Correction status:qualified
Teacher's comments:



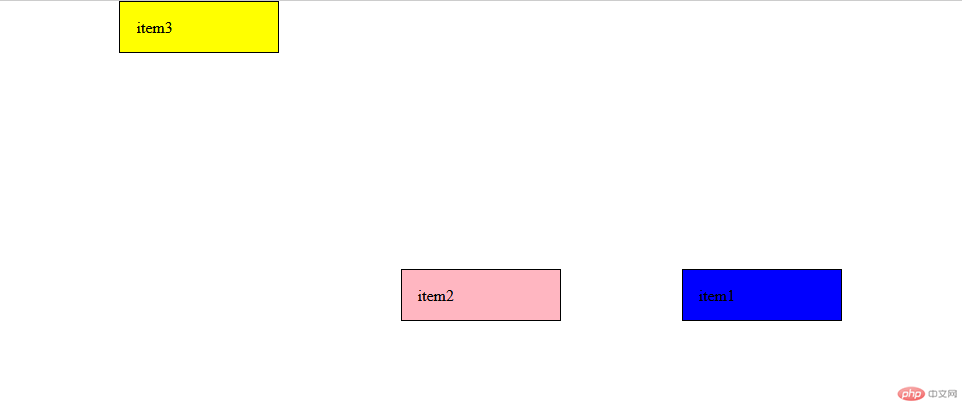
效果图如下:


代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}.text{height: 20em;display: flex;/* flex-flow: 项目的主轴 于 换行 *//* 主轴不换行 */flex-flow: row nowrap;/* place-content: 项目在主轴上面的对齐方式; *//* 从头对齐 */place-content:start;/* 从末尾对齐 */place-content: end;/* 居中对齐 */place-content: center;/* 将剩余空间进行分配 *//* 向两端对齐 */place-content: space-between;/* 分散对齐 */place-content: space-around;/* 平均分配对齐 */place-content: space-evenly;/* place-items: 项目在Y轴的对齐方式; *//* 自动伸展 */place-items:stretch;/* 从上对齐 */place-items: start;/* 居中对齐 */place-items: center;/* 从下对齐 */place-items: end;}.text >.item{width: 10em;padding: 1em;border: 1px solid #000;background-color: lightpink;/* flex: 放大因子 收缩因子 计算宽度 *//* 默认 */flex: 0 1 auto;flex:initial;/* 可放大可缩小 */flex: 1 1 auto;flex: 1 auto;flex:auto;/* 禁止放大或缩小 */flex:none;flex:0 0 auto;}.text >.item:first-of-type{background-color: blue;order: 1;}.text >.item:last-of-type{background-color: yellow;order: -1;/* 控制某一个项目的对齐 */place-self: start;}</style><body><div class="text"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div></body></html>