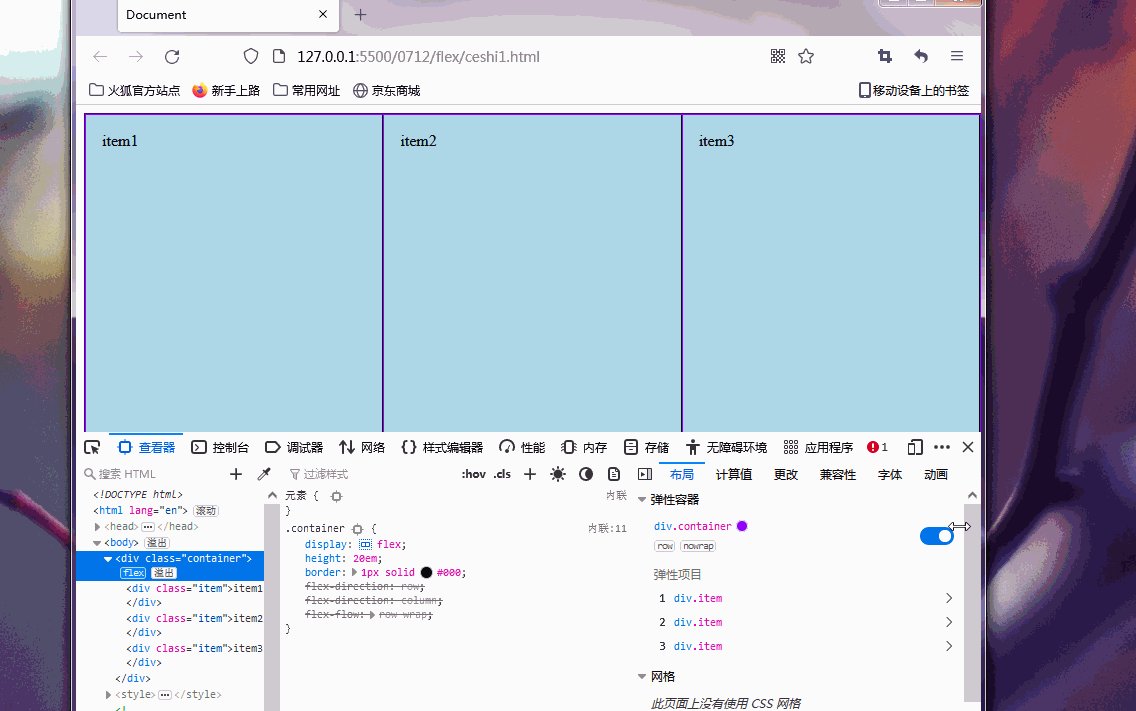
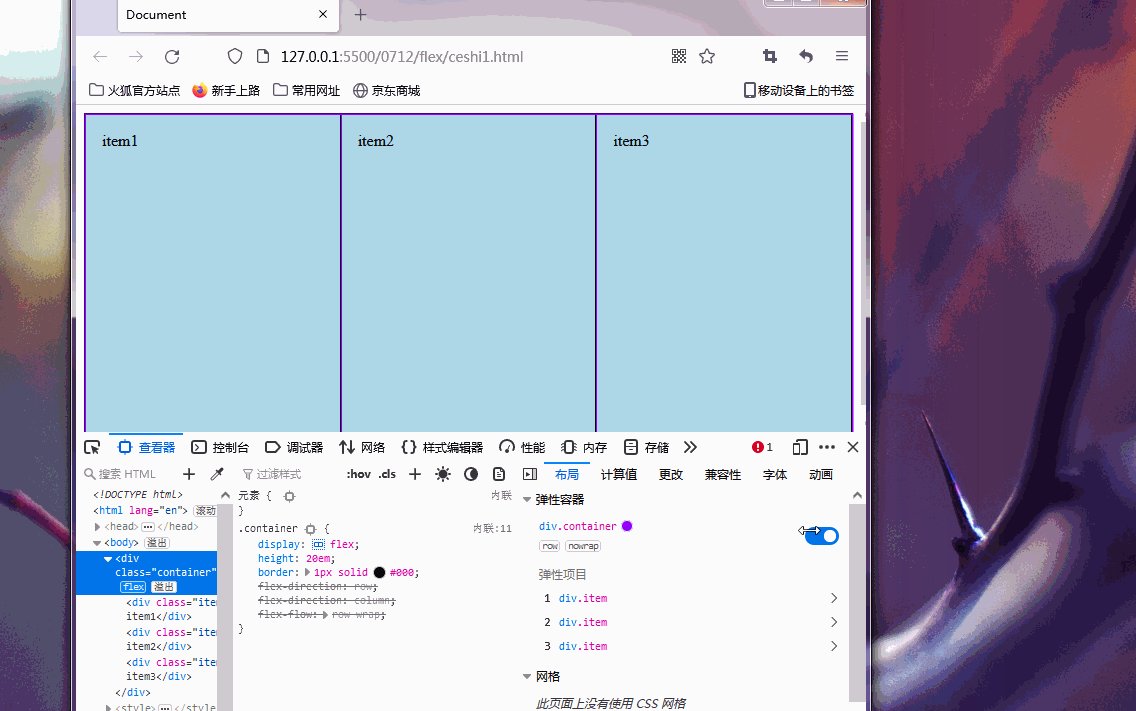
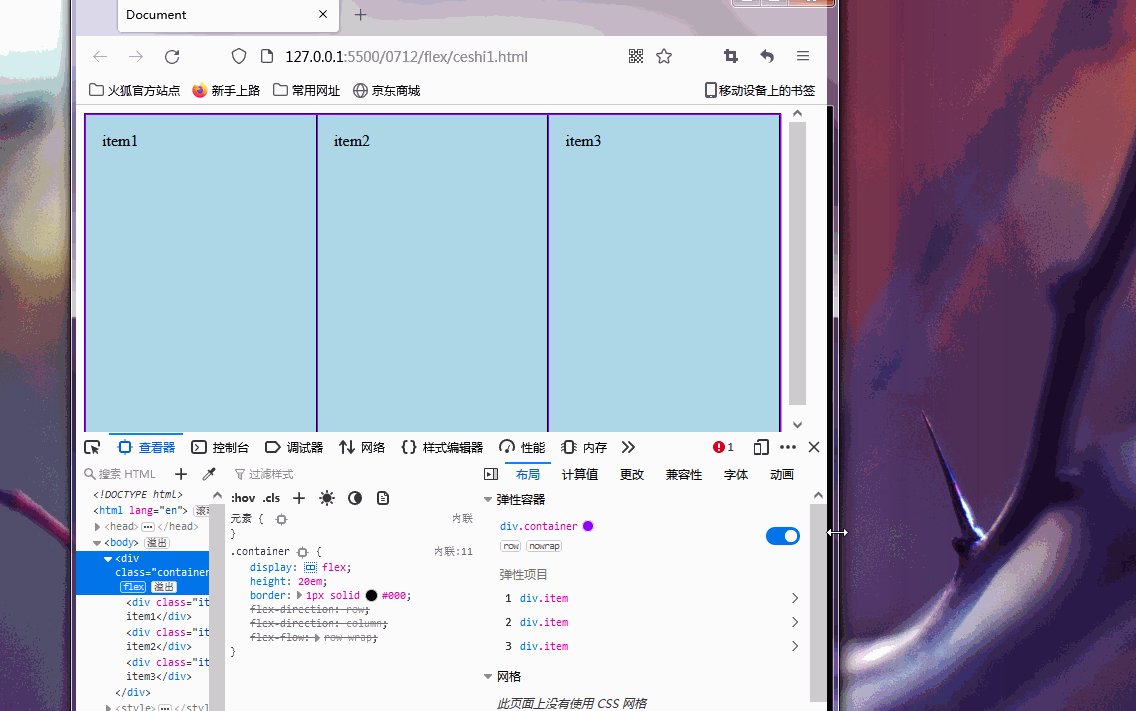
