Correction status:qualified
Teacher's comments:



| 属性 | 作用 |
|---|---|
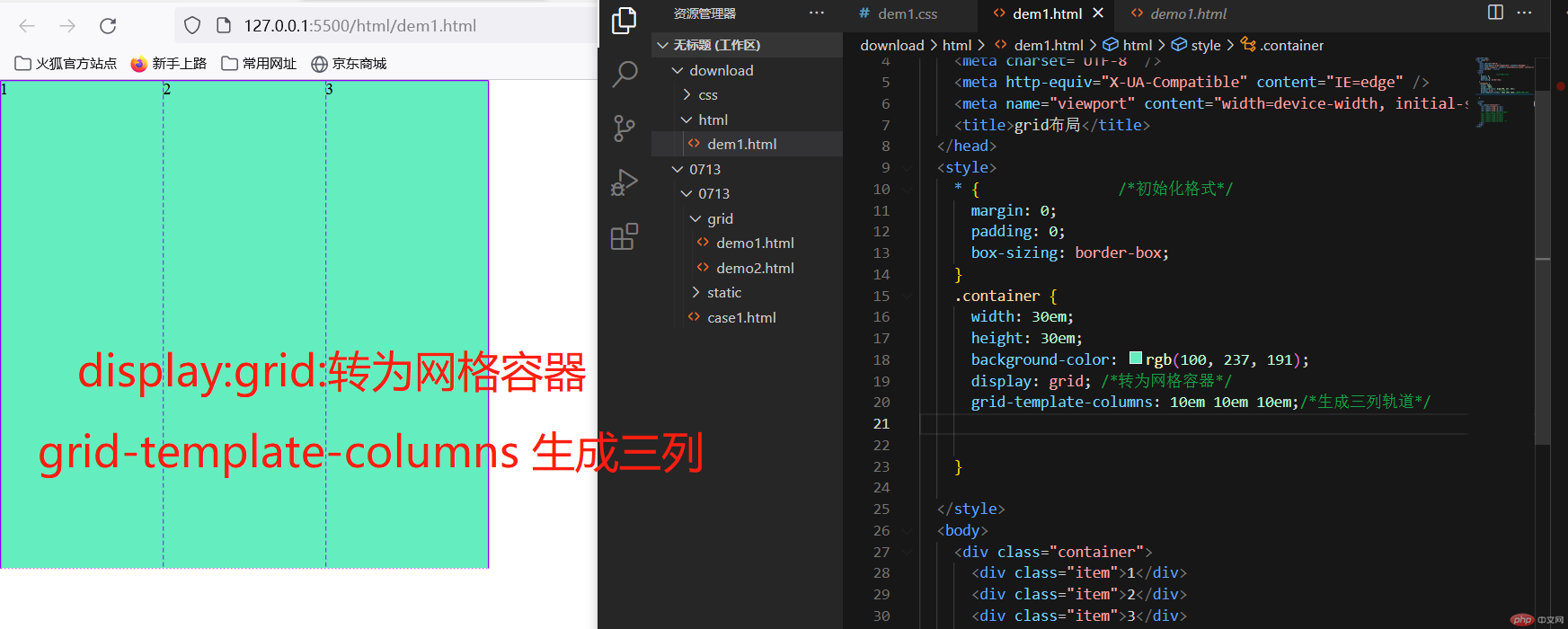
| grid | 转为网格容器 |
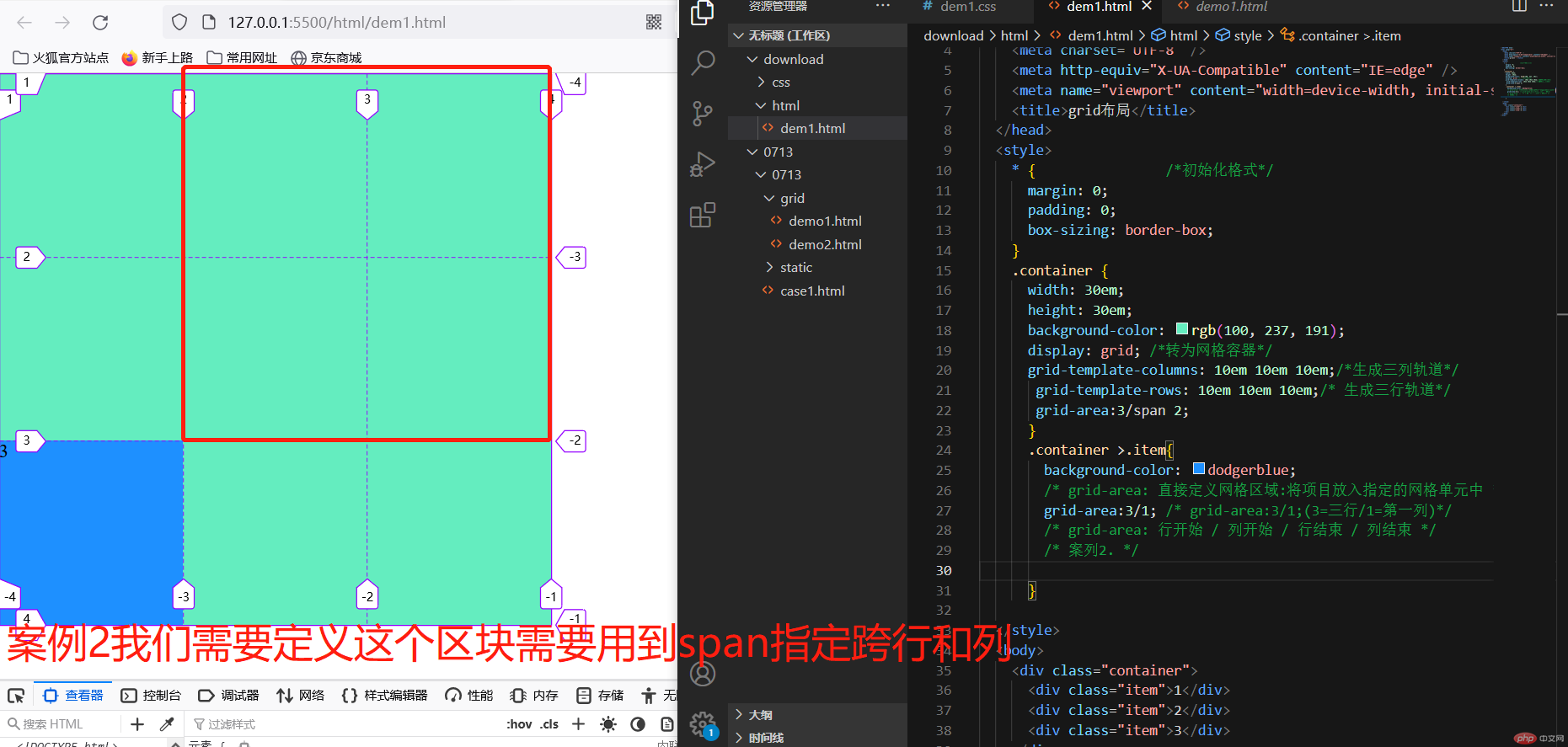
| grid-area | 将项目放入指定的网格单元中 |
| grid-template-columns/rows | 生成行列的轨道 |
| grid-auto-flow | 行与列的排列规则 |
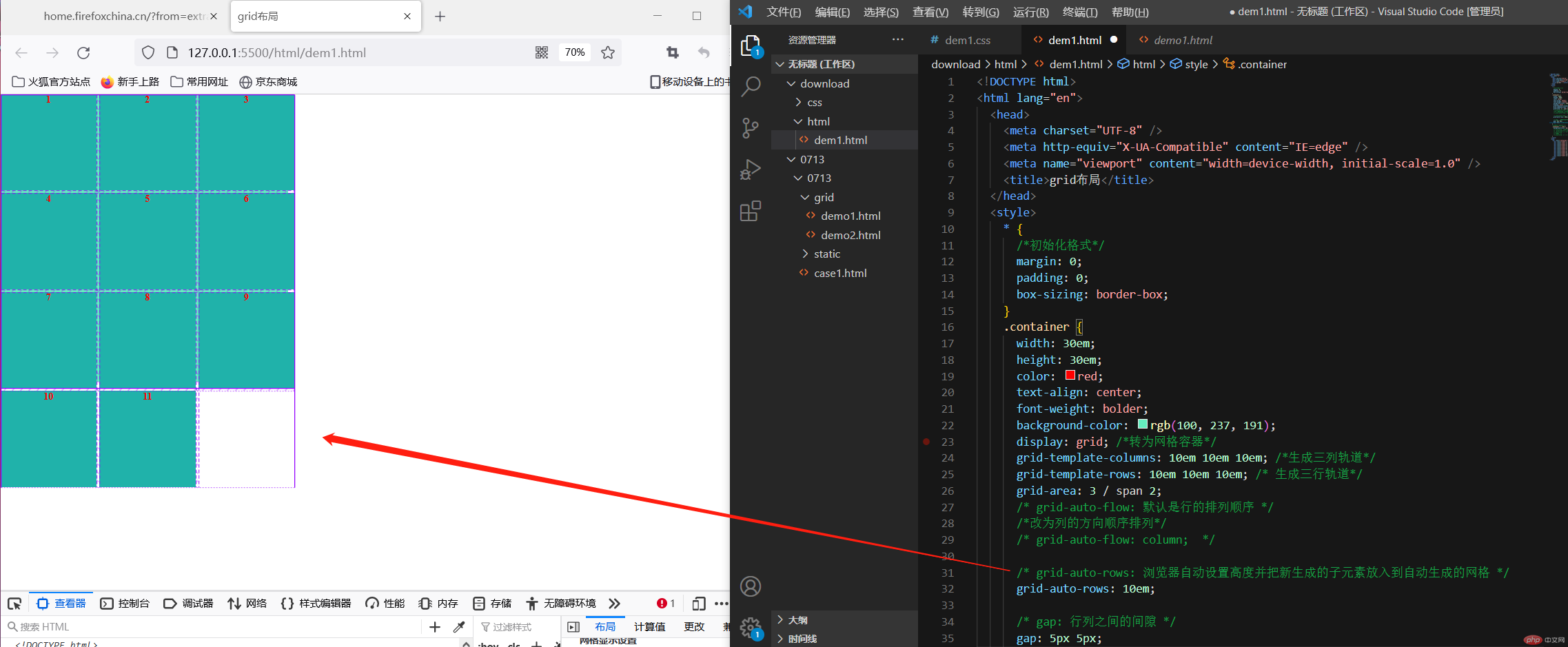
