Correction status:qualified
Teacher's comments:可以,轮播图可以等后续JS完善




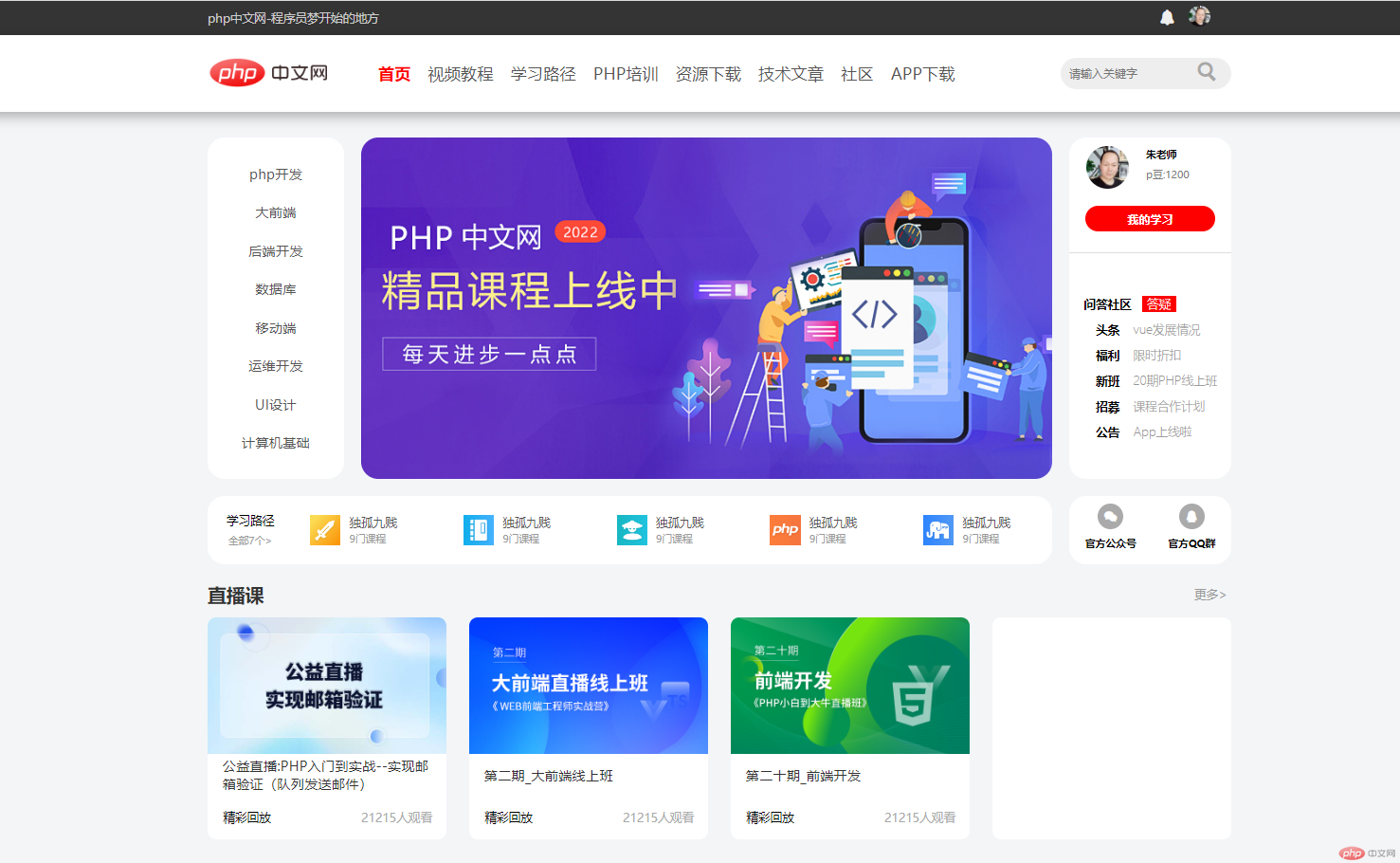
<body><!-- 页眉 --><header><div class="top"><div class="content"><span>php中文网-程序员梦开始的地方</span><div class="login"><a href="" class="iconfont icon-tixingtianchong"></a><a><img src="static/images/user-pic.jpeg" alt="" /></a></div></div></div><div class="bottom"><div class="content"><a href="#"><img src="static/images/logo.png" alt="" /></a><nav class="navs"><a href="#" class="item">首页</a><a href="#" class="item">视频教程</a><a href="#" class="item">学习路径</a><a href="#" class="item">PHP培训</a><a href="#" class="item">资源下载</a><a href="#" class="item">技术文章</a><a href="#" class="item">社区</a><a href="#" class="item">APP下载</a></nav><div class="search"><input type="search" placeholder="请输入关键字" /><span class="iconfont icon-fangdajing1"></span></div></div></div></header><!-- 主体内容 --><main><div class="navs"><div class="left"><a href="">php开发</a><a href="">大前端</a><a href="">后端开发</a><a href="">数据库</a><a href="">移动端</a><a href="">运维开发</a><a href="">UI设计</a><a href="">计算机基础</a></div><div class="slider"><a href=""><img src="static/images/slider.jpeg" alt="" /></a></div><div class="right"><div class="userinfo"><imgsrc="static/images/user-pic.jpeg" alt="" /><a href="#">朱老师</a><span>p豆:1200</span><div class="btn"><button>我的学习</button></div></div><ul class="derail"><li onclick=""><span>问答社区</span><a href="#"><span class="desc">答疑</span></a></li><li onclick=""><span>头条</span><a href="#"><span>vue发展情况</span></a></li><li onclick=""><span>福利</span><a href="#"><span>限时折扣</span></a></li><li onclick=""><span>新班</span><a href="#"><span>20期PHP线上班</span></a></li><li onclick=""><span>招募</span><a href="#"><span>课程合作计划</span></a></li><li onclick=""><span>公告</span><a href="#"><span>App上线啦</span></a></li></ul></div><div class="bottom-left"><div class="desc"><div class="title">学习路径</div><span>全部7个></span></div><ul class="detail"><li onclick=""><img src="static/images/dgjj.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images/ynxj.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images/tlbb.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images/phpkjkf.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images/phpksrm.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li></ul></div><div class="bottom-right"><div class="weixin"><span class="iconfont icon-weixin1"></span><span>官方公众号</span></div><div class="qq"><span class="iconfont icon-QQ"></span><span>官方QQ群</span></div></div><div class="live"><div class="top"><span class="title">直播课</span><a href="" class="more">更多></a></div><div class="bottom"><ul class="list"><li class="item"><img src="static/images/live/1.jpg" alt="" /><a href="#">公益直播:PHP入门到实战--实现邮箱验证(队列发送邮件)</a><span class="sp1">精彩回放</span><span class="sp2">21215人观看</span></li><li class="item"><img src="static/images/live/2.jpg" alt="" /><a href="#"> 第二期_大前端线上班 </a><span class="sp1">精彩回放</span><span class="sp2">21215人观看</span></li><li class="item"><img src="static/images/live/3.png" alt="" /><a href="#"> 第二十期_前端开发 </a><span class="sp1">精彩回放</span><span class="sp2">21215人观看</span></li><li class="item"></li></ul></div></div></div></main><!-- 页脚 --><footer></footer></body>
