Correction status:qualified
Teacher's comments:



定位类型分为:
相对定位,相对于自身在文档流中的位置
绝对定位:相对于距离最近的定位元素的位置,也就是常说的定位父级,逐级向上直到最初的包含块
绝对定位的参照物,是他的具有定位属性的父级,并不是相对于它自身
只要属性不是position:static 也就是静态定位的,都可以作为定位元素
总是相对于最初包含块的定位(常用语在页面中固定不动的元素)
粘性定位比较特殊,相当于是静态定位加上固定定位
在定位中通过top(上)left(左)rignt(右)bottom(下) 来控制定位的位置
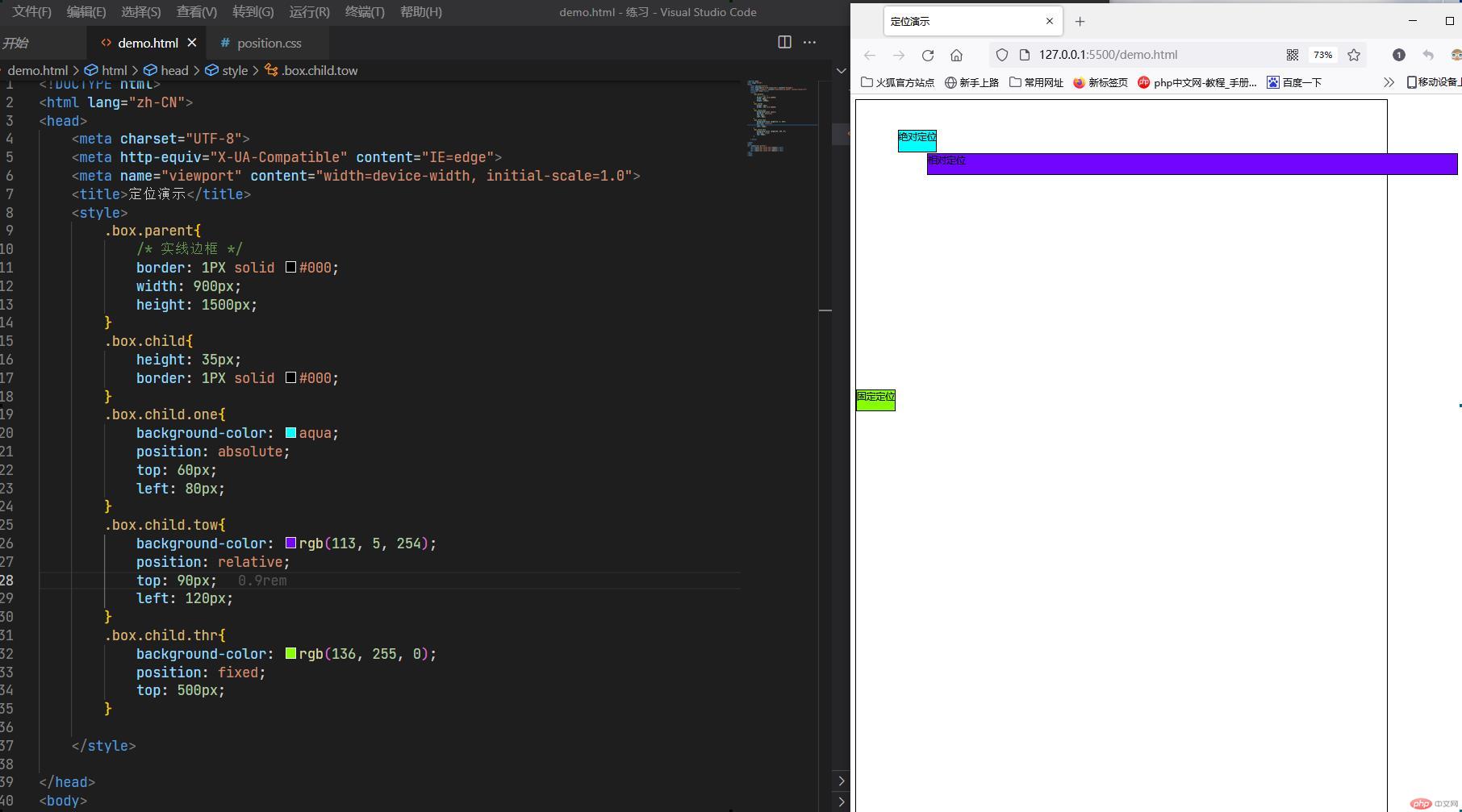
绝对定位
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位演示</title><style>.box.parent{/* 实线边框 */border: 1PX solid #000;width: 900px;height: 1500px;}.box.child{height: 35px;border: 1PX solid #000;}.box.child.one{background-color: aqua;position: absolute;top: 60px;left: 80px;}.box.child.tow{background-color: rgb(113, 5, 254);position: relative;top: 90px;left: 120px;}.box.child.thr{background-color: rgb(136, 255, 0);position: fixed;top: 500px;}</style></head><body><div class="box parent"><div class="box child one">绝对定位</div><div class="box child tow">相对定位</div><div class="box child thr">固定定位</div></div></body></html>

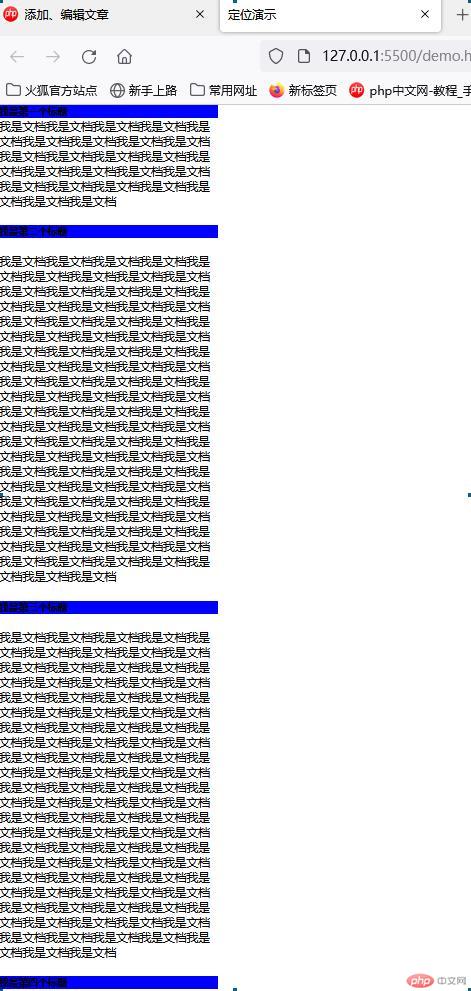
固定定位不会随着页面滚动而移动位置
<div class="look"><h5 class="one">我是第一个标题</h5><p>我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档</p><h5 class="two">我是第二个标题</h5><p>我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档</p><h5 class="thr">我是第三个标题</h5><p>我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档</p><h5 class="fow">我是第四个标题</h5><p>我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档我是文档</p><style>.look{width: 300px;}.look > .one{background-color: blue;position: sticky;top: 0;}.look > .two{background-color: blue;position: sticky;top: 0;}.look > .thr{background-color: blue;position: sticky;top: 0;}.look > .fow{background-color: blue;position: sticky;top: 0;}</style></div>

粘性定位会让给予属性的内容,在页面的滑动过程中,到达指定位置后固定不动,可以用与内容标签什么的