| grid-auto-row/column | 隐式网格的行/列的大小 |
| gap | 行列间隙 |
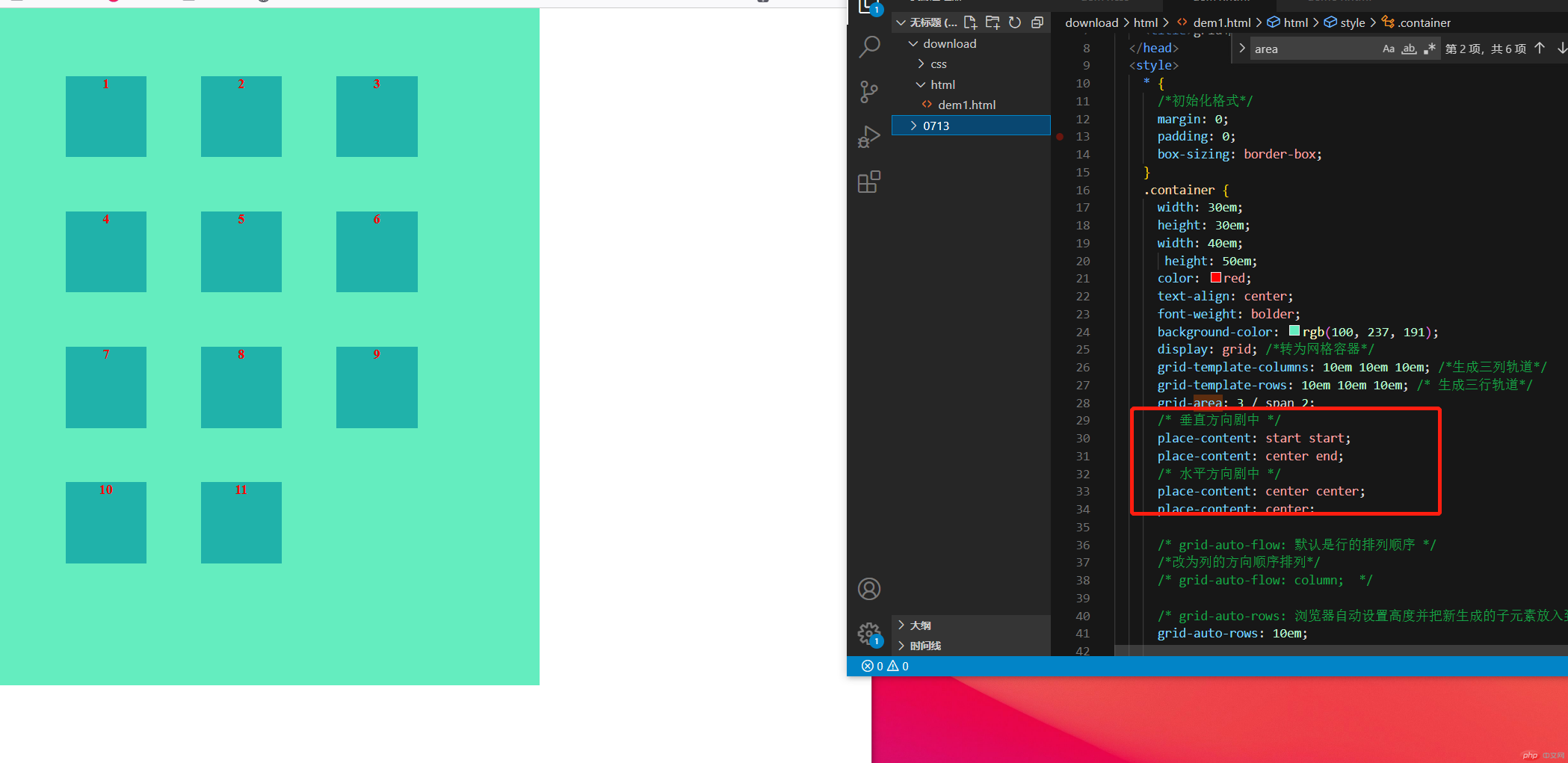
| place-content | 所有项目在“容器”中的对齐方式 |
| place-items | 所有项目在“网格单元”中的对齐方式 |
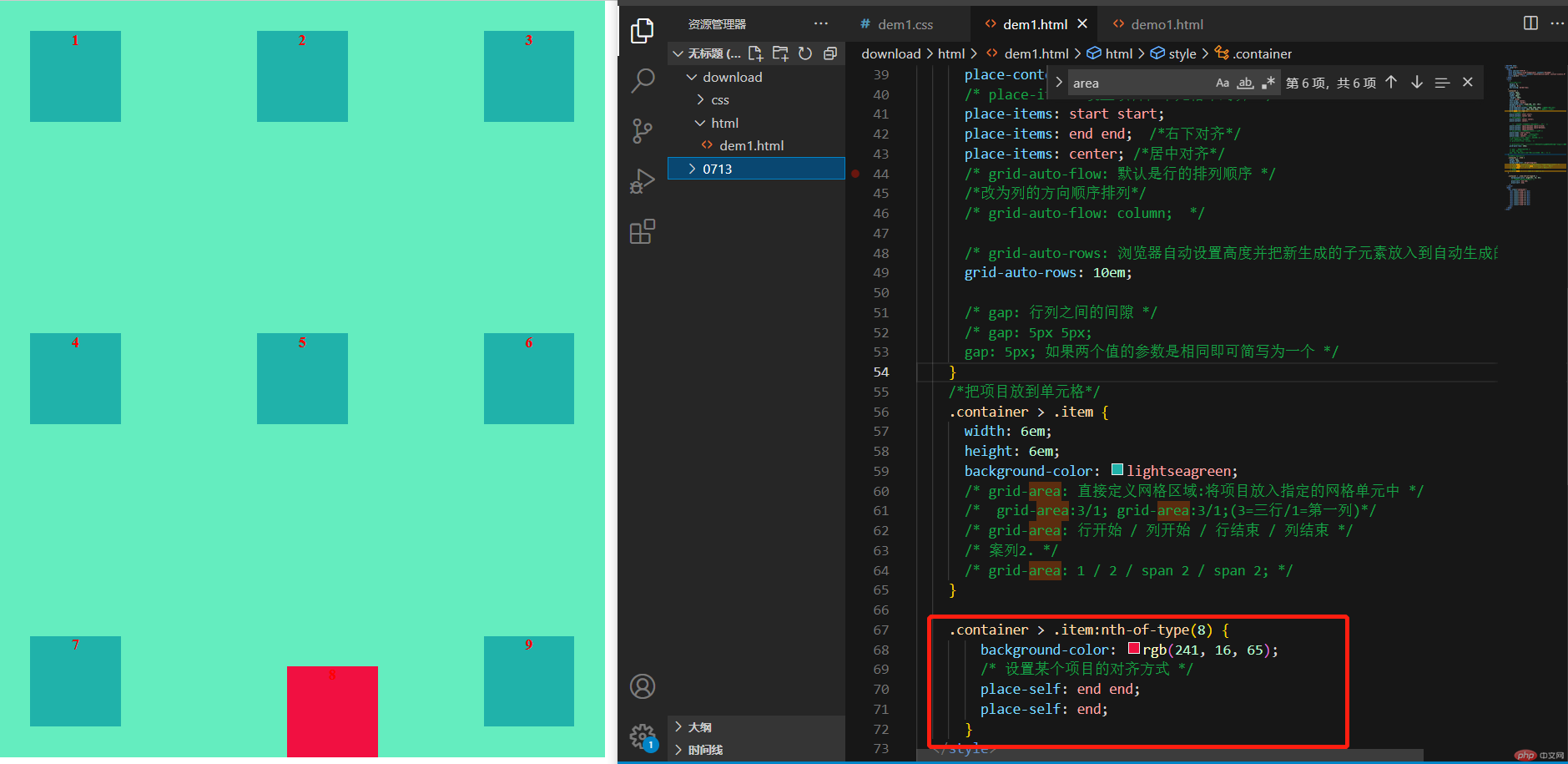
| place-self | 某个项目在“网格单元”中的对齐方式 |

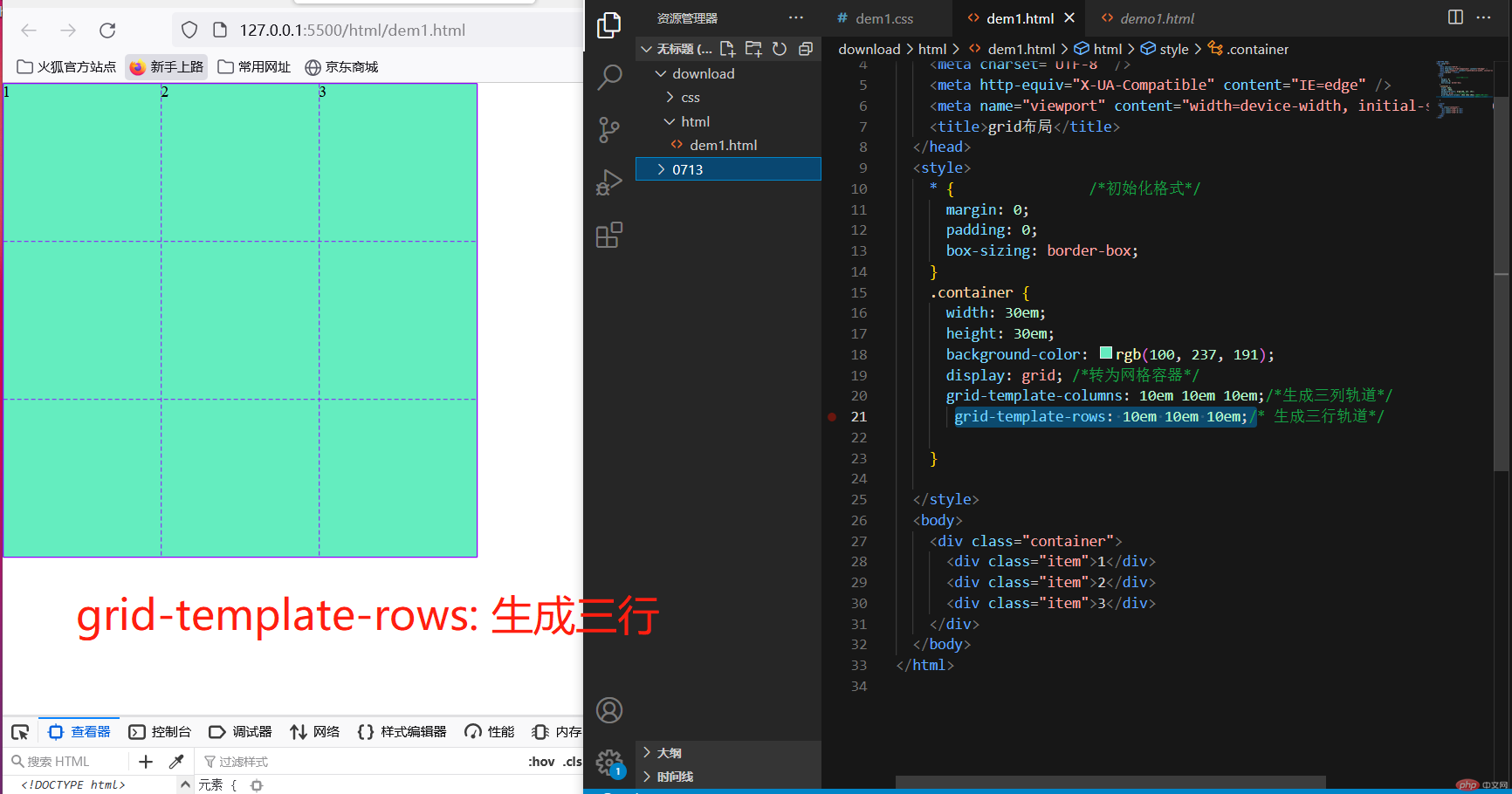
