Correction status:qualified
Teacher's comments:



HTML基础代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><link rel="stylesheet" href="test.css"></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
test.css基础代码
*{margin: 0;padding: 0;box-sizing: border-box;}
容器网格显示
容器的列数/行数
综合以上属性画网格
在test.css中增加
.container{.../* 设置网格整体大小 */width: 30em;height: 30em;/* 设置网格背景色 */background-color: wheat;/* 显示为网格 */display: grid;/* 画个3行3列的网格 */grid-template-columns:repeat(3,10em);grid-template-rows:repeat(3,10em);}

在网格里显示项目,
....container > .item{/* 网格项目背景颜色设置 */background-color: violet;}

grid-area:行 列 行扩展 列扩展
.container > .item{/* 网格项目背景颜色设置 */background-color: violet;grid-area: 2 / 1 /span 2 / span 2;}

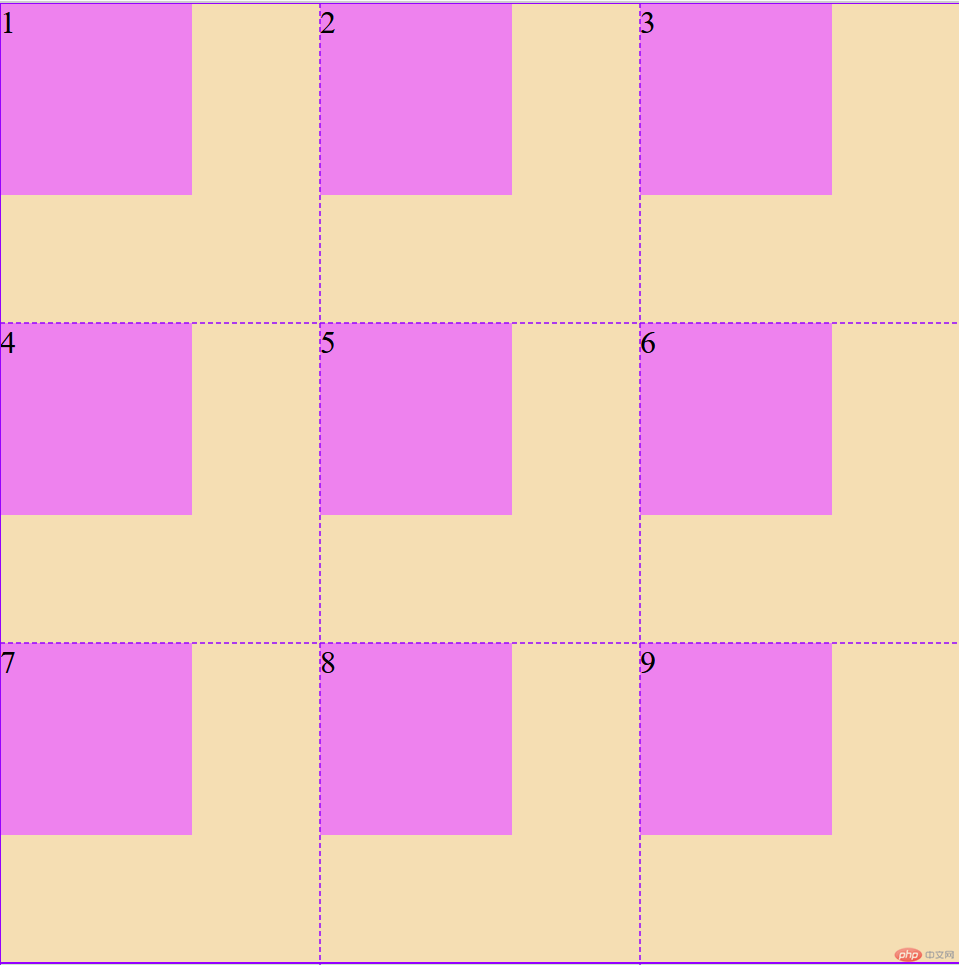
删除grid-area设置,调整项目大小,
....container > .item{/* 网格项目背景颜色设置 */background-color: violet;width: 6em;height: 6em;}

网格按行/列排列
.container{.../* 网格按列排列 */grid-auto-flow: column;}

.container{.../* 网格按行排列 */grid-auto-flow: row;}

当网格项目增加超过网格原定数目时,自动增加行/列,本例画了9个网格,当增加两个项目时,
<div class="container">...<div class="item">10</div><div class="item">11</div></div>
因为有grid-auto-flow: row设置,所以行方向自动增加两个项目,
grid-auto-flow: column时,则列方向增加两个,
自动增加行的大小
.container{.../* 网格按行排列 */grid-auto-flow: row;/* 给自动新增的网格设置大小 */grid-auto-rows: 10em;}

行列间隙
.container{.../* 给网格增加行间隔和列间隔 */gap: 5px 10px;}

place-content:垂直方向,水平方向。(对齐)
对齐的前提,要有剩余空间。
将网格重置回这个效果,
调整grid,使其有剩余空间。
.container{.../* 改变宽度和高度 */width: 40em;height: 50em;.../* 垂直方向居中和水平方向靠右 */place-content: center end;}

垂直和水平方向都居中
.container{.../* 垂直和水平方向都居中 */place-content: center;}

拿掉网格线看,更加明显。
垂直方向两端对齐和水平方向分散对齐
.container{.../* 垂直方向两端对齐水平方向分散对齐 */place-content: space-between space-around;}

项目在网格单元中的对齐
.container{.../* 左上角 */place-items: start start;}

.container{.../* 垂直居中水平靠右 */place-items: center end;}

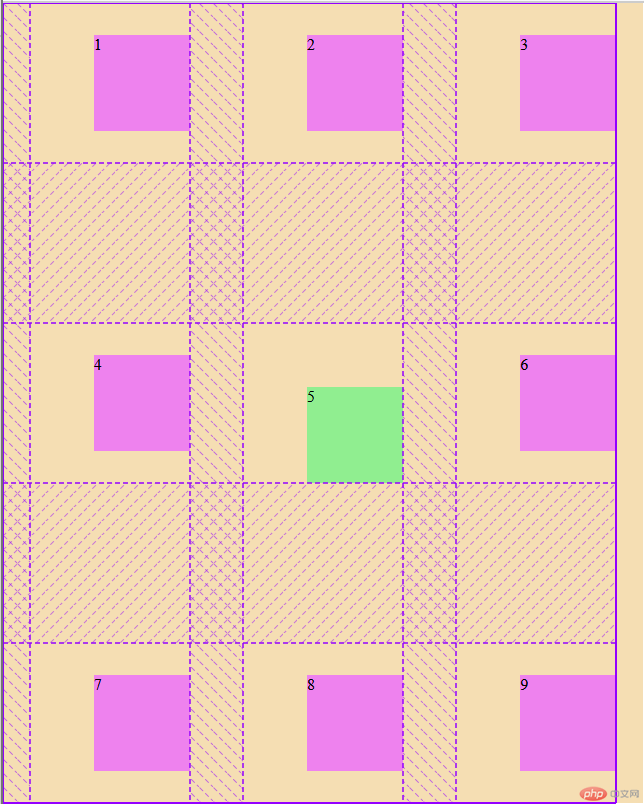
单独调整某一个项目
.container > .item:nth-of-type(5){/* 网格项目背景颜色设置 */background-color: lightgreen;place-self: end end;}