Correction status:qualified
Teacher's comments:



主轴:元素排列
交叉轴:元素对齐container可以用作其它元素的容器(块级盒子)display:flex转为弹性盒子
1.flex-flow主轴方向是否换行flex-flow:row nowrap主轴方向不允许换行flex-flow:row wrap主轴方向允许换行
2.place-content容器中的剩余空间在项目中如何分配
2.1将所有项目看成一个整体,剩余空间在项目两边分配place-content:start将所有剩余空间全部分到右边,所有项目从左边排列place-content:end将所有剩余空间全部分到左边,所有项目从右边排列place-content:center将所有剩余空间在项目中左右两边平均分配
2.2将所有项目看成一个独立的个体,剩余空间在项目之间分配place-content:space-between两端对齐place-content:space-around分散对齐place-content:space-evenly平均对齐
3.place-items交叉轴上的对齐place-items:stretch自动伸展place-items:start上对齐place-items:end下对齐
1.flex(放大因子 收缩因子 计算宽度)
flex:0 1 auto(flex:initial)默认值
如果flex中自定义width,则flex.width>item.width
如果item设置了min-widtn,则min-width>flex.width>item.width
完全响应式:允许放大 允许缩小 宽度自动
flex:1 1 auto(flex:auto)
flex:1=flewx:1 1 auto(如果省去2,3值,则取默认值)
PC布局:完全失去响应,禁止放大和缩小
flex:0 0 auto(flex:none)
2.order改动项目在主轴上的排列顺序
order:0(默认值),值越小越靠前,支持负数
3.place-self控制某一个项目的对齐方式
<body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div><style>*{margin: 0;padding: 0;box-sizing: border-box;}.container{display: flex;height: 20em;border: 1px solid black ;}.container>.item{width: 10em;padding: 1em;background-color: aqua;border: 1px solid black;}.container{flex-flow:row nowrap}</style></body>
flex-flow属性
.container{flex-flow:row nowrap}

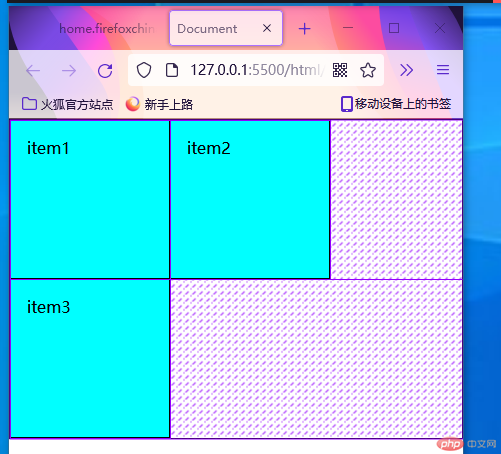
.container{flex-flow:row wrap}

place-content属性
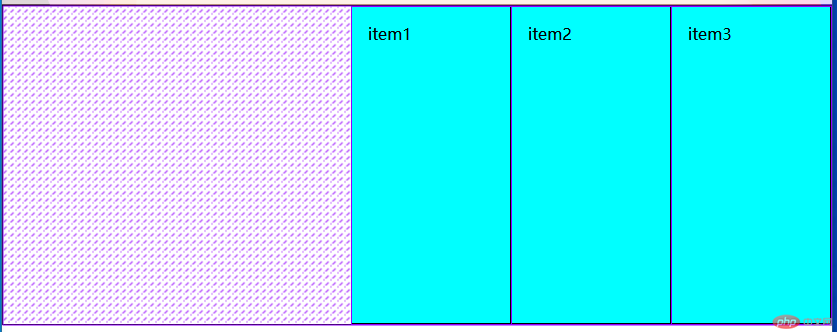
.container{flex-flow:row nowrap;place-content:start;}

.container{flex-flow:row nowrap;place-content: end;}

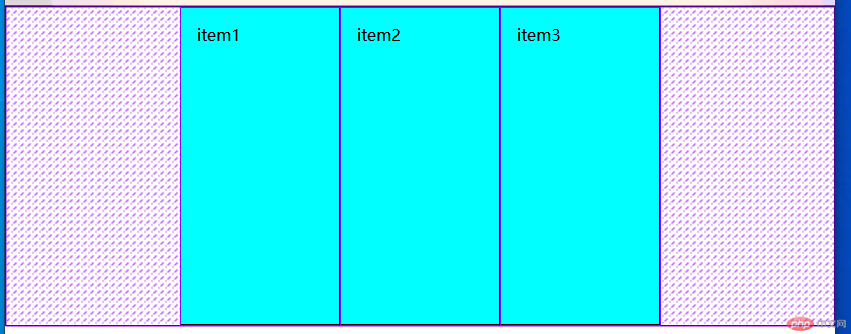
.container{flex-flow:row nowrap;place-content: center;}

.container{flex-flow:row nowrap;place-content: space-between;}

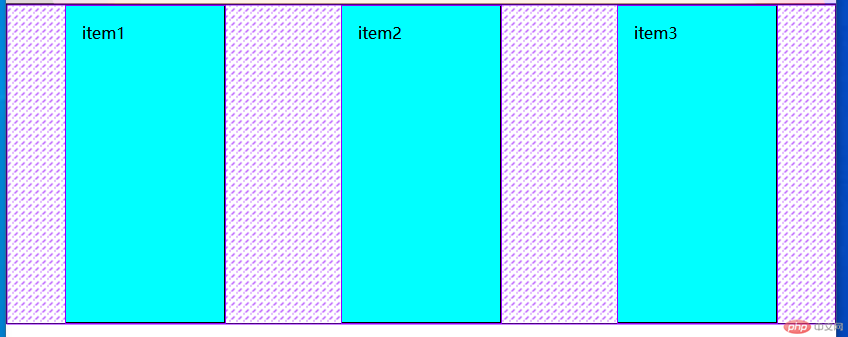
.container{flex-flow:row nowrap;place-content: space-around;}

.container{flex-flow:row nowrap;place-content: space-evenly;}

place-items属性
.container{flex-flow:row nowrap;place-items:stretch;}

.container{flex-flow:row nowrap;place-items:start;}

.container{flex-flow:row nowrap;place-items:end;}

flex属性
.container>.item{/* width: 10em; */padding: 1em;background-color: aqua;border: 1px solid black;flex:auto;}

order属性
.container>.item:first-of-type{background-color: blue;order: 2;}

place-self属性
.container>.item:first-of-type{background-color: blue;order: 2;place-self: start;}