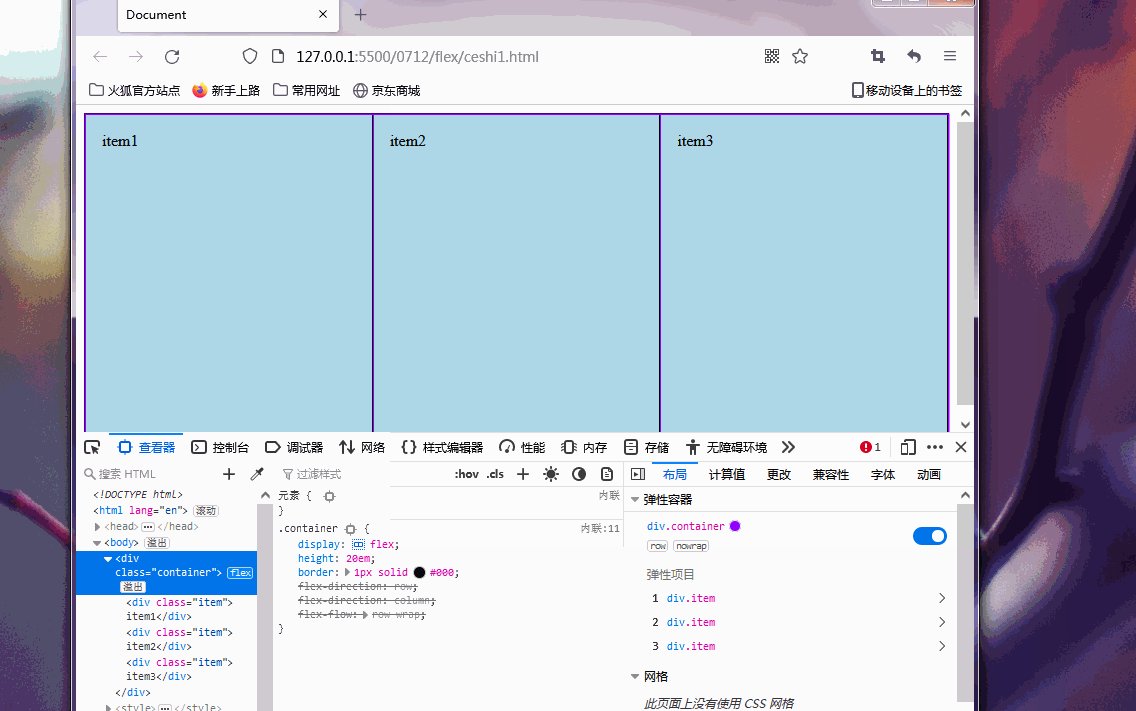
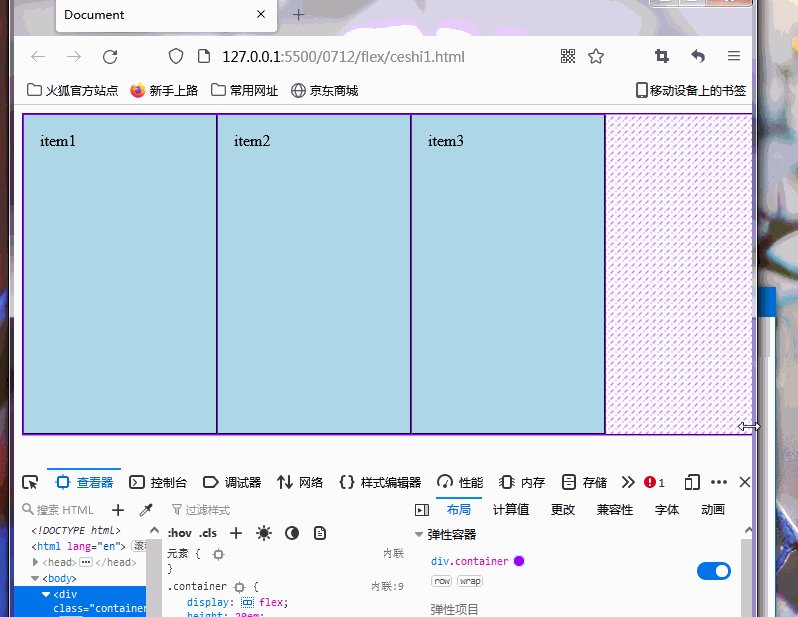
