Correction status:qualified
Teacher's comments:






<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.outDiv{
width: 100%;
height: 200px;
margin-bottom: 20px;
}
.box1{
width: 200px;
height: 100px;
background-color:lightblue ;
text-align: center;
margin-bottom: 20px;
}
.box1 .hh1{
line-height: 100px;
}
.box2{
width: 200px;
height: 200px;
background-color:lightblue ;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.box3{
width: 200px;
height: 200px;
background-color:lightblue ;
display: table-cell;
vertical-align: middle;
}
.children{
width:100px;
height: 100px;
margin: auto;
background-color: red;
}
.box4{
width: 200px;
height: 100px;
background-color:lightblue ;
display: table-cell;
vertical-align: bottom;
text-align: center;
}
.outDiv .box4 li{
list-style: none;
display: inline;
}
.outDiv .box4 ul{
margin: 0px;
padding: 0px;
}
</style>
<meta charset="UTF-8">
<title></title>
</head>
<body>
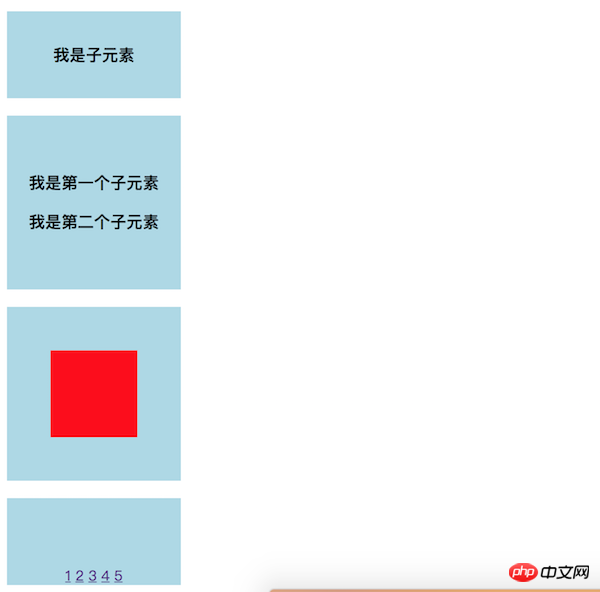
<div class="box1">
<h3 class="hh1">我是子元素</h3>
</div>
<div class="outDiv">
<div class="box2">
<h3 class="hh4">我是第一个子元素</h3>
<h3 class="hh5">我是第二个子元素</h3>
</div>
</div>
<div class="outDiv">
<div class="box3">
<div class="children">
</div>
</div>
</div>
<div class="outDiv">
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</div>
</body>
</html>