@import url(reset.css);/* 页眉 *//* 顶部 */body header .top {width: 100vw;height: 40px;background-color: #343434;}body header .top .content {width: 1200px;height: 40px;margin: 0 auto;display: flex;place-content: space-between;place-items: center;}body header .top .content span {width: 300px;color: rgba(206, 205, 205, 1);font-family: "微软雅黑";font-size: 14px;}body header .top .content .login {width: 100px;display: grid;grid-template-columns: repeat(2, 1fr);place-items: center;}body header .top .content .login .icon-tixingtianchong {color: #eee;font-size: larger;}body header .top .content .login img {width: 50%;border-radius: 50%;}/* 底部 */body header .bottom {width: 100vw;height: 90px;background-color: white;box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);}body header .bottom .content {width: 1200px;margin: 0 auto;display: grid;grid-template-columns: 140px 1fr 200px;grid-auto-rows: 90px;gap: 10px;place-items: center start;}body header .bottom .content img {width: 140px;margin-top: 3px;}body header .bottom .content .navs {display: flex;margin-left: 40px;}body header .bottom .content .navs a {padding: 0 10px;font-size: larger;}body header .bottom .content .navs a:first-of-type,body header .bottom .content .navs a:hover {color: red;font-weight: bold;}body header .bottom .content .search {display: flex;}body header .bottom .content .search input[type="search"] {border: none;background-color: #eee;width: 200px;height: 36px;border-radius: 20px;padding-left: 10px;outline: none;}body header .bottom .content .search .icon-fangdajing1 {font-size: 22px;left: -40px;top: 5px;color: rgb(168, 167, 167);position: relative;}body header .bottom .content .search .icon-fangdajing1:hover {color: red;cursor: pointer;}body main .navs {/* 2行3列 */display: grid;grid-template-rows: 400px 80px;grid-template-columns: 160px 810px 190px;gap: 20px;place-content: center;margin: 30px 0;}/* 统一样式,完成后可看到基本框架 */body main .navs > * {background-color: #fff;border-radius: 20px;}/* 底部左边占2列 */body main .navs .bottom-left {grid-column: span 2;}/* 整体布局完成,剩下就是细节了 *//* 上部左边导航 */body main .navs .left {padding: 20px 0;/* grid: 默认每个项目都是"块级", 垂直排列 *//* flex: 默认每个项目都是"行内块级", 水平排列 */display: grid;/* 当前项目在每个网络单元中, 垂直,水平均居中 *//* place-items: 垂直方向 水平方向; */place-items: center;}body main .navs .left a {padding: 10px 20px;}body main .navs .left a:hover {border-radius: 20px;color: red;background-color: rgb(250, 223, 227);}/* 轮播图,单图模拟 */body main .navs .slider img {width: 100%;border-radius: 20px;}/* 底部左侧 */body main .navs .bottom-left {display: grid;grid-template-columns: 100px 1fr;}body main .navs .bottom-left .desc {padding: 16px 0;display: grid;place-items: center;font-size: 14px;}body main .navs .bottom-left .desc span {font-size: 12px;color: #999;}body main .navs .bottom-left .detail {display: flex;place-items: center;place-content: space-between;padding: 20px;}body main .navs .bottom-left .detail li {display: grid;grid-template-columns: 36px 85px;grid-template-columns: repeat(2, 36);gap: 0 10px;place-items: center start;}body main .navs .bottom-left .detail img {width: 100%;grid-row: span 2;}body main .navs .bottom-left .detail li a {font-size: 14px;}body main .navs .bottom-left .detail li a:hover {color: red;}body main .navs .bottom-left .detail li span {font-size: 12px;color: #999;}/* 用户信息 */body main .navs .right {display: grid;grid-template-rows: 140px 1fr;place-items: center;}body main .navs .right .userinfo {width: 100%;display: grid;grid-template-columns: 90px 100px;grid-template-rows: 30px 30px 70px;}body main .navs .right .userinfo img {grid-row: span 2;border-radius: 40px;place-self: center;}body main .navs .right .userinfo a {place-self: center start;}body main .navs .right .userinfo span {color: rgb(121, 120, 120);font-size: 12px;}body main .navs .right .userinfo a:hover {color: red;}body main .navs .right .userinfo a {font-family: "微软雅黑";font-weight: bold;font-size: 12px;color: black;}body main .navs .right .userinfo .btn {width: 100%;height: 70px;grid-column: span 2;border-bottom: 1px solid rgba(146, 145, 145, 0.3);}body main .navs .right .userinfo .btn button {border-radius: 40px;width: 80%;height: 30px;margin-top: 15px;border: none;background-color: red;font-weight: bold;cursor: pointer;margin-left: 10%;color: #fff;}body main .navs .right .derail {margin: auto;font-size: 14px;}body main .navs .right .derail li {display: grid;grid-template-columns: 60px 100px;grid-auto-rows: 30px;}body main .navs .right .derail li span {place-self: center;font-weight: bold;}body main .navs .right .derail li a span {font-weight: lighter;color: rgb(151, 150, 150);}body main .navs .right .derail li:first-of-type a span {display: block;width: 40px;text-align: center;background-color: red;color: #fff;margin-left: 10px;}body main .navs .right .derail li a {place-self: center start;}/* 底部右边 */body main .navs .bottom-right {display: flex;place-content: space-around;}body main .navs .bottom-right .weixin,body main .navs .bottom-right .qq {display: grid;place-items: center;font-weight: bold;}body main .navs .bottom-right .weixin span:last-of-type,body main .navs .bottom-right .qq span:last-of-type {font-size: 12px;place-self: start center;}body main .navs .bottom-right .weixin .icon-weixin1,body main .navs .bottom-right .qq .icon-QQ {display: inline-block;font-size: 16px;width: 30px;height: 30px;text-align: center;line-height: 30px;color: #fff;background-color: #aaa;border-radius: 30px;}/* 直播课板块 */body main .navs .live {width: 1200px;display: flex;flex-flow: column nowrap;background-color: rgb(243, 245, 247);}/* 顶部 */body main .navs .live .top {width: 100%;height: 32px;display: flex;place-content: space-between;place-items: center;}body main .navs .live .top .title {font-size: 22px;font-weight: bold;color: #333333;}body main .navs .live .top .more {margin-right: 5px;font-size: 14px;color: #999999;}/* 底部 */body main .navs .live .bottom {width: 100%;margin-top: 10px;}body main .navs .live .bottom .list {display: flex;place-content: space-between;}body main .navs .live .bottom .list .item {width: 280px;height: 260px;background-color: white;border-radius: 10px;display: grid;grid-template-columns: 140px 140px;grid-template-rows: 160px 50px 50px;place-content: start center;}body main .navs .live .bottom .list img {width: 280px;height: 160px;border-radius: 10px 10px 0 0;grid-column: span 2;}body main .navs .live .bottom .list a {width: 245px;margin: auto;grid-column: span 2;color: #333333;}body main .navs .live .top .more:hover,body main .navs .live .bottom .list a:hover{color: red;}body main .navs .live .bottom .list .sp1 {width: 120px;height: 18px;margin-left: 18px;font-size: 14px;place-self: center start;}body main .navs .live .bottom .list .sp2 {width: 100px;height: 18px;font-size: 14px;place-self: center end;color: #aaa;}