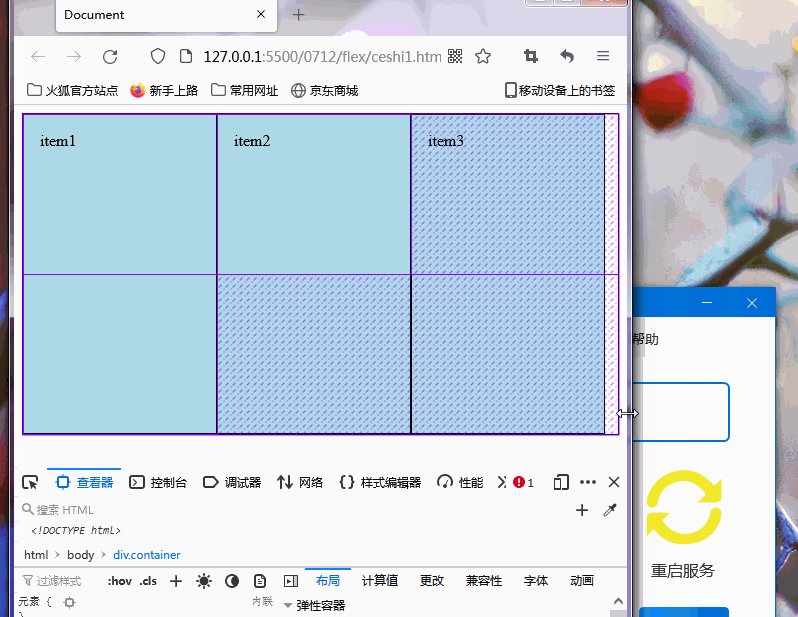
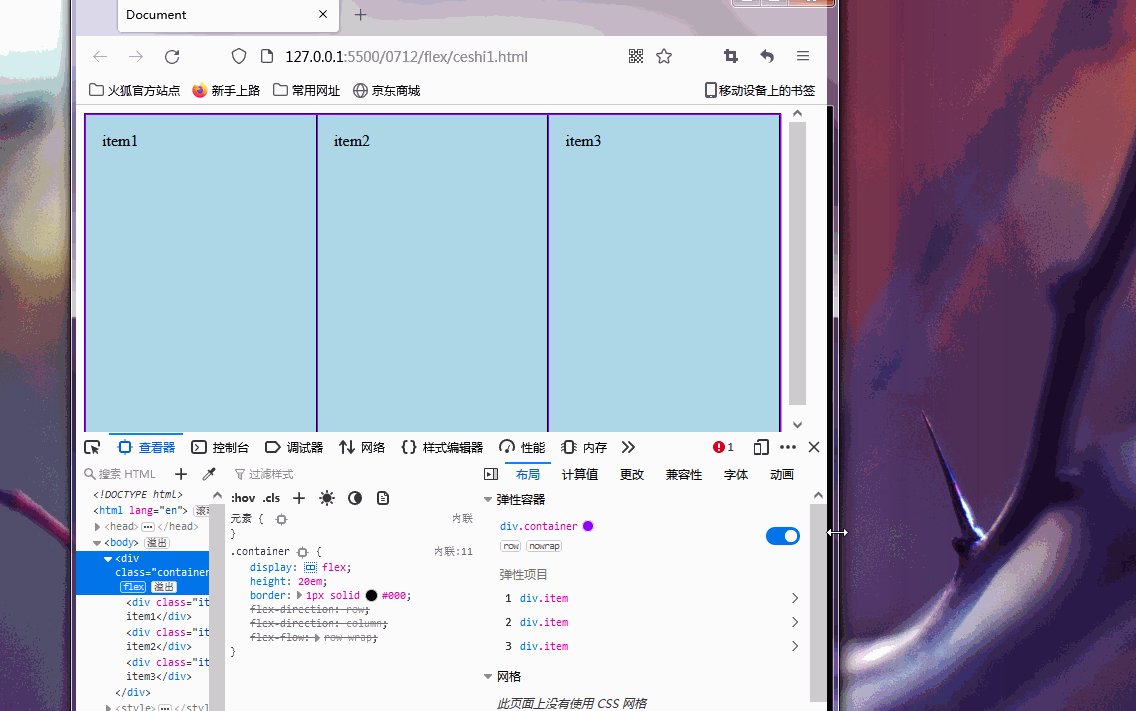
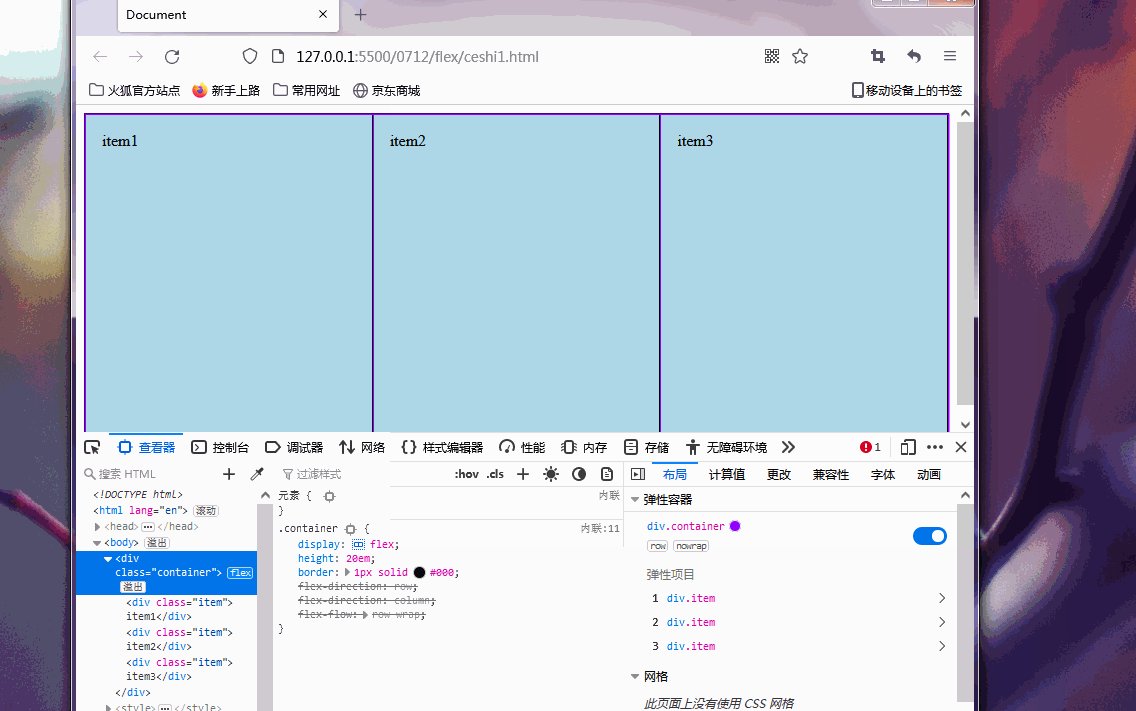