grid-template-rows 生成三行
.

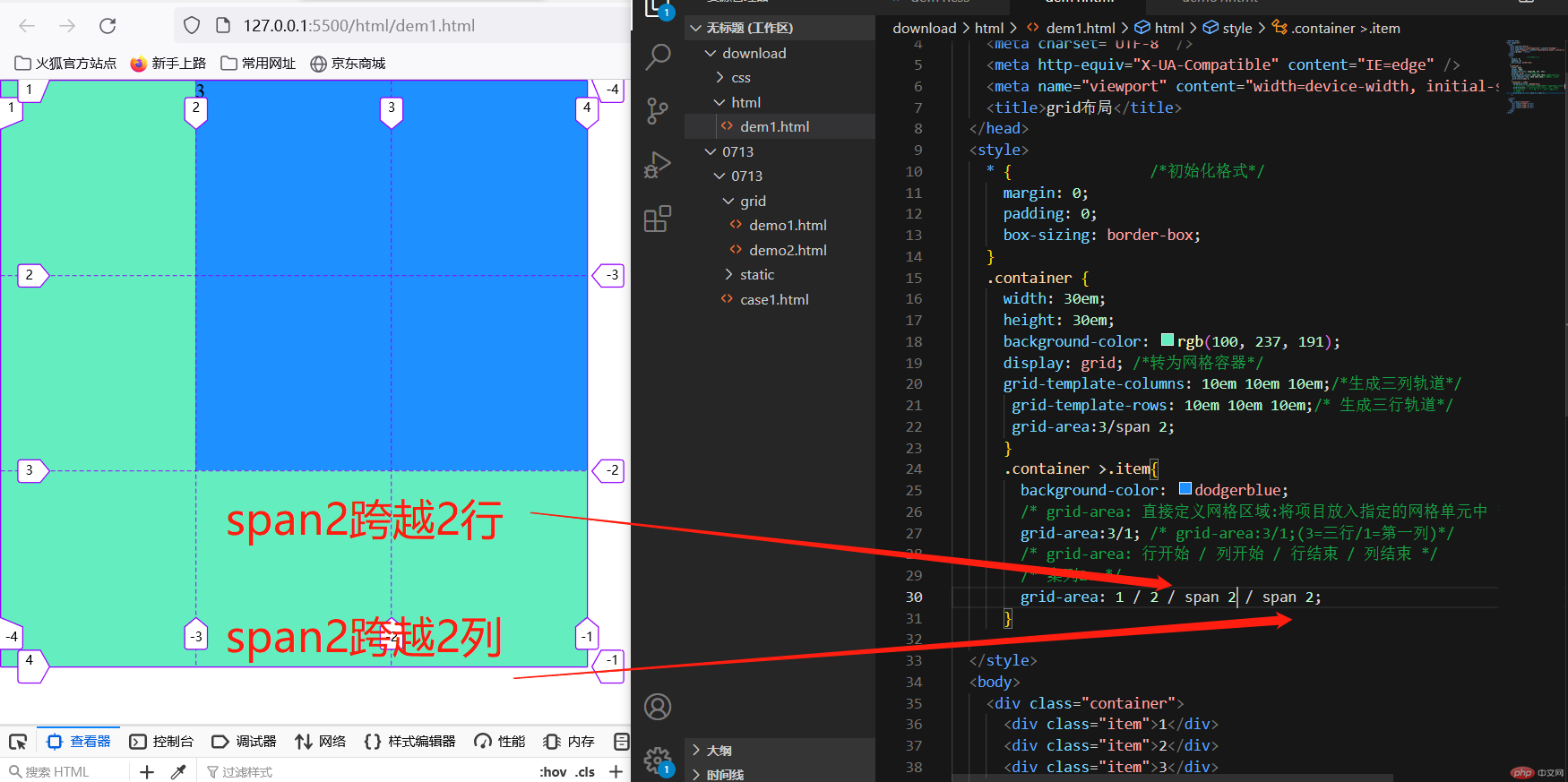
使用sapn标签实现指定跨行和列

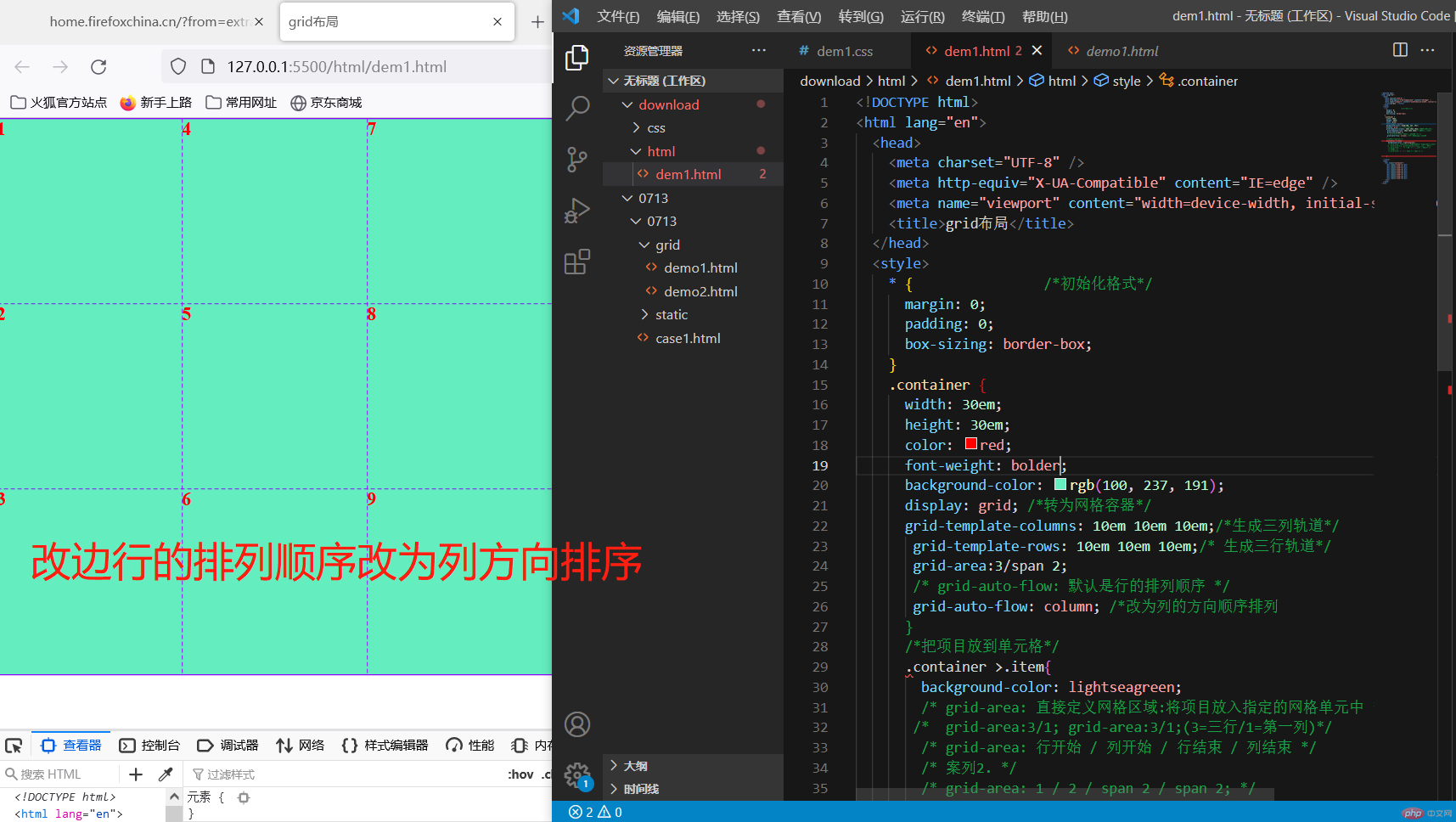
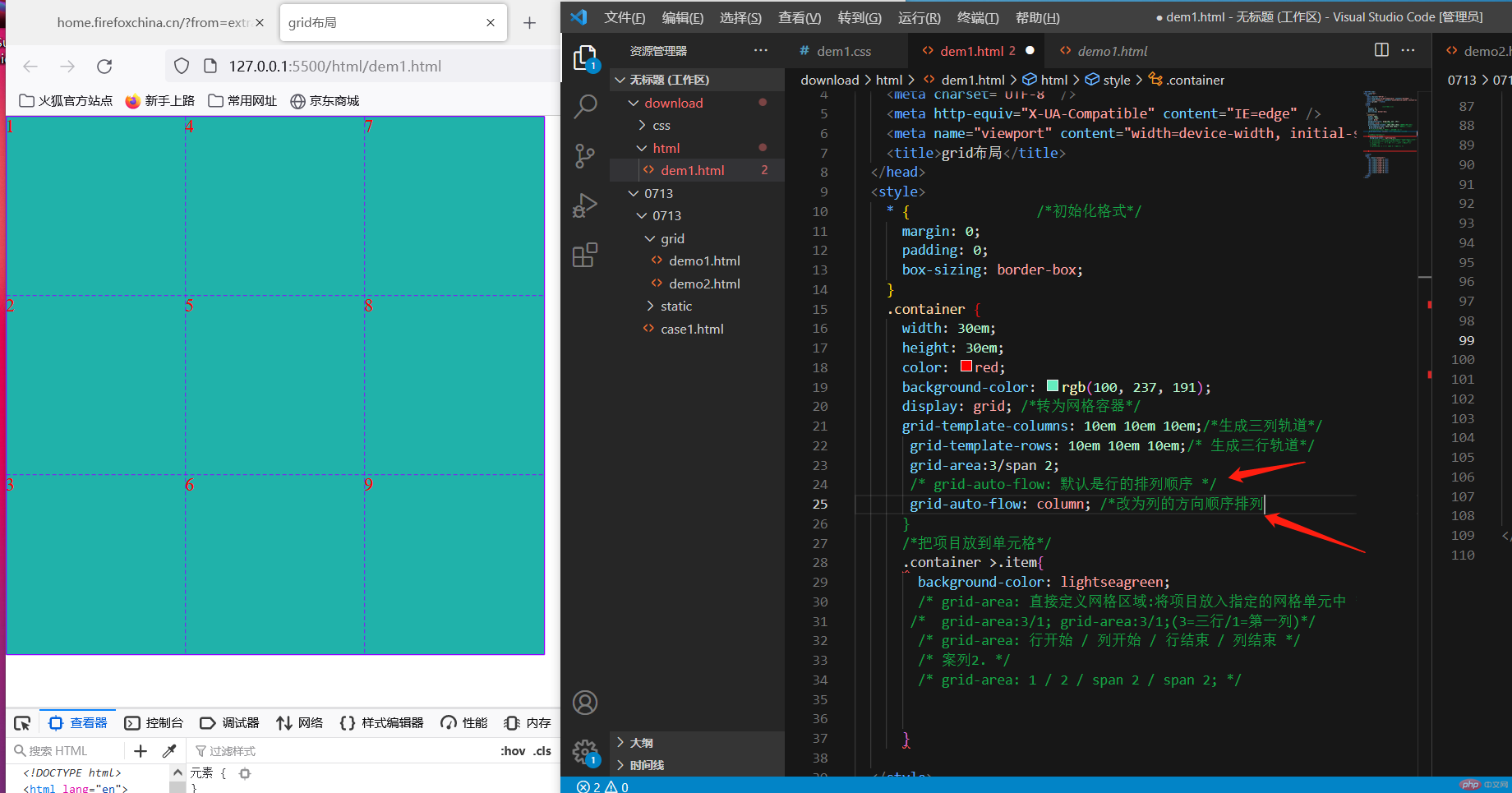
改变列的方向顺序排列



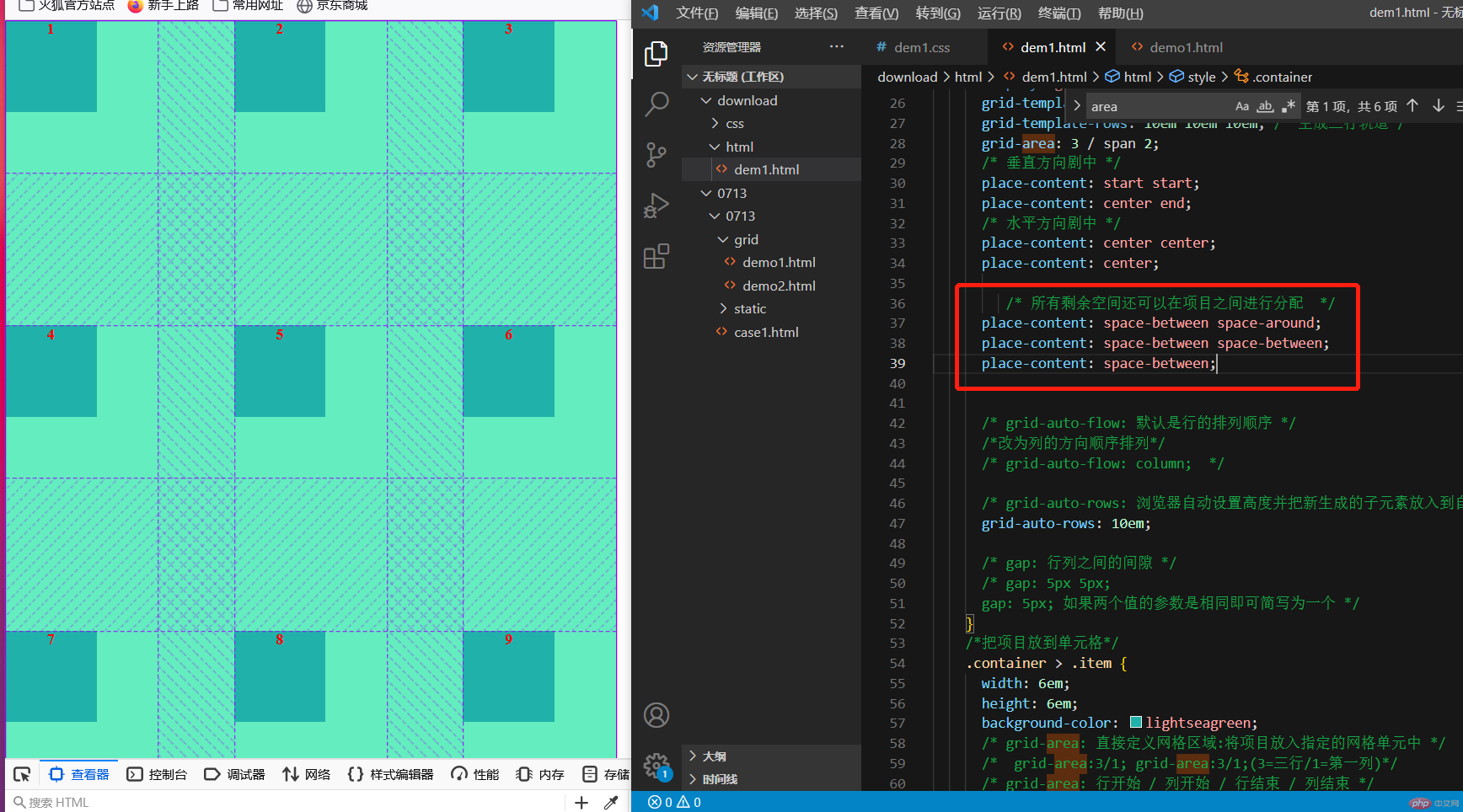
place-content:剩余空间还可以在项目之间进行分配分为两个值垂直方向space-between space-around/水平方向space-between space-between


