Correction status:qualified
Teacher's comments:





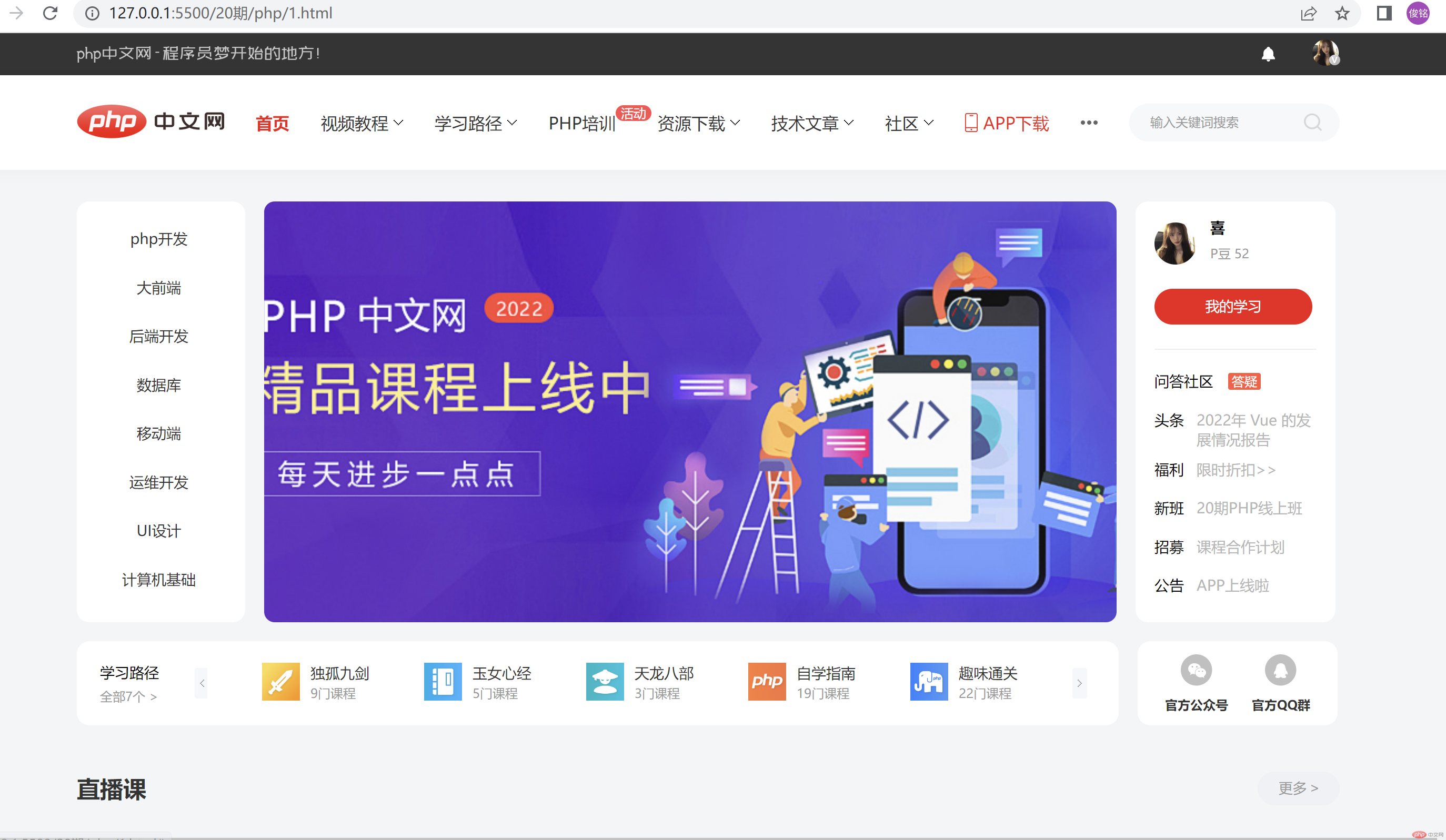
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./1.css"><title>仿php中文网</title></head><body><div class="top"><div class="w"><span></span><div class="toux"><a href="#"></a><a href="#"><img src="./626ab52564749608.jpg" alt=""></a></div></div></div><div class="nav"><div class="w"><div class="logo"><a href="#"></a></div><div class="middle"><a href="#" class="active">首页</a><a href="#">视频教程<i></i></a><a href="#">学习路径<i></i></a><a href="#">PHP培训<div class="actividy">活动</div></a><a href="#">资源下载<i></i></a><a href="#">技术文章<i></i></a><a href="#">社区<i></i></a><a href="#">APP下载</a><a href="#"></a></div><div class="search"><input type="search" placeholder="输入关键词搜索"><i></i></div></div></div><div class="main w"><ul><li><a href="#">php开发</a></li><li><a href="#">大前端</a></li><li><a href="#">后端开发</a></li><li><a href="#">数据库</a></li><li><a href="#">移动端</a></li><li><a href="#">运维开发</a></li><li><a href="#">UI设计</a></li><li><a href="#">计算机基础</a></li></ul><div class="img"><a href="#"> <img src="./1.jpg" alt=""></a></div><div class="mainright"><div class="righttop"><div class="img"><a href="#"><img src="./626ab52564749608.jpg" alt=""></a></div><div class="user"><span>喜</span><p>P豆 52</p></div><button>我的学习</button></div><ul class="mainbottom"><li><span>问答社区</span><a href="#">答疑</a></li><li><span>头条</span><a href="#">2022年 Vue 的发展情况报告</a></li><li><span>福利</span><a href="#">限时折扣>></a></li><li><span>新班</span><a href="#">20期PHP线上班</a></li><li><span>招募</span><a href="#">课程合作计划</a></li><li><span>公告</span><a href="#">APP上线啦</a></li></ul></div></div><div class="route w"><div class="routeleft"><div class="rleft"><p>学习路径</p><span>全部7个 ></span></div><ul><li><a href="#" class="prve"></a></li><li><a href="#" class="content"><div class="img"><img src="./1.png" alt=""></div><div class="kec"><p>独孤九剑</p><span>9门课程</span></div></a></li><li><a href="#" class="content"><div class="img"><img src="./2.png" alt=""></div><div class="kec"><p>玉女心经</p><span>5门课程</span></div></a></li><li><a href="#" class="content"><div class="img"><img src="./3.png" alt=""></div><div class="kec"><p>天龙八部</p><span>3门课程</span></div></a></li><li><a href="#" class="content"><div class="img"><img src="./4.png" alt=""></div><div class="kec"><p>自学指南</p><span>19门课程</span></div></a></li><li><a href="#" class="content"><div class="img"><img src="./5.png" alt=""></div><div class="kec"><p>趣味通关</p><span>22门课程</span></div></a></li><li><a href="#" class="next"></a></li></ul></div><div class="routeright"><a href="#" class="wx">官方公众号</a><a href="#" class="qq">官方QQ群</a></div></div><div class="zbo w"><h3>直播课</h3><button>更多 ></button></div><ul class="xiao w"><li><div class="img"><a href="#"><img src="./11.jpg" alt=""></a><p class="dw">公益直播</p></div><h3><a href="#">公益直播:PHP入门到实战--实现邮箱验证(队列发送邮件)</a></h3><p><span class="one">精彩回放</span><span class="two"><i>11291</i>人感兴趣</span></p></li><li><div class="img"><a href="#"><img src="./12.jpg" alt=""></a><p class="dw">直播班</p></div><h3><a href="#">第二期_大前端线上班</a></h3><p><span class="one">精彩回放</span><span class="two"><i>8948</i>人感兴趣</span></p></li><li><div class="img"><a href="#"><img src="./13.png" alt=""></a><p class="dw">直播班</p></div><h3><a href="#">第二十期_前端开发</a></h3><p><span class="one active">即将上课</span><span class="two"><i>3483</i>人感兴趣</span></p></li><li class="gyzb"><div class="gy"><div class="gycontent"><span></span><a href="#" class="first">公益直播:2022大前端凭啥拿高薪?