1.flex-flow:控制主轴方向与是否换行
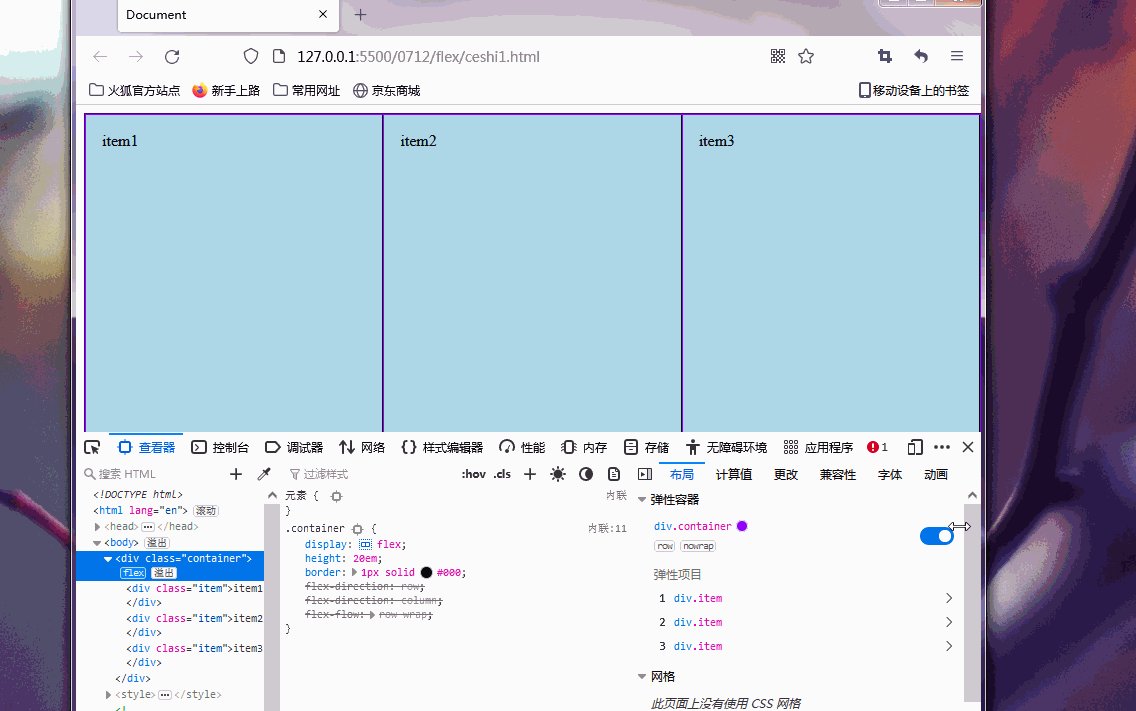
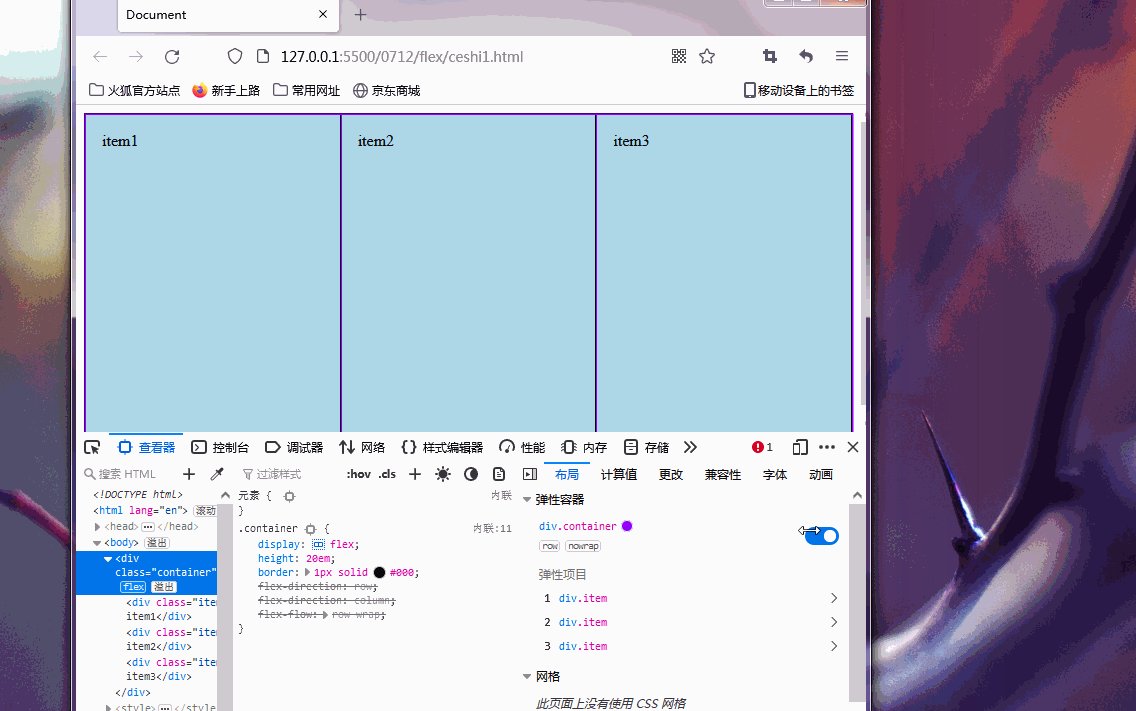
1.1:flex-flow:row wrap:允许主轴换行
//flex-flow:flex-direction flex-wrapcss:flex-flow:row wrap