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid布局</title></head><style>* {/*初始化格式*/margin: 0;padding: 0;box-sizing: border-box;}.container {width: 30em;height: 30em;width: 40em;height: 50em;color: red;text-align: center;font-weight: bolder;background-color: rgb(100, 237, 191);display: grid; /*转为网格容器*/grid-template-columns: 10em 10em 10em; /*生成三列轨道*/grid-template-rows: 10em 10em 10em; /* 生成三行轨道*/grid-area: 3 / span 2;/* 垂直方向剧中 */place-content: start start;place-content: center end;/* 水平方向剧中 */place-content: center center;place-content: center;/* 所有剩余空间还可以在项目之间进行分配 */place-content: space-between space-around;place-content: space-between space-between;place-content: space-between;/* place-items 设置项目在单元格中对齐 */place-items: start start;place-items: end end; /*右下对齐*/place-items: center; /*居中对齐*//* grid-auto-flow: 默认是行的排列顺序 *//*改为列的方向顺序排列*//* grid-auto-flow: column; *//* grid-auto-rows: 浏览器自动设置高度并把新生成的子元素放入到自动生成的网格 */grid-auto-rows: 10em;/* gap: 行列之间的间隙 *//* gap: 5px 5px;gap: 5px; 如果两个值的参数是相同即可简写为一个 */}/*把项目放到单元格*/.container > .item {width: 6em;height: 6em;background-color: lightseagreen;/* grid-area: 直接定义网格区域:将项目放入指定的网格单元中 *//* grid-area:3/1; grid-area:3/1;(3=三行/1=第一列)*//* grid-area: 行开始 / 列开始 / 行结束 / 列结束 *//* 案列2. *//* grid-area: 1 / 2 / span 2 / span 2; */}.container > .item:nth-of-type(8) {background-color: rgb(241, 16, 65);/* 设置某个项目的对齐方式 */place-self: end end;place-self: end;}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>