</a><a href="#" class="last">04月20日(周3)19:30</a></div><div class="gycontent"><span></span><a href="#" class="first">公益直播:2022,PHP 王者归来!</a><a href="#" class="last">02月24日(周4)20:00</a></div><div class="gycontent"><span></span><a href="#" class="first">公益直播 | 基于TP6的门店排号系统</a><a href="#" class="last">11月24日(周3)19:45</a></div></div></li></ul></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;}a{text-decoration: none;color: #333;}li{list-style: none;}i{font-style: normal;}body{background-color: #f3f5f7;font-size: 14px;}img{width: 100%;}.w{width: 1200px;margin: 0 auto;}.top{width: 100%;height: 40px;background: #343434;}.top .w{height: 100%;display: flex;justify-content: space-between;place-items: center;}.top .w>span{width: 230px;height: 16px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat 0px 0px;}.top .toux {display: flex;justify-content: space-between;place-items: center;width: 74px;height: 100%;}.top .toux a:first-of-type{width: 13px;height: 14px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat 0px -105px;}.top .toux a:last-of-type{position: relative;}.top .toux a img{width: 27px;height: 27px;border: 1px solid #343434;border-radius: 100px;}.top .toux a img:hover{border: 1px solid red;}.top .toux a::after{content: '';display: block;position: absolute;right: -2px;bottom: 4px;width: 12px;height: 11px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -150px -105px;}.nav{width: 100%;background: #ffffff;box-shadow: 0px 0px 15px 0px rgb(0 0 0 / 4%);}.nav>.w{height: 90px;display: grid;grid-template-columns: 140px 1fr 200px;}.nav .logo{place-self: center;}.nav .logo a{display: block;width: 140px;height: 34px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/logo.png) 1x, url(https://www.php.cn//static/images/new/logo-2x.png) 2x) no-repeat;}.nav .middle {display: flex;justify-content: space-evenly;place-items: center;font-size: 16px;}.nav .middle a{display: flex;position: relative;place-items: center;}.nav .middle i{display: inline-block;width: 9px;height: 5px;margin-left: 5px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -245px 0px;}.nav .middle a:nth-of-type(8){color: #F11716;}.nav .middle a:nth-of-type(8)::before{content: '';display: block;width: 12px;height: 18px;margin-right: 5px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat 0px -25px;}.nav .middle .active{color: #F11716;font-weight: bold;}.nav .middle a:not(:nth-last-of-type(-n+2)):hover{color: #F11716;font-weight: bold;}.nav .middle a:last-of-type{width: 16px;height: 4px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -20px -35px;}.nav .middle a:nth-of-type(5){padding-left: 10px;}.nav .middle a .actividy{padding: 0 5px;height: 15px;line-height: 15px;background: #fd5050;border-radius: 8px;color: #FFFFFF;position: absolute;top: -6px;right: -34px;font-size: 12px;}.nav .w .search{position: relative;place-self: center;}.nav .w .search input{width: 200px;height: 36px;border-radius: 100px;background: #f7f8fa;border: none;outline: none;padding-left: 20px;font-size: 12px;}.nav .w .search input::placeholder{color: rgb(153, 153, 153);}.nav .w .search i{position: absolute;display: block;width: 19px;height: 17px;bottom: 28%;right: 15px;border: none;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -45px -25px;}.nav .w .search:hover i{background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -70px -25px;}input[type=search]::-webkit-search-cancel-button{-webkit-appearance: none;}.main{display: grid;grid-template-columns: 160px 810px 190px;gap: 0 18px ;margin-top: 30px;height: 400px;}.main>ul{display: grid;grid-template-rows: repeat(8,1fr);height: 400px;padding: 15px;background: #ffffff;border-radius: 12px;}.main>ul a{display: block;width: 126px;height: 40px;text-align: center;line-height: 40px;}.main>ul a:hover{background-color: rgb(254, 246,246);color: #F11716;border-radius: 100px;}.main>.img img{transition: all 0.5s;}.main>.img{overflow: hidden;border-radius: 10px;}.main>.img img:hover{transform: scale(1.1);}.mainright{background: #ffffff;border-radius: 12px;height: 400px;padding: 18px;padding-top: 0;}.mainright .righttop{display: grid;grid-template-columns: 40px 1fr;gap: 0 5px ;width: 100%;height: 141px;border-bottom: 1px solid #eeeeee;}.mainright .righttop img{border-radius: 100px;}.mainright .righttop .img{width: 40px;height: 40px;margin-right: 5px;margin-top: 20px;}.mainright .righttop span{font-weight: bold;}.mainright .righttop p{font-size: 12px;color: #999;margin-top: 8px;}.mainright .righttop .user{margin-top: 15px;margin-left: 8px;}.mainright .righttop button{grid-area: 2/1/span 1/span 2 ;width: 150px;height: 34px;background: #f11717;border-radius: 100px;line-height: 34px;text-align: center;color: #ffffff;border: none;cursor: pointer;}.mainright .mainbottom{display: grid;grid-template-rows: repeat(6,1fr);height: 241px;padding-top: 20px;gap:10px;}.mainright .mainbottom li{width: 100%;display: grid;grid-template-columns: 30px 1fr;gap: 10px ;}.mainright .mainbottom a{color: #b6b6b6;}.mainright .mainbottom a:hover{color: #f11717;}.mainright .mainbottom li:first-of-type a{margin-left: 30px;margin-top: 2px;width: 31px;height: 16px;background: #ff583d;border-radius: 2px;font-size: 12px;color: #ffffff;line-height: 16px;text-align: center;}.mainright .mainbottom span:first-of-type{width: 60px;}.route{height: 80px;margin-top: 18px;display: grid;grid-template-columns: 990px 190px;gap: 0 18px;}.route .routeleft{display: grid;grid-template-columns: 100px 1fr;gap: 0 10px;background: #ffffff;border-radius: 12px;}.route .routeleft .rleft{place-self: center;}.route .routeleft .rleft span{display: block;font-size: 12px;color: #999;padding-top: 6px;}.route .routeleft ul{display: flex;place-items: center;justify-content: space-between;padding-right: 30px;}.route .routeleft ul a:hover p{color: #F11716;}.route .routeleft .prve{display: block;width: 14px;height: 29px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -313px 0px;}.route .routeleft .prve:hover{background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -335px 0px;}.route .routeleft .next:hover{background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -375px 0px;}.route .routeleft .next{display: block;width: 14px;height: 29px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat -355px 0px;}.route .routeleft img{width: 36px;height: 36px;}.route .routeleft .content{display: flex;}.route .routeleft .content .img{margin-right: 10px;}.route .routeleft .content .kec span{font-size: 12px;color: #999;}.route .routeright{display: flex;justify-content: space-between;place-items: center;background: #ffffff;border-radius: 12px;padding: 0 26px ;}.route .routeright .wx::before,.route .routeright .qq::before{content: '';width: 30px;height: 30px;margin-bottom: 10px;background: -webkit-image-set(url(https://www.php.cn//static/images/new/bg1.png) 1x, url(https://www.php.cn//static/images/new/bg1-2x.png) 2x) no-repeat;}.route .routeright .wx::before{background-position: -40px -60px;}.route .routeright .qq::before{background-position: 0px -60px;}.route .routeright .wx,.route .routeright .qq{font-size: 12px;font-weight: bold;display: flex;flex-flow: column nowrap;place-items: center;}.route .routeright .wx:hover,.route .routeright .qq:hover{color: #f11717;}.zbo{display: flex;justify-content: space-between;place-items: center;margin-top: 10px;line-height: 100px;}.zbo h3{font-size: 22px;font-weight: bold;color: #333333;}.zbo button{width: 78px;height: 32px;background: #f0f1f4;color: #999;border-radius: 100px;text-align: center;line-height: 32px;border: none;cursor: pointer;}.zbo button:hover{color: #ffffff;background-color: #f11717;}ul.xiao{display: grid;grid-template-columns: repeat(4,280px);gap: 0 20px;height: 275px;}ul.xiao li{background: #ffffff;border-radius: 6px;}ul.xiao .img a{display: block;height: 160px;transition: all 0.2s;}ul.xiao .img{position: relative;overflow: hidden;border-radius: 8px 8px 0 0;}ul.xiao .dw{position: absolute;right: 8px;top: 8px;height: 22px;background: linear-gradient(to top, rgb(235, 196, 134), rgba(250, 228, 193));padding: 0px 3px 0px 3px;border-radius: 3px;color: #93652a;font-size: 12px;line-height: 22px;}ul.xiao img{width: 100%;}ul.xiao .img a:hover{transform: scale(1.1);}ul.xiao h3{height: 42px;font-size: 16px;margin: 10px 15px ;font-weight: normal;}ul.xiao h3:hover a{color: red;}ul.xiao p{display: flex;justify-content: space-between;padding: 10px 15px;;font-size: 14px;}ul.xiao .one{color: #666;}ul.xiao .two{color: #b7b7b7;}ul.xiao .active{color: #f11717;}ul.xiao .gyzb{padding: 10px;padding-bottom: 0;}ul.xiao .gy{width: 230px;border-left: 1px solid #eee;}ul.xiao .gy span{position: absolute;left: -17px;width: 14px;height: 14px;background: #d6dae8;border: 4px solid #f6f7fb;border-radius: 50%;transition: all .2s linear;display: block;}.gycontent{position: relative;height: 84px;margin-top: 3px;margin-left: 10px;white-space: nowrap;}.gycontent .last{display: block;margin-top: 5px;font-size: 14px;color: #b7b7b7;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}ul.xiao .gy:hover span{background-color: #f11717;}ul.xiao .gy:hover .first{color: #f11717;}