2 : place-content:容器中的剩余空间在项目之间如何进行分配
2.1 place-content:end:所有项目从右往左排列,剩余空间分到了左边

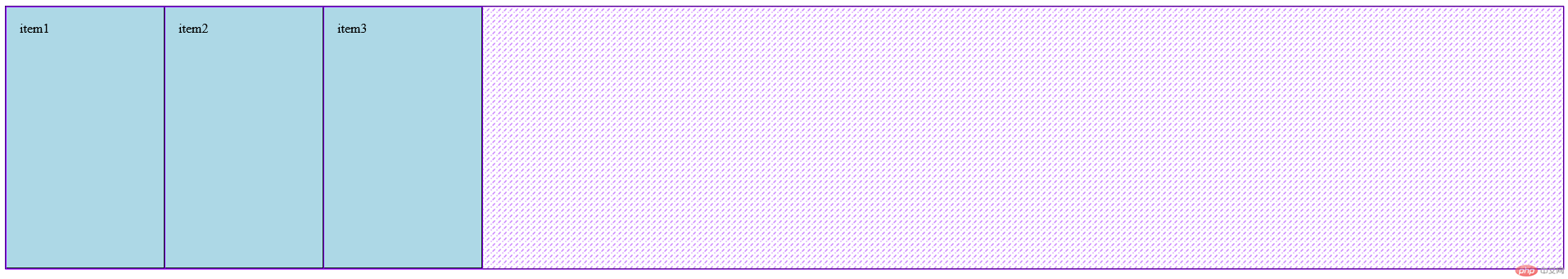
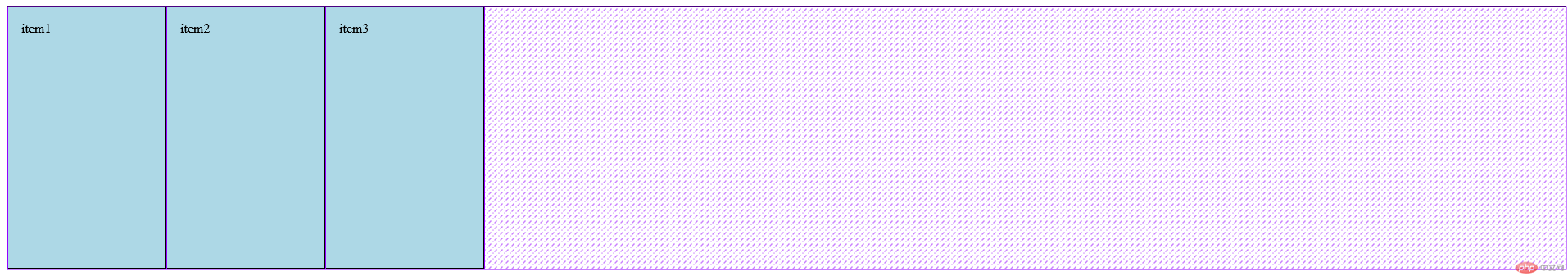
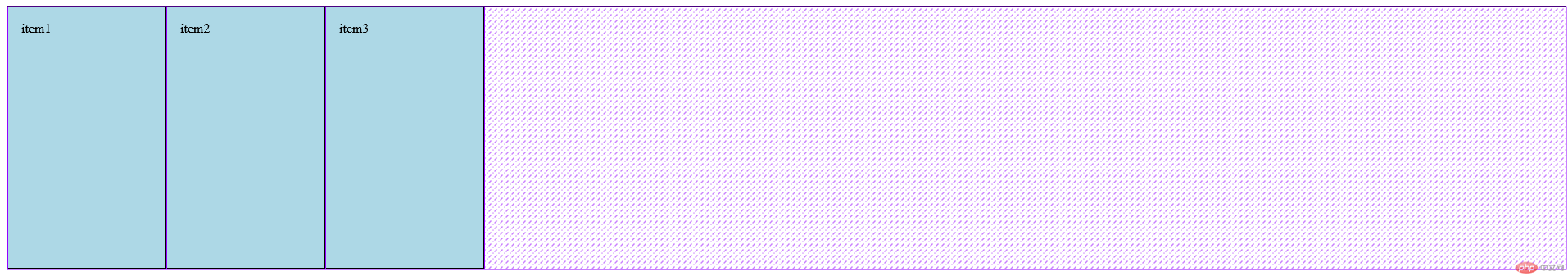
2.2 place-content:start:所有项目从左往右排列,剩余空间分到了右边

2.3 place-content:center:将所有剩余空间在所有项目左右二边平均分配

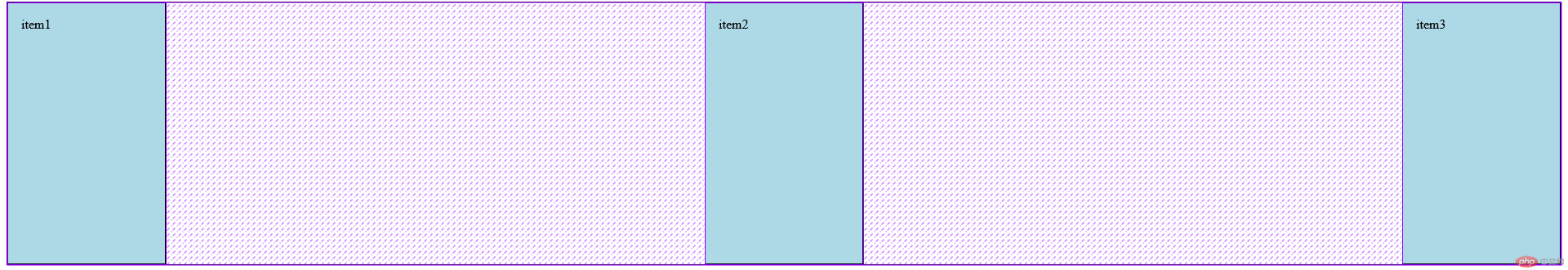
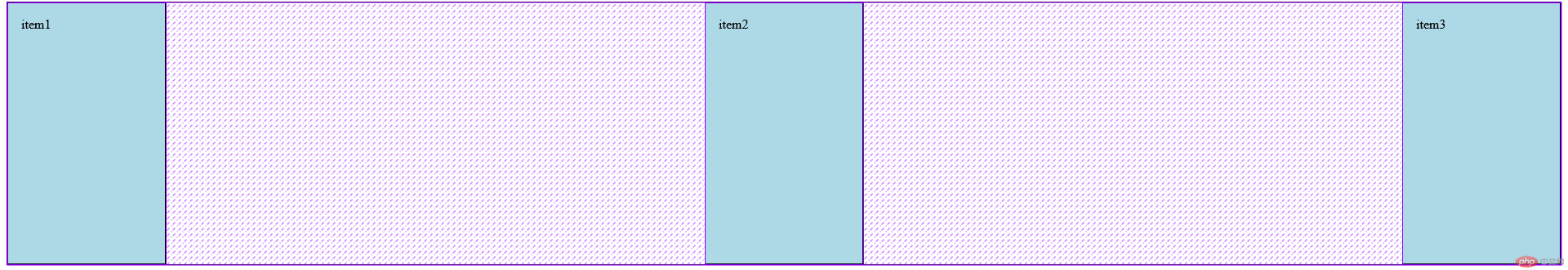
2.4 place-content:space-between:两端对齐

2.5 place-content:space-around:分散对齐

2.6 place-content:pace-evenly:平均对齐

3:place-items:项目在交叉轴上的对齐
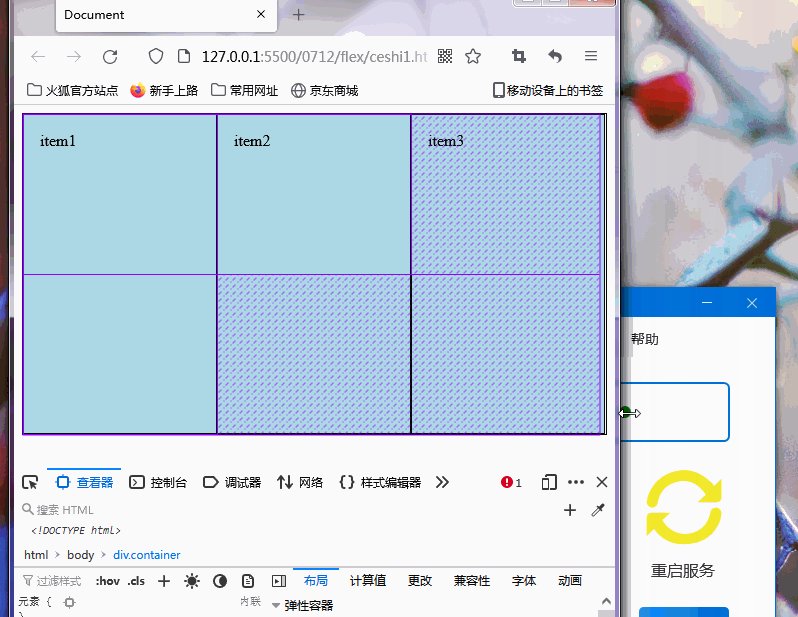
3.1 place-items:stretch:自动伸展

3.2 place-items:start:上对齐

3.3 place-items:end:下对齐

4.flex:放大因子 收缩因子 计算宽度
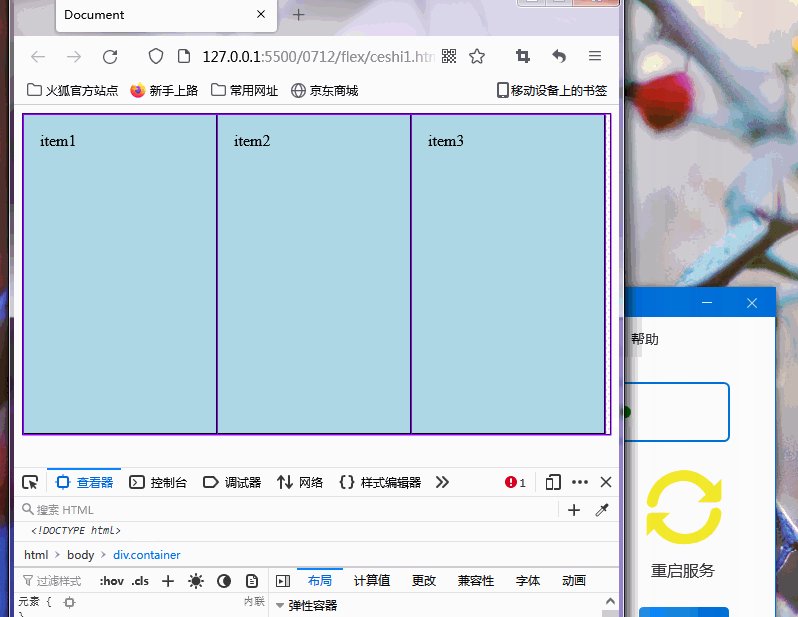
4.1 flex:0 1 auto = flex:initial:(默认值)auto调用上面的width

4.2 flex:1 1 auto = flex:1 :(完全响应式)允许放大 允许缩小 宽度自动

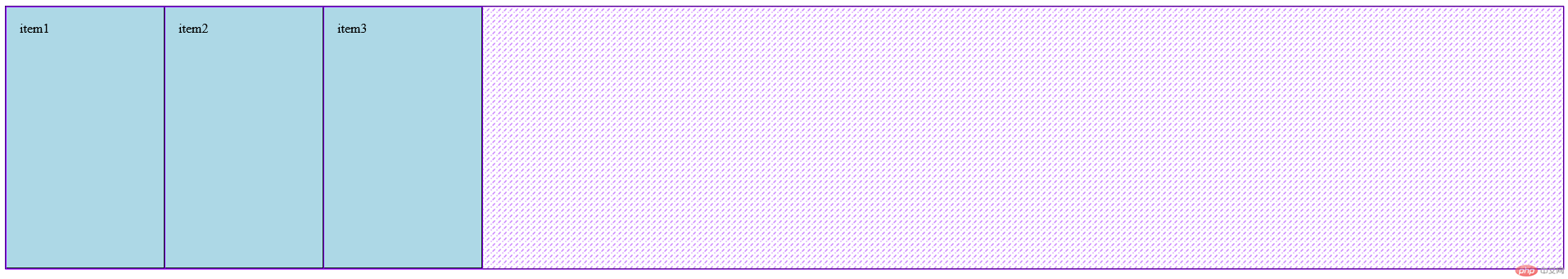
4.3 flex:none = flex:0 0 auto(pc布局):不能放大和缩小

5.order:改动项目的顺序
5.1 order:2 :将选中的项目移到第二个位置后面(数字越小越靠前,支持负数)

6. place-self:控制某个项目的对齐方式
6.1 place-self:start:上对齐

Correcting teacher: PHPz
Correction status:qualified
Teacher's comments:
PHPz
Correction status:qualified
Teacher's